طراحی هدر در وردپرس ( آموزش ساخت هدر با المنتور + عکس )

طراحی هدر سایت یکی از اصلیترین قسمتهایی است که کاربران بهصورت مستقیم با آن در ارتباط هستند و برای جابهجایی سریع بین صفحات وبسایت شما از آن استفاده میکنند. اگر شما در زمان طراحی وبسایت خود این موضوع را در نظر نگیرید و طراحی هدر سایت را به سمتی ببرید که کاربر نتواند با آن ارتباط برقرار کند، در نهایت تعداد بازدیدکنندگانتان بهصورت آشکاری کاهش پیدا خواهد کرد.
از زمانی که سیستم مدیریت محتوای وردپرس به جهان عرضه شد تا به امروز از پیشرفتهای چشمگیری برخوردار بوده است، تا جایی که این روزها ۴۳ درصد از کاربران فعال در جهان، وبسایت مخصوص به خود را با سیستم مدیریت محتوای وردپرس راهاندازی میکنند. این سیستم مدیریت محتوا با ویژگیها و افزونههای متفاوت کمک میکند تا کاربران یکی از مهمترین قسمتهای وبسایت خود را ایجاد کنند. از بهترین ابزارهایی که برای ساخت صفحات وبسایتهای وردپرسی عرضه شد، اِلِمِنتور «Elementor» نام دارد. در این مقاله از ایران هاست ( ارائه دهندهی خدمات خرید vps برای بایننس ) قصد داریم به معرفی المنتور بپردازیم و بعد از آن سراغ طراحی هدر سایت با المنتور و با قالب وردپرس خواهیم پرداخت؛ پس با ما همراه باشید.
چطور با المنتور هدر بسازیم؟
شاید بتوانیم بدون اغراق بگوییم که هیچ وبسایتی بدون هدر و فوتر کامل نیست؛ همانطور که در بالاتر هم به آن اشاره کردیم، این هدر و فوتر وبسایت است که به کاربران در جابهجایی سریع بین صفحات یک وبسایت به کاربران کمک میکند و در نهایت آمار بازدید از وبسایت شما متحول میشود.
در گذشته کاربران نیاز داشتند که برای ایجاد تغییرات در هدر و فوتر وبسایت، به سراغ فایل PHP مربوط به آن بروند؛ به عبارتی افراد نیاز پیدا میکردند تا برای اعمال کوچکترین تغییرات با دانش برنامهنویسی آشنا باشند اما از زمانی که المنتور برای کاربران وردپرس عرضه شد این روند برای کاربران تغییر کرد. برای معرفی کاربرد المنتور لازم است کمی به معرفی مفاهیم هدر و فوتر سایت بپردازیم تا به اهمیت و کاربرد اصلی آنها پی ببرید. همراه با باشید
لازم است اشاره کنیم که وجود بستری مناسب در کارکرد المنتور یک اصل حیاتی به شمار میرود؛ بستری که با ساکن شدن وبسایت وردپرسی در آن بتوانیم به تمام پتانسیل این افزونه دست پیدا کنیم.
با خرید هاست وردپرسی شما میتوانید از تمام قابلیتهایی که این افزونه ارائه میدهد؛ سرعت عمل، میزان کارایی این افزونه و تمام پتانسیلهای خاموش آن استفاده کنید و بهترین نوع از طراحی وبسایت را در اختیار کاربران خود قرار دهید.
آموزش طراحی هدر با المنتور
پس از آشنایی با مفاهیم هدر و فوتر در وبسایت، قصد داریم به روشهای طراحی هدر سایت و ویرایش آن با استفاده از افزونه المنتور بپردازیم. برای طراحی هدر وبسایت بعد از نصب افزونه المنتور بر وبسایت وردپرسی، لازم است مراحل زیر را طی کنید:
۱. وارد داشبورد سایت وردپرسی خود شوید.
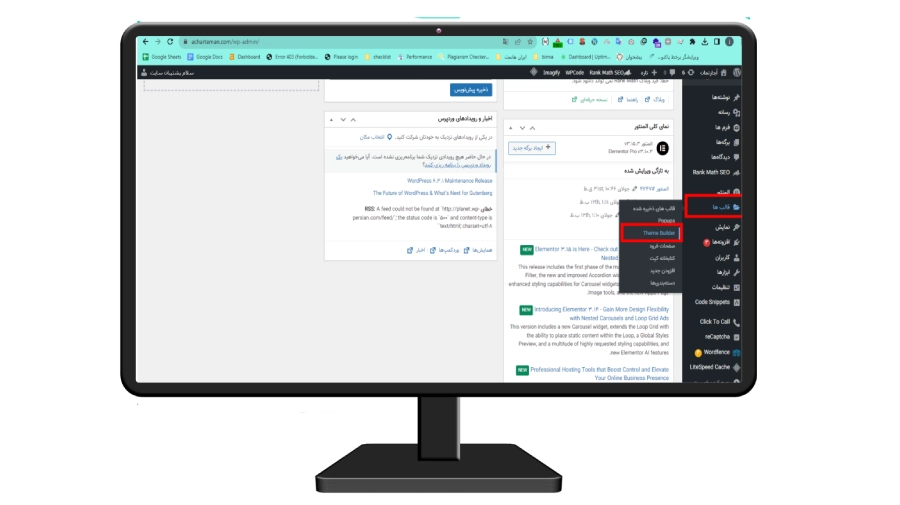
۲. نشانگر ماوس خود را روی Templates یا قالب ها نگه دارید و روی ThemeBuilder بزنید.
