معرفی فریم ورک های CSS و HTML مناسب در طراحی Responsive

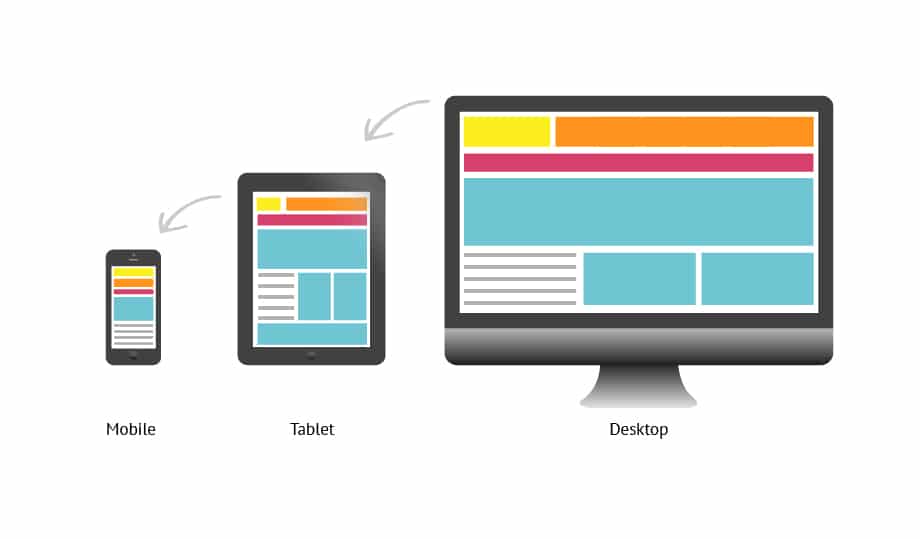
امروزه با ظهور تکنیک های طراحی واکنش گرا، ایجاد وب سایت به نحوی صورت می گیرد که بتوان آنها را در رزولیشن های مختلف نمایشگرهای موبایل و دسکتاپ مشاهده کرد. این روند منجر به ظهور فریم ورک های فرانت اند (Framework) واکنش گرا یا Responsive شده است. در مقالات پیشین مفصل درباره طراحی وب سایت واکنش گرا توضیح داده ایم و در این مقاله تمرکز بر روی معرفی فریم ورک های CSS و HTML است.
فریم ورک های فرانت اند چیست؟
در دنیای طراحی وب سایت ها، فریم ورک های فرانت اند یک پکیج ساخته شده از فایلها و کدهای استاندارد شده است (HTML , css , JS, . . .) که برای توسعه وب سایت از آن استفاده می شود. هدف فریم ورک ها مانند فریم ورک فلاتر فراهم کردن یک ساختار مشترک است که برنامه نویسان مجبور به دوباره کاری نباشند و بتوانند از کدهای ارایه شده چندین بار استفاده کنند. استفاده از فریم ورک بخشی از کار ها را کمتر کرده و باعث صرفه جویی در زمان شده است.
مفهوم فریم ورک ها را می توان را در مراحل مختلف طراحی بر روی وب سایت اعمال کرد. فریم ورک ها می توانند backend و frontend باشند که در این مقاله به بررسی انواع frontend می پردازیم. فریم ورک های Front end معمولا از فایلها و کدهای استاندارد شده (HTML ,CSS,JS , . . .) ساخته شده اند حتی قالب آماده سایت از این فریم ورک ها برای ساخت سایت خود استفاده می کنند.
