بررسی سرعت سایت و عملکرد وب سایت با ۸ ابزار

بهینه بودن و بارگزاری سریع یک وب سایت از مشخصه های اصلی در رابطه با کیفیت یک سایت می باشد و از این رو تست عملکرد وب سایت حائز اهمیت دارد و زمانی که سرعت لود به عنوان یکی از پارامتر های SEO نیز قرار گرفت، اهمیت این موضوع دو چندان شد.
علاوه بر خرید هاست مناسب و کیفیت سرویس دهی شرکت میزبانی راهکار هایی نظیر عدم استفاده از تعداد زیاد تصاویر ، استفاده از ابزارهای فشرده سازی ، استفاده از caching و … در خصوص عملکرد یک وب سایت بسیار حائز اهمیت می باشد. در ادامه به بررسی ابزارهای تست سرعت سایت و تست عملکرد وب سایت با ابزار بررسی سایت می پردازیم.
pingdom، ابزار تست سرعت سایت
یکی از مهمترین ابزار بررسی سرعت سایت، وب سایت pingdom است که برای لود کامل یک صفحه با تمامی اشیاء درون آن از جمله تصاویر ، HTML5 ، جاوا اسکریپت ، CSS ، فلش فریم در نظر گرفته شده است. زمان بارگزاری تمامی اشیاء موجود بر روی وب سایت را می توان با یک نمودار میله ای مشاهده نمود. اگر در خرید هاست دقت کافی را داشته باشید و نوع هاستی که انتخاب می کنید مناسب سایت شما باشد نباید در این گزارش مشکلی وجود داشته باشد.
جهت استفاده از این سرویس بایستی پس از ورود به این وب سایت ، در قسمت مشخص شده در بالای صفحه آدرس سایت خود را وارد نموده و دکمه Test Now را انتخاب نمایید. بعد از گذشت چند ثانیه نتیجه ی تست سرعت ، همانند شکل زیر به نمایش در خواهد آمد:
نحوه عملکرد pingdom
همانطور که در تصویر فوق مشاهده می کنید در باکس مشکی رنگ بالا نتایج کلی از قبیل سرعت لود شدن ، حجم اطلاعات موجود در صفحه ی اصلی و … نمایش داده می شود. در قسمت پایین نیز زمان بارگزاری فایل های مختلف درون سایت به تفکیک آورده شده که با توجه به این آمار مشخص می شود که کدام فایل ها تاثیر بیشتری در زمان لود شدن وب سایت شما دارد. با کاهش حجم و یا در صورت امکان حذف آن ها عملکرد وب سایت خود را تا حد زیادی بهبود ببخشید.
در این صفحه سه تب دیگه نیز موجود می باشد. در تب Performance Grade نمره های مربوط به عملکردهای مختلف سایت موجود می باشد و بدین وسیله می توان جهت رفع مشکل قسمت هایی که نمره پایین کسب کرده اند ، اقدام نمود .
در تب Page Analysis نیز اطلاعات مفید و آمار های مختلفی در خصوص بخش ها و فایل های موجود در سایت آورده شده که برای تست سرعت لود شدن وب سایت مفید و کاربردی می باشد.
در تب History نیز تاریخچه تست هایی انجام شده بر روی این وب سایت ، در قالب نمودارها و لیست های متفاوت قابل مشاهده است و در صورت انجام تغییرات و تست مجدد می توان نتایج تغییرات را با نتایج گذشته مقایسه نمود .
تست عملکرد سایت با gtmetrix
یکی از مهمترین ابزار تست سایت، سایت GTMetrix است که نشانگر سرعت بارگزاری سایت می باشد و همچنین با ارائه راهکارها و روش هایی مختلف، به بهبود عملکرد و PageSpeed وب سایت کمک می کند. معیارGTMetrix در حقیقت از استانداردهای گوگل می باشد و در واقع بررسی وب سایت PageSpeed به کمک گوگل می باشد.
