آموزش تصویری تنظیمات imagify در وردپرس (فشرده سازی تصاویر)

دارندگان سایت های وردپرسی اغلب با مشکل بالابودن حجم تصاویر برای بارگذاری در سایت مواجه هستند و سرعت بارگزاری برایشان به دغدغه ای بزرگ تبدیل شده است. در همین راستا نکاتی در جهت بهینه سازی تصاویر برای جستجوی گوگل در مقاله ای به همین نام نوشتیم. در این مقاله قصد معرفی یکی از چند افزونه بهینه سازی تصاویر وردپرس به اسم افزونه imagify را داریم و به آموزش تنظیمات imagify در وردپرس خواهیم پرداخت. با استفاده از Imagify که یک افزونه فشرده سازی تصاویر وردپرس است، میتوانید عکسهای سبکتر و بدون افت کیفیت، داشته باشید.
این مقاله به شما کمک میکند تا یاد بگیرید که چگونه به راحتی میتوانید تمام تصاویر موجود در سایت خود (به صورت دستی یا خودکار) به منظور به دست آوردن سرعت بارگذاری بهتر، بهینه کنید.
نصب و راه اندازی افزونه imagify
برای بهینه سازی تصاویر در وردپرس، اولین قدم اقدام به دانلود افزونه imagify است یا از مخزن وردپرس، اقدام به نصب آن نمایید. پس از نصب افزونه را فعال کنید.
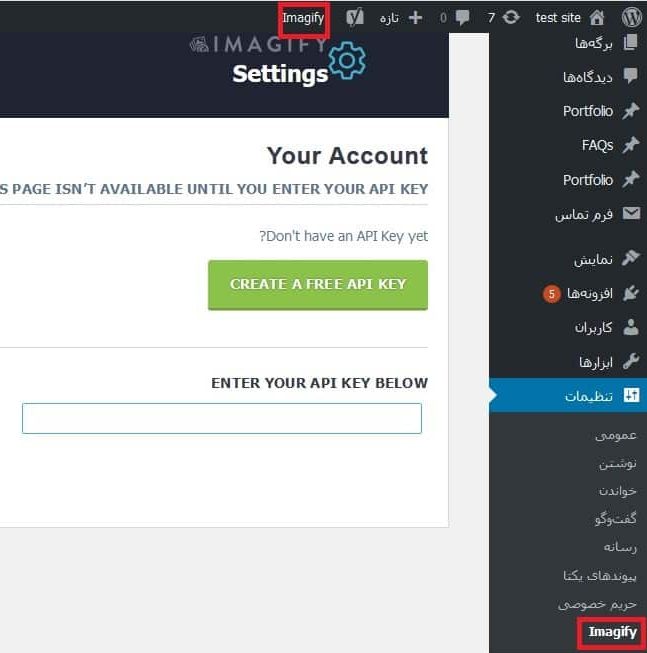
با رفتن به تنظیمات و سپس imagify و یا از نوار بالای تولبار، میتوانید وارد تنظیمات افزونه شوید.
همانطور که در عکس مشاهده میکنید قبل از کار کردن با افزونه نیاز دارید تا کد API خود را وارد کنید. در مورد api در مقاله rest api چیست بیشتر بخوانید.
اگر که از قبل از افزونهی imagify استفاده میکردید کافیست کد API خود را در فیلد وارد کنید و دکمه ذخیره تغییرات را فشار دهید. اگر برای اولین بار است که از این افزونه بهینه سازی تصویر استفاده میکنید، نیاز است کد API جدید ایجاد کنید.
برای این کار بر روی دکمه Create a free API key کلیک کنید. در پنجره جدیدی که باز میشود ایمیل خود را وارد کنید. ( دقت داشته باشید که کد API به ایمیل ارسال میشود، پس حتما ایمیل معتبری وارد کنید)
قدم بعدی بررسی ایمیلهای دریافتی است. در ایمیل دریافت شده از imagify بر روی لینک درون ایمیل کلیک کنید تا اکانت شما فعال شود اکنون میتوانید کد API افزونه را در پایین ایمیل بیابید، آن را کپی کنید و در فیلد صفحه تنظیمات افزونه، قرار دهید و بر روی ذخیره تغییرات کلیک کنید.
