نحوه کار با بخش شخصی سازی قالب وردپرس ( + بررسی کاربرد آن )

شاید برایتان جالب باشد که همیشه ظاهر در همه جا حرف اول را میزند. وقتی که سایت ظاهر زیبایی داشته باشد، خواه ناخواه مشتریان بسیار زیادی روانه وارد وب سایت شما خواهند شد و در ذهن کاربر نوعی ماندگاری دائمی ایجاد مینماید. باید نوشته و عکسها تناسب زیادی با هم دیگر داشته باشند و در صفحات اصلی و لندینگ همخوانیهایی وجود داشته باشد. برای وب سایتهای فروشگاهی سفارشیسازی قالب وردپرس اهمیت بسیار زیادی دارد. زیرا بر رفتار کاربران در حین خرید تأثیر بسیار زیادی دارد.
اگر کاربر بخواهد برای ثبت نام و خرید مراحل پیچیدهای را طی کند، قطعاً از خرید منصرف خواهد شد. تمام مراحل دسترسی به صفحه محصولات و روند پیمایش تا خرید باید به سهولت برای کاربر طی شود. در بسیار مواقع سخت بودن فرآیند خرید یا کند بودن سایت در اثر عدم استفاده از هاست مناسب می تواند یکی از دلایل عدم خرید کاربر باشد. در ادامه این مقاله از ایران هاست ارائه دهندهی ( ارائه دهندهی هاست وردپرس پرسرعت ) مراحل سفارشی سازی قالب را گام به گام توضیح خواهیم داد.
آموزش کار با بخش سفارشیسازی قالب وردپرس
اگر وب سایت وردپرسی دارید، احتمالاً از قالبهای آماده برای سایت خود استفاده کردهاید. قالبهای آماده از قبل کدنویسی شدهاند ( معرفیطراحی قالب وردپرس ) و برای وب سایتهای آماده بکار میروند. حال شاید شما دوست داشته باشید تغییراتی را در ظاهر سایت خود اضافه کنید و یا بخش لاگین را برای کاربر آسانتر کنید.
همچنین میتوانید دکمههایی را به قالب سایت خود اضافه کنید. شما میتوانید با شخصیسازی قالب وردپرس که در داشبورد سایت قابل مشاهده است این کار را انجام دهید.
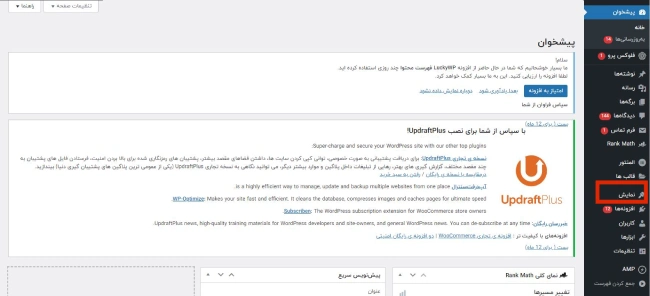
برای این کار باید ورود به وردپرس را انجام داده سپس در بخش پیشخوان مسیر زیر را طی کنید:
نمایش —> سفارشیسازی —-> حالا وارد بخش پوسته یا همان قالب سایت میشوید.
در اینجا وضعیت فعال بودن پوستهای که هم اکنون قابل استفاده است را خواهید دید. شما میتوانید کلیک بر روی دکمهی تغییر بده قالب سایت را عوض کنید.
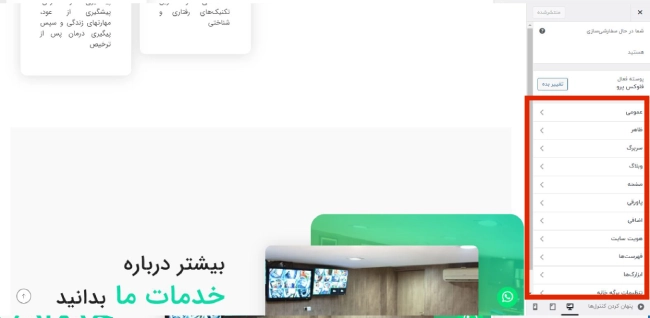
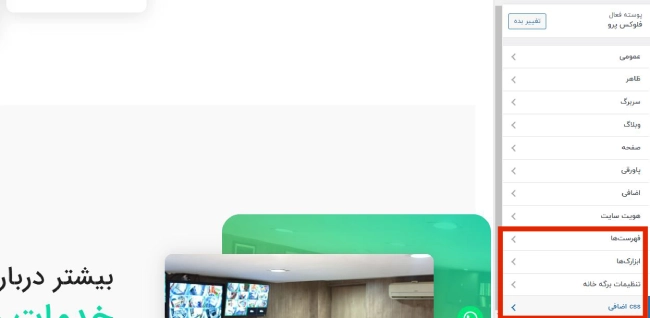
بخش های مختلف شخصی کردن قالب وردپرس
• هویت سایت
• رنگها
• رسانه سربرگ
• فهرستها
• ابزارک
• تنظیمات برگه خانه
• تنظیمات پوسته
• CSS اضافی
این موارد گفته شده بخشهایی است که فرد میتواند درون آنها تغییراتی را ایجاد نماید. بخش هویت سایت جایی است که شما میتوانید لوگوی وب سایت خود را در آنجا وارد کنید.
شما میتوانید در این قسمت معرفی کوتاهی از وب سایت خود داشته باشید.