بعد از وارد نمودن آدرس سایت مورد نظر در قسمت “Analyze Performance of” ، بر روی دکمه “Go!” کلیک کرده تا عملیات بررسی وب سایت و سرعت سایت شروع شود. بعد از گذشت مدت کوتاهی صفحه ای به شکل زیر نتایج آنالیز انجام شده را به نمایش درخواهد آورد :
نحوه تحلیل نتایج gtmetrix
نتیجه حاصل از دو بخش اصلی Summary و Breakdown تشکیل شده است :
اطلاعات نمایش داده شده در Summary نمایش آماری اطلاعات موجود در بخش Breakdown می باشد و اطلاعاتی کلی شامل زمان لود صفحه ی مذکور می باشد.
در بخش Page Speed Grade میزان بهینه بودن موارد موجود در بخش Breakdown و در قسمت YSlow Grade ملاک های موجود در بخش YSlow واقع در Breakdown به صورت درصدی نمایش داده شده است. YSlow ابزار و استانداردهای یاهو برای زمان بارگزاری وب سایت می باشد.
Page load time: نشانگر زمان بارگزاری سایت رو بر حسب ثانیه می باشد و نتیجه تست سرعت لود وب سایت را نشان می دهد.
Total page size: حجم صفحه ی مورد بررسی می باشد.
Total number of requests: تعداد درخواست های ارسالی به سرور برای بارگزاری قسمت های مختلف سایت می باشد.
اطلاعات بدست آماده در Breakdown از ۴ زبانه به ترتیب زیر تشکیل شده است :
PageSpeed: اطلاعات بدست آمده از بررسی وب سایت با الگوریتم های گوگل را نشان می دهد.
Yslow: اطلاعات بدست آمده از بررسی وب سایت با الگوریتم های یاهو رو نشان می دهد.
Timeline: نیز با استفاده از نمودار زمان بارگزاری هر یک از بخش های وب سایت را نمایش میدهد.
History: نیز نشانگر تاریخچه ای از بررسی های انجام شده بر روی آدرس وارد شده می باشد و بدین وسیله می توان تغییرات وب سایت در فواصل مختلف اطلاع پیدا کرد.
بررسی سرعت سایت با webpagetest
با استفاده از وب سایت Webpagetest می توان زمان و نحوه ی لود یک آدرس را در مرورگرهای مختلف و از مکان های متفاوت مشاهده نمود. با استفاده از این وب سایت می توان آماری همانند زمان تست سرعت لود وب سایت، زمان دریافت اولین پاسخ از سمت سرور ، تعداد request های ارسالی و … را مشاهده نمود. نتایج بررسی عملکرد قابلیت های مختلف نیز در قالب رتبه هایی بین A تا F و به صورت نمودارهای آبشاری قابل مشاهده می باشد .
تست عملکرد وب سایت با neustar
سایت neustar علاوه بر بررسی سرعت سایت از ۴ کشور مختلف، ریز زمان صرف شده جهت لود پارامترهای موجود در صفحه را به تفکیک و به صورت جزئی نمایش می دهد.
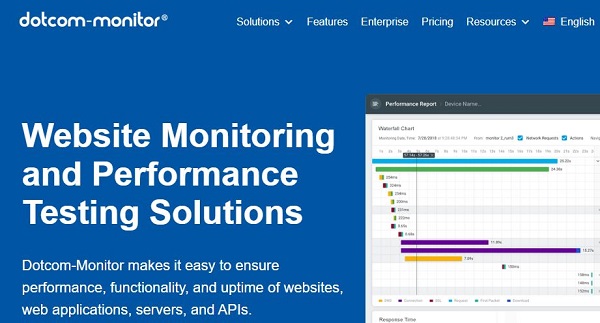
تست عملکرد وب سایت با dotcom-monitor
این سایت سرعت وب سایت را از نواحی مختلف جغرافیایی بررسی می کند. یکی از قابلیت های خوب این ابزار این است که وضعیت سرعت سایت در اولین بازدید (زبانه First Visit) و بازدیدهای بعدی (Repeat Visit) با هم مقایسه می کند.