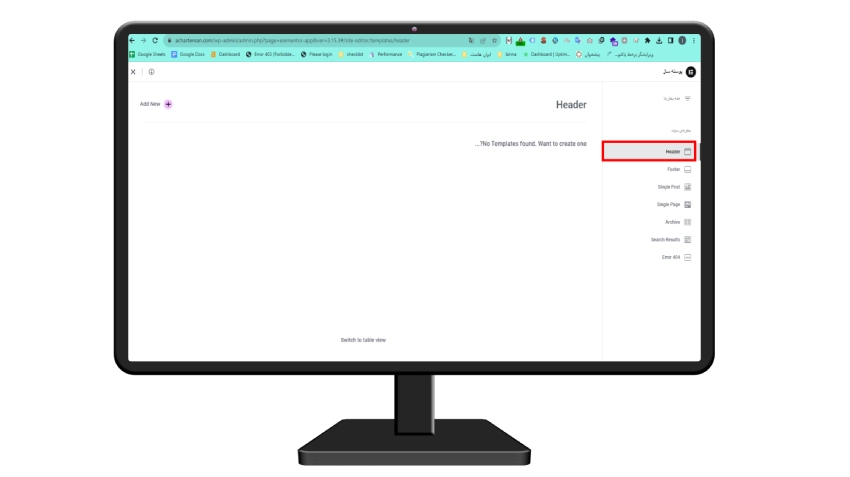
۳. روی گزینه Add new Template بزنید و گزینه Header را انتخاب کنید.
۴. اسمی برای تمپلیت خود انتخاب کنید و با کلیک روی گزینه Create Header به مرحله بعدی بروید.
۵. در این صفحه جدید که برای شما نمایش داده شده است، میتوانید از دو راه هدر وبسایت وردپرسی خود را تغییر دهید؛ ۱- طراحی هدر از ابتدا | ۲- انتخاب هدر از بین غالبهای آماده
۶. پس از اعمال تغییرات مورد نظر روی هدر وبسایت، نوبت به کلیک کردن روی گزینه publish میرسد؛ البته، قبل از آن باید مشخص کنید که این هدر در چه صفحهای نمایش داده شود، ما پیشنهاد میدهیم که روی گزینه entire website کلیک کنید تا هدر در تمام صفحه وبسایتتان نمایش داده شود.
تمام! شما توانستید که طراحی هدر وبسایت خود را بهراحتی انجام دهید و در تمام صفحات آن تغییرات مورد نظر خود را اعمال کنید.
ساخت هدر در وردپرس
یکیدیگر از روشهایی که میتوانید با استفاده از آن هدر وبسایت خود را تغییر دهید، استفاده از ویرایشگر وردپرس است همانطور که در مقالات قبلی آموزش ساخت منو در وردپرس را با استفاده از آن توضیح دادیم. البته، باید به این موضوع هم دقت کنید که قالب موردنظر شما باید از این موضوع پشتیبانی کند؛ برای بررسی این موضوع، میتوانید قبل از نصب کردن قالب روی وبسایت وردپرسی خود، فیلتر مربوط به آن را فعال کنید.
اگر شما یکی از قالبهایی را نصب کنید که از این قابلیت پشتیبانی میکند، تعداد آیتمهای موجود در منوی Appearance یا نمایش وبسایت شما یک گزینه سربرگ یا هدر نمایش داده می شود
در منوی مربوط به شخصیسازی، میتوانید گزینههای دیگری را هم پیدا کنید که به شما در شخصیسازی منو کمک خواهد کرد. گزینههای زیادی در اختیار شما قرار دارد که میتوانید از تکبهتک آنها برای انجام شخصیسازیهای بیشتر استفاده کنید. با شخصیسازی کردن منو امکان تغییر مواردی مانند رنگ، اضافه کردن ویجتها مثل (شبکههای اجتماعی)، عوض کردن متن و… برای شما فراهم میشود.
جمعبندی
ما در این مقاله طراحی هدر وبسایتهای وردپرسی، بهوسیله افزونه المنتور بهصورت آموزشی مورد بررسی قرار دادیم. طراحی هدر سایت یکی از مهمترین قسمتهایی است که شما باید در زمان طراحی سایت به آن توجه کنید؛ هدر سایت همان قسمتی است که خلاصه تمام قسمتهای وبسایت شما را به کاربرانتان نشان خواهد داد و اگر زمانی این قسمت به خوبی طراحی نشود ممکن است کاربران شما، آنطور که لازم باشد با وبسایت شما ارتباط متأسفانه یک فرصت برای دیده شدن محصولات خود را از دست خواهید داد.