• به طور مثال اگر فروشگاه لوازم یدکی خودرو دارید میتوانید این گونه بنویسید: مرجع فروش لوازم یدکی خودرو
• و یا اگر مدیر سئو یک وب سایت پزشکی هستید میتوانید بیو سایت را اینگونه وارد کنید: بروزترین اطلاعات پزشکی و سلامتی
پس شما میتوانید در قسمت نشان لوگو را وارد کنید و در قسمت عنوان سایت زمینه سایت و در قسمت معرفی کوتاه سایت خود را معرفی کنید.
در آموزش شخصیسازی قالب وردپرس انتخاب رنگ از اهمیت ویژهای برخوردار است. آن چه که به سایت شما جلا و جلوه خواهد داد، رنگ سایت است.
در قسمت رنگبندی یکی از گزینهها را انتخاب کنید و در قسمت رنگ متن سربرگ نیز میتوانید یکی از بخشها را بسته به سلیقه خود گزینش نمایید.
ساخت هدر در وردپرس نیز در بخش امکانپذیر است. با انتخاب دکمههای پنهان کردن تصویر میتوانید به طور کلی تصویر را به حالت عدم نمایش در بیاورید و با انتخاب گزینه افزودن تصویر تازه میتوانید تصویر جدیدی را اضافه کنید.
بخش فهرست و ابزارک در شخصیسازی قالب وردپرس
در بخش فهرست میتوانید به لینکهای داخلی و خارجی سایت دسترسی داشته باشید و یا دسترسیهایی را برای کاربران و یا ادمینهای وب سایت ایجاد نمایید.
چه مکانهایی از سایت نیاز است تا فهرستها دیده شوند؟ شما میتوانید از بین فیلدهای پیش رو انتخاب کنید تا در چه جاهایی فهرست دیده شود.
به طور مثال ما قصد داریم در بخش بلاگ فهرست را قرار دهیم. پس بخش بلاگ را انتخاب میکنیم.
شما با استفاده از بخش ابزارک میتوانید امکانات بسیار زیادی را به وب سایت خود استفاده کنید. به طور مثال اگر قصد داشته باشید متن مشخصی را در قسمت ساید بار یا فوتر سایت خود قرار دهید، ابزارک این کار را برای شما انجام میدهد.
تنظیم برگه خانه اصلیترین بخش در طراحی صفحه اصلی
حتی بهترین قالب وردپرس هم نیاز به یک صفحه اصلی اختصاصی دارد در این بخش دو گزینه پیش روی شماست. این شما هستید که انتخاب میکنید چه چیزی در صفحه اصلی سایت نمایش داده شود. اگر میخواهید نمایی از آخرین نوشتههای سایت را نمایش دهید، بر روی قسمت آخرین نوشتههای شما کلیک کرده و تیک آن را فعال کنید.
در صورتی که قصد دارید برگه خاصی را در صفحه اصلی نمایش دهید بر روی برگه ایستا کلیک کنید.
بخش CSS اضافی
در این قسمت شما میتوانید کدهایی را برای ایجاد جلوهای بیشتر به سایت اضافه کنید. به طور مثال اگر قصد دارید دکمه خرید را به شکل مربعی، مستطیلی، دایرهای و یا به اشکالی دیگر تغییر شکل دهید با اضافه کردن کد میتوانید این کار را انجام دهید.
رنگ کادرها و ستونها، اضافه کردن دکمه تماس با ما به صورت شناور در سایت و یا هر گونه تغییر دیگری صرفاً با اضافه کردن کد امکانپذیر است. برخی قالبهای فروشگاهی محصولات را بر اساس شماره صفحه نشان میدهند. در صورتی که تمایل دارید محصولات به صورت یکجا نشان داده شوند، میتوانید با اضافه کردن کد این نوع تغییر را در سایت خود اهمال و شخصیسازی کنید.
حالا در مرحله آخر باید گزینه انتشار را کلیک کنید تا تمامی تغییراتی که انجام دادهاید، ذخیره شود.
جمعبندی
برای اعمال هرگونه تغییرات پیشرفته و ایجاد نمایی جدید برای قالب سایت و اضافه کردن به طور مثال چرخ دنده، آیکونهای نمایش در شبکههای اجتماعی و یا هر گونه تغییر خاص دیگری باید به سراغ کدنویسی بروید. در حالت کلی اگر به تازگی قصد راهاندازی وب سایت وردپرسی دارید، برای شخصیسازی قالب وردپرس ما در شرکت ایران هاست ارائه دهنه ی خدمات خرید و فروش هاست اشتراکی پیشنهاد میکنیم پوستههایی را خریداری کنید که دارای قابلیتهای بسیار زیادی هستند.
سؤالات متداول
–آیا تمامی پوستهها و قالبهای وردپرسی امکان شخصیسازی دارند؟
بله. البته نحوه کار ممکن است کمی تفاوت داشته باشد و شما میتوانید موارد گفته شده را در قالب پیش فرض وردپرس اعمال نمایید.
–آیا بخشهای دیگری برای تغییرات قالب قابل اعمال است؟
برای هر پوسته تنظیمات متفاوت است. برخی پوستهها دارای گزینه انتخاب تصویر پس زمینه هستند و شما میتوانید برای سایت خود تصویر زمینهای یونیک و منحصر به فرد انتخاب کنید.
–آیا امکان اضافه کردن نوار اعلان در بخش شخصیسازی قالب وردپرس برای مدیران فراهم است؟
برای برخی قالبها این فرآیند امکانپذیر است. نوار اطلاعرسانی برای برخی مناسبتها همچون تبلیغات بلک فرایدی و انواع حراجیها میتواند بسیار مؤثر باشد. اگر چنین قابلیتی فراهم نبود، میتوانید با اعمال کد در بخش CSS این کار را انجام دهید.