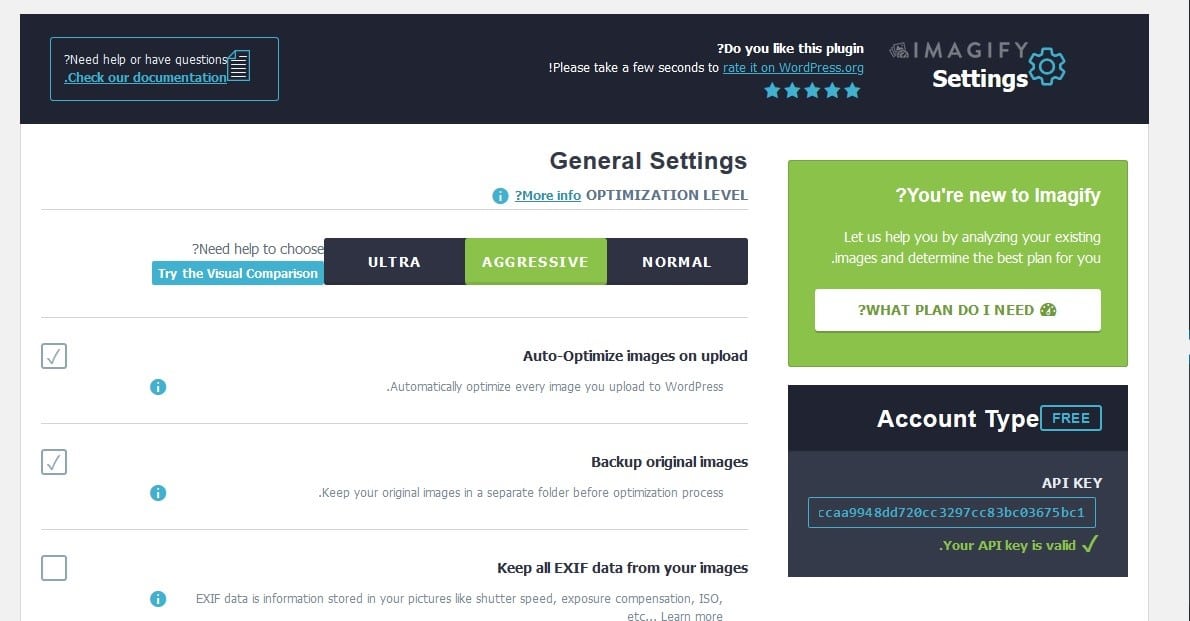
پس از اعتبارسنجی کد API، به صفحه تنظیمات افزونه هدایت میشوید.
تنظیمات imagify در وردپرس
در این قسمت گزینه هایی که برای تنظیمات imagify در وردپرس نیاز است را به شما آموزش خواهیم داد.
Auto-Optimize images on upload :
برای بهینهسازی عکسها به صورت خودکار تیک این گزینه را بزنید.
Backup original images :
با زدن این تیک قبل از پردازش بهینهسازی، افزونه عکسهای اصلی را در یک پوشه جداگانه قرار میدهد
Keep all EXIF data from your images :
با زدن این گزینه دادههای EXIF عکسها ذخیره میشوند، دادههای EXIF در واقع اطلاعات ذخیره شده در تصاویر همانند سرعت شاتر، اکسپوژر، ISO و غیره است که معمولاً برای عکاسان ارزشمند هستند.
اگر که عکاس هستید و اطلاعات مربوط به مدل دوربین خود را در صفحات به نمایش میگذارید ممکن است این گزینه مناسب شما باشد.
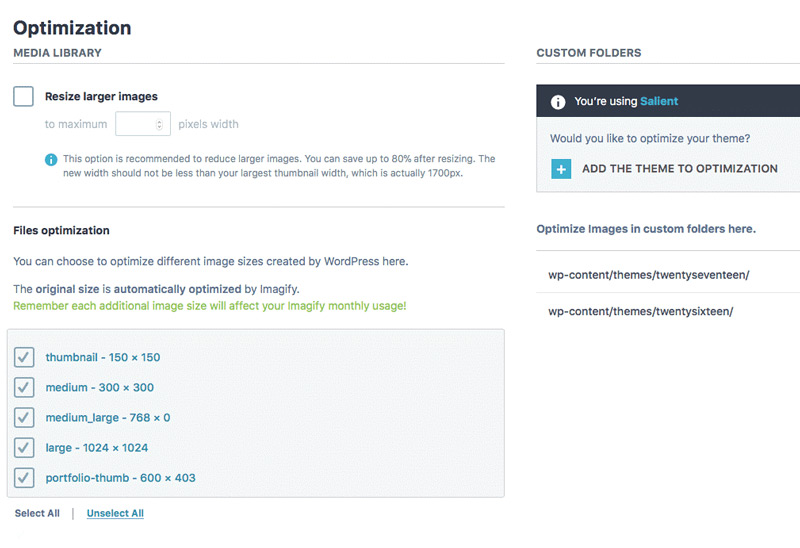
Resize larger images
این گزینه برای کاهش تصاویر بزرگتراستفاده شده و تا ۸۰٪ اندازه آنها را کم می کند. این تغییر اندازه در هنگام بارگذاری یا هنگام بهینه سازی انجام می شود.