مولفه های فریم ورک های فرانت اند
۱. دارای کد های منبع CSS برای ایجاد یک Grid هستند
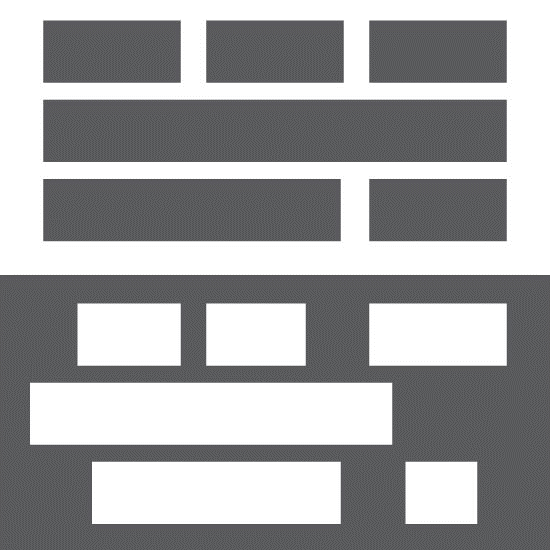
این مولفه به برنامه نویسان امکان می دهد تا المان های مربوط به طراحی وب سایت را به روشی ساده و تطبیق پذیر جایگذاری کنند، بدون اینکه نگران بر هم خوردن آنها هنگام نمایش در نمایشگرهای مختلف باشند. با استفاده از این سیستم می توان به ساختارهای دارای ۱۲ ، ۱۶ و ۲۴ ستون رسید. تصویر زیر یک سیستم گرید را نشان می دهد.
۲. امکان مشخص کردن Typography برای المان های HTML
۳. ارایه راه حل هایی برای رفع مشکل عدم سازگار بودن مرورگرها در نمایش سایت ها
۴. ایجاد کلاس های استاندارد CSS که برای ایجاد یک سبک خاص در محیط کاربری استفاده می شود.
نحوه انتخاب یک فریم ورک css مناسب
از لحاظ پیچیدگی فریم ورک های CSS را می توان به دو گروه تقسیم کرد:
- فریم ورک های کامل
- فریم ورک های ساده
این تمایز کاملا ذهنی است و دلیلی بر برتر بودن آنها نسبت به یکدیگر نیست. در انتخاب یک فریم ورک مناسب مواردی هستند که توجه به آنها حائز اهمیت است:
- سرعت راه اندازی: راه اندازی برخی از آنها بسیار ساده است و لی برخی از آنها به زمان بیشتری برای پیکربندی نیاز دارند.
- سهولت: درک برخی از فریم ورک های فرانت اند پیچیده بوده و نیاز به تلاش زیادی دارد، در مقابل کار با برخی از آنها ساده و راحت هستند.
- امکانات: برخی از آنها پیچیده تر از دیگری هستند و گزینه های بیشتری را ارایه می دهند.
- قابلیت ترکیب شدن با سیستم های دیگر
- پشتیبانی طولانی مدت
فریم ورک های کامل چیست؟
این نوع فریم ورک ها با ارایه ویژگی های بیشتری همچون انواع فرم ها،دکمه ها،قابهای تصاویر،قالبهای HTML آیکون ها و دیگر مولفه های قابل تنظیم ، به راحتی قابلیت سفارشی شدن دارند و یکی از فریم ورک های html می باشد.
- Bootstrap
بین فریم ورک های html و فریم ورک های CSS یکی از فریم ورک های قدرتمند bootstrap است. Bootstrap از LESS CSS استفاده می کند. این فریم ورک توسط متخصصین Twitter ساخته شده و به دلیل قابلیتهای زیادی که دارد از رایج ترین فریم ورک هایی است که امروزه در طراحی های واکنش گرا از ان استفاده می شود. Bootstrap دارای گرید ۱۲ ستونه است و با سیستم های دسکتاپ و دستگاه های موبایل سازگاری خوبی دارد.
آموزش تغییر قالب وردپرس را در مقالات دیگر ما به صورت مرحله به مرحله ببینید.
برای آشنایی بیشتر با bootstrap مقاله بوت استرپ چیست را بخوانید.
- Foundation 3
در بین فریم ورک های فرانت اند یک فریم ورک پیشرفته Foundation 3 است. Foundation 3 بر اساس پردازنده CSS قدرتمندی به نام Sass ساخته شده است. این ویژگی به Foundation 3 این قابلیت را می دهد که بسیