تگ هدینگ چیست؛ تاثیر تگ H در صفحه

برای درج تیتر یا عنوان در صفحات html نیاز به تگ هدینگ یا تگ h1 تا h6 دارید. در این مقاله با مفهوم تگ هدینگ و انواع این تگ ها آشنا می شوید و در امتداد مقاله به بررسی اختصاصی هر تگ می پردازیم.
تگ های h1 تا h6 چیست ؟
تگ های Heading (H1,H2,H3, . . H6) بدین دلیل ارایه شدند که علاوه بر کمک به قالب بندی ظاهری متن اطلاعاتی را در مورد سلسله مراتب ساختاری یک صفحه وب سایت ارایه دهند. لذا بهتر است که از تگ ها برای اهداف در نظر گرفته شده در سلسه مراتب اطلاعاتی استفاده کنید نه فقط برای قالب بندی متن.
از تگ heading در html که در فارسی به معنی تیتر است، برای تقسیم کردن وب سایت از لحاظ معنایی و همچنین فراهم کردن اطلاعاتی در مورد ساختار صفحات وب برای موتورهای جستجو استفاده می شود. این مطلب در مورد وب سایت هایی که محتوای متنی بیشتری دارند بسیار مهم تر است. برای کسب اطلاعات در حوزه زبان HTML چیست به شما پیشنهاد می شود مقاله ما را مطالعه نمایید.
تگ h1 چیست؟
عناصر هدینگ ۶ سطح را ارایه می کنند، تگ h1 در html مهم ترین آنهاست و H6 نیز از کمترین اهمیت برخوردار است. تگ هدینگ در هر بخش بطور خلاصه موضوع آن بخش را شرح می دهد.
تگ h2 چیست ؟
تگ h2 در html یک عنوان فرعی است و باید حاوی کلمات کلیدی مشابه برچسب h1 باشد.
h3 سپس عنوان فرعی برای h2 و غیره است.
منظور از ساختار تگ هدینگ چیست ؟
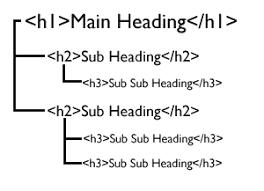
هر صفحه از وب سایت می تواند بر اساس میزان اهمیت محتوای خود ساختار مشخصی داشته باشد. بنابراین ترکیب هدرها باید همان منطق متن را دنبال کنند. تگ h1 در html همیشه موضوع اصلی است و H2 موضوع ثانویه که مرتبط با موضوع اصلی است. در صورتی که یک موضوع فرعی از موضوع دوم وجود داشته باشد، در اینصورت در تگ H3 قرار می گیرد.
البته توصیه می شود نگذارید که همه موارد از تگ H4 عبور کند، بهتر است که موضوعات صفحه بر روی تگ h1 و H2 های مرتبط متمرکز باشند.
اگر می خواهید در مورد یک موضوع فرعی مطالب با جزییات بیشتری بنویسید می توانید صفحه دیگری ایجاد کنید. اگر پست جدیدی که ایجاد کرده اید یک موضوع فرعی از پست دیگری است، می توانید هدرمرتبط را به آن پست لینک دهید.
ساختار هدینگ نه تنها در نمایش واضح صفحه وب سایت اهمیت دارد بلکه برای موتورهای جستجو و افرادی که از text reader استفاده می کنند نیز مهم است. به همین دلیل در ادیتور قوی سرویس فروشگاه ساز حرفه ای ایران هاست با توجه به اهمیت تگها امکان ویرایش آسان آنها تعبیه شده است.
نکات مهم در استفاده از تگ H
۱. از تگ های H1 تا H6 به عنوان مشخصه های بخش های عنوان و عنوان های فرعی استفاده کنید و نه برای قالب بندی متن و اندازه آن.
۲. بسیاری از متخصصین توصیه می کنند که تگ h1 در html را برای عنوان صفحه، H2 را برای عنوان های مهم و H3 را برای عنوان های فرعی مهم کنار بگذارید.
۳. اگر می خواهید در یک متن فرو رفتگی ایجاد کنید بهتر است از یک تگ blockquote در html استفاده کنید.
۴. اگر می خواهید به متن فرم خاصی دهید و یا کل در پاراگراف فرو رفتگی ایجاد کنید از یک CSS استفاده کنید.
۵. از تگ P پاراگراف برای جدا کردن پاراگراف ها استفاده کنید.
۶. مهم ترین هدینگ استفاده شده در صفحه باید H1 باشد و در هر صفحه تنها باید از یک H1 استفاده کرد.
۷.هدینگ های فرعی باید H2 باشند و هدینگ های زیر مجموعه هدینگ فرعی باید H3 باشند و الی آخر. به عبارتی دیگر در html عناصر H2 باید در ادامه H1 بیاند ، H3 در ادامه H2 و الی آخر.
۹. هر هدینگ باید دارای کلمات کلیدی با ارزش باشد در غیر این صورت استفاده از آن بی فایده است.
۱۰. دقت کنید که تگ های هدینگ تنها برای تیتر استفاده شوند نه برای تغییر اندازه و فونت متن.
۱۱. از تگ های هدینگ برای متون مخفی استفاده نکنید. استفاده از هر نوع متن مخفی برای وب سایت شما یک پنالتی محسوب می شود. خصوصا اگر بخشی باشد که بر SEO تاثیر گذار باشد.
۱۲. تگ های هدینگ را در صفحات مختلف سایت خود تکرار نکنید. سعی کنید در میان صفحات وب سایت تگ های هدینگ منحصر به فرد داشته باشید.
۱۳. محتوای به کاربرده شده در تگ H1 نباید مابه با تگ متا باشد.
تاثیر تگ H در سئو
۱. موتورهای جستجو ارتباط تگ H و محتوای مربوط به آن را در بررسی سئو سایت در نظر می گیرند.
۲. موتور های جستجو سازگاری بین تگ H و دیگر بخش های صفحه را بررسی می کنند.
۳. تگ h1 در html مهمترین تگ است و نباید به هیچ وجه از آن صرف نظر کرد. موتورهای جستجو به کلمات به کار برده شده در تگ H1 دقت می کنند. لذا دقت کنید این تگ باید حاوی یک توضیح ابتدایی از محتوای صفحه باشد، به عبارتی H1 همان کار تیتر صفحه را می کند.
۴. تگ های هدینگ به کاربر اجازه می دهد دریابد که محتوای صفحه در چه موردی است. از طرفی در نظر داشته باشید موتورهای جستجو اهمیت زیادی به تجربه کاربر در یک سایت می دهند.
ساختار هدینگ ها نقش مهمی در بهینه سازی موتورهای جستجو ایفا می کنند. موتورهای جستجو هدینگ های وب سایت شما را همان گونه که هست بررسی می کنند. اگر یک وب سایت از این تگ ها به درستی برای یک ساختار درست هدینگ استفاده کند، بازدیدکننده قادر است موضوعات صفحه را به صورت گذری مشاهده کرده و روی موضوع مورد علاقه خود تمرکز کند. اگر موضوعی توانست بازدیدکننده را به خود جلب کند ، وی به بخش مورد نظر می رود و مطلب مورد نظر خود را مطالعه می کند. لذا همانطور که می بینید ساختار هدینگ برای خوانایی صفحه نیز بسیار اهمیت دارد.
نقش تگ H در خوانایی صفحه
۱.برای کاربران وب که از یک متن خوان استفاده می کنند،جا به جایی بین بخش های محتوا به دلیل ساختار درست هدینگ ها، راحت تر خواهد بود.
۲. هدینگ H1 در HTML به کاربران یک نگاه گذرا و کلی سریع از کل محتوای صفحه می دهد.
۳. با مطالعه تگ های هدینگ مختلف،کاربران می توانند یک صفحه را مرور کنند و تنها بخش هایی که به آن علاقه مند هستد را بخوانند.
۴.استفاده از این تگ ها ضمن تغییر اندازه و فونت بخشی از متن، باعث می شود که یک صفحه وب مرتب و واضج تر به نظر برسد.