بهینه سازی تصاویر قالب در ایمجیفای
تنها با کلیک بر روی دکمه “ADD THE THEME TO OPTIMIZATION” افزونه به صورت خودکار قالب مورد استفاده شما را تشخیص میدهد و آن را به لیست پوشهها برای فشردهسازی، اضافه میکند. هرچه حجم تصاویر مورد استفاده در قالب کمتر باشد، سرعت، تجربه کاربری بهتری برای سایت خود ایجاد می کنید. این کار همچنین در سئو سایت شما نیز موثر است.
افزونه Imagify با تمام قالبهای رایگان و پریمیوم وردپرس، سازگار است. برای افزودن فایلهای دیگر (پوستهها، افزونهها و دیگر فایلها) بر روی دکمهی Add Folder کلیک کنید.
با استفاده از این رابط، شما میتوانید به راحتی تمام مسیرهای موجود در سایت خود را مرور کرده و به سرعت فایل مورد نظر برای فشردهسازی توسط Imagify را انتخاب کنید.
بهینه سازی تصاویر به صورت انبوه
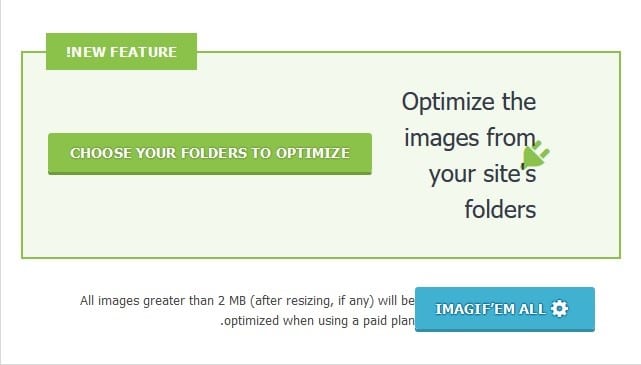
برای بهینهسازی انبوه تصاویر در انتهای صفحه، بر روی دکمه SAVE & GO TO BUIL OPTIMIZER کلیک کنید. با کلیک بر روی دکمه IMAFIF’EM ALL میتوانید تمام عکسهای بزرگتر از ۲ مگابایت را، فشرده سازی کنید.
افزونه Imagify در سه سطح
- نرمال (Normal) : بدون تغییر کیفیت تصویر
- تهاجمی (Aggressive): فشرده سازی قوی تر با کمی افت کیفیت
- فوق العاده (Ultra): روش فشرده سازی قوی با استفاده از الگوریتم lossy
بهینه سازی را در این قسمت انجام می دهد.
بهینه سازی یک فولدر در imagify
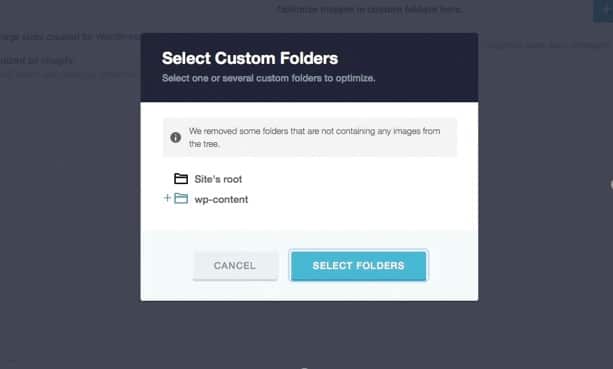
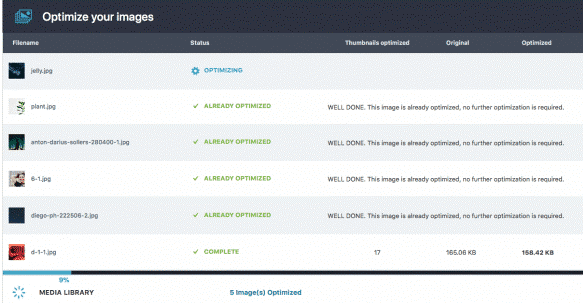
با کلیک بر روی دکمه CHOOSE EYOUR FOLDERS TO OPTIMIZE میتوانید پوشه موردنظر برای فشردهسازی را انتخاب کنید. با استفاده از نشانگر بصری جدید میتوانید به صورت زنده شاهد فشردهسازی تصاویر باشید.
انتخاب یک فولدر باعث بهینه شدن تصاویر در زیرفولدرها هم می شود. اما فولدر root یا ریشه سایت بدون تغییر باقی می ماند.
این رابط کاربری جدید به گونهای طراحی شده است که به شما این امکان را میدهد، تا به صورت زنده بر پروسه فشردهسازی، مدیریت داشته باشید.
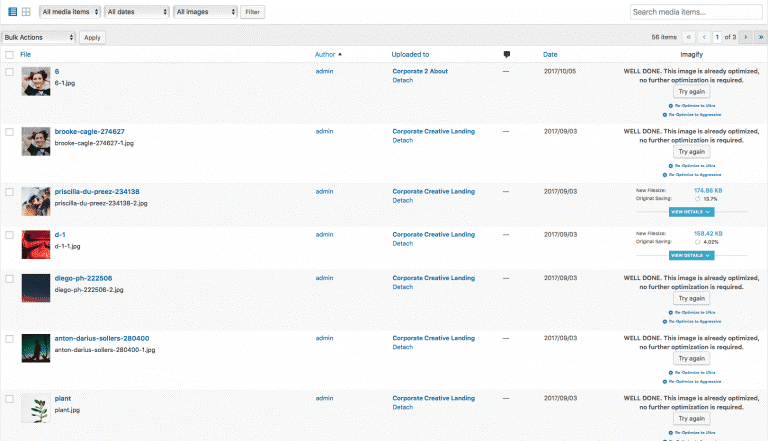
برای مشاهده تمام تصاویر بهینهسازی شده در پوشههای مختلف، در داشبورد مدیریت وردپرس از بخش رسانه بر روی Other Media کلیک کنید. با یک کلیک میتوانید نتیجه را ببینید، دوباره فایلها را به سطح بالاتر یا پایینتر فشردهسازی کنید، یا فایل اصلی را به راحتی بازیابی کنید.
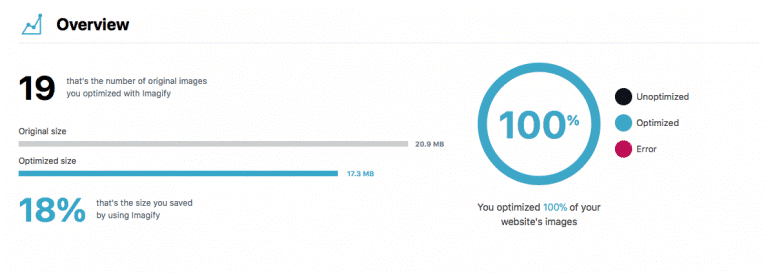
پس از اتمام فشردهسازی، imagify تعداد تصاویر بهینه شده و تغییرات سایز عکسها را به شما نشان میدهد.
در صورت بروز خطا در هنگام فشردهسازی، imagify فایلهایی را که در آنها امکان بهینهسازی وجود ندارد، به شما نشان میدهد.
شاید با خود فکر کنید که پوسته قالب و یا افزونه سایت به تازگی بروزرسانی شده است و محتوای جدید نیاز به بهینهسازی دارد. Imagify به صورت خودکار تصاویر جدید را تشخیص و به شما نشان میدهد تا شما اقدام به بهینهسازی کنید. با بهینهسازی کلیهی فایلهای خود، بلافاصله زمان بارگذاری سایت خود را کاهش دهید و سایت خود را سریعتر کنید.












این و نصب نکنین سایت من و نابود کرد
هر بار فعال و غیر فعال میشه دوباره شروع میشه فشرده سازی
الان بعد یه سال هر روز میدیم کیفیت عکس هام داره کمتر میشه الان چک کردم میبینیم حجم عکس شده ۷ کیلیو بایت نابود شده همه چیز
سلام
عملکرد این افزونه به این شکل است که بعد نصب تمام تصاویر موجود در وردپرس را بهینه سازی می کند. سپس عکس های جدید اپلود شده را بهینه سازی می نماید. بنا به ساختار، فعال و غیر فعال نباید بشود و خودکار نیز این مورد صورت نمی گیرد. احتمالا بر روی وب سایت شما به دلیل تنظیم اشتباه یا مشکلات سازگاری با دیگر افزونه ها و قالب رخ داده باشد.
سلام وقت بخیر
انگار با هاستهای ایرانی مشکل داره به api وصل نمیشه
من هم همین مشکل رو دارم در پلاگین imagify! وقتی تبدیل کردم به هاست های کانادا این مشکل بر طرف شد!