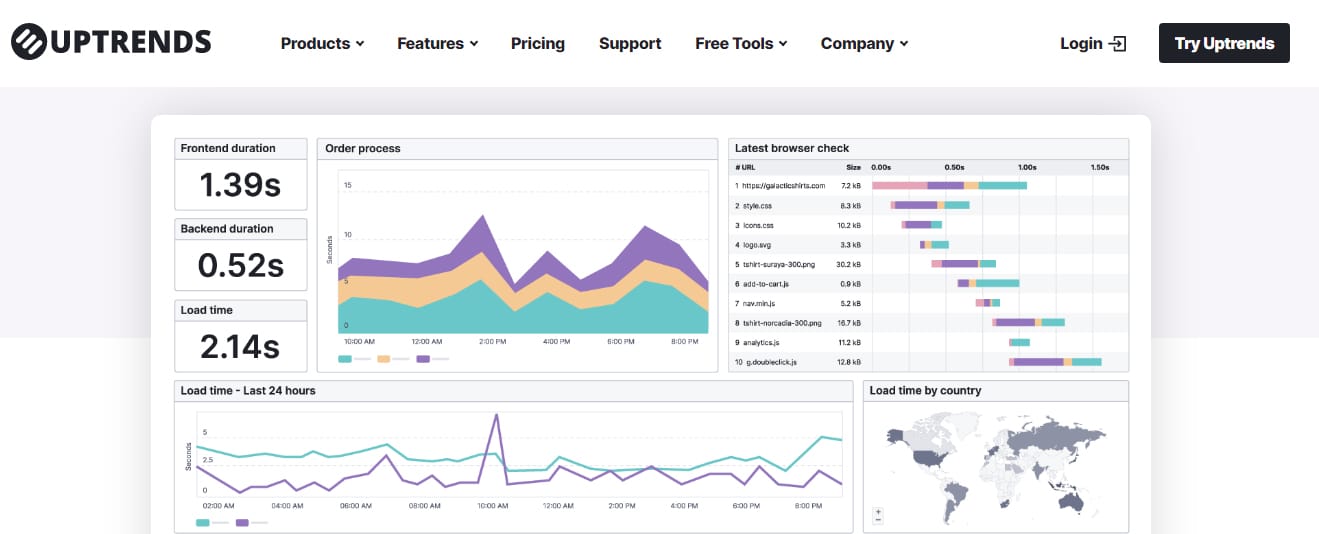
تست عملکرد سایت با uptrends
این سایت از مهمترین ابزار تست عملکرد سایت برای زمان لود شدن و بررسی سرعت سایت از جمله تمامی امکانات مانند تصاویر ، فریم ها ، شیوه نامه ها، صفحات HTML ، جاوا اسکریپت ها می باشد. این آزمون زمان لود مربوط به اشیاء موجود بر روی سایت را به تفکیک نشان می دهد. ضمنا شما قادر خواهید بود جزئیات کامل صفحات HTML را تجزیه تحلیل کنید .امکان تست وب سایت از نقاط مختلف جهان و همچنین مشاهده ی جزئیات کامل در خصوص زمان صرف شده برای لود وب سایت ، از دیگر قابلیت های ابزار آنالیز سایت است.
تست عملکرد وب سایت با Yellow Lab Tools
یکی دیگر از ابزار تست عملکرد که می توان از آن اطلاعات مفیدی بدست آورد، ابزار Yellow Lab Tools است. این ابزار تست سرعت سایت را بر اساس حجم صفحه، تعداد درخواستها، DOM (Document Object Model)، ایرادات جاوا اسکریپت و CSS و پیکربندی سرور، از A تا F امتیاز بندی می کند.
تست عملکرد وب سایت با website optimization
در این سایت می توان اطلاعاتی همانند سایز تمامی CSS ها ، java script ها ، تصاویر و … همچنین زمان لود آن ها را مشاهده نمود.در انتها نیز نتیجه ی مقایسه ی عملکرد قابلیت های مختلف وب سایت با مقادیر ایده آل و همچنین راهکارهایی جهت بهبود نقاط ضعف قابل مشاهده می باشد.












سلام ممنون میشم کسی اگر میدونه راهنمایی کنه که چطور میشه رتبه سرعت سایت رو تو gtmetrix افزایش داد؟
وقتی سایت را درون gtmetrix می اندازید، بعد از پایان بررسی، خود ابزار به شما راه حل هایی برای حل مشکلات پیدا شده ارائه می دهد. حتی زمانی که عکس های شما سنگین باشد خودش نسخه بهینه شده عکس را هم در اختیار شما قرار میدهد.
از بین ابزار انالیز سایت بنظر من بهترین ابزار آنالیز سایت gtmetrix هست
gtmetrix داره از روی pagespeed insight داده هاش رو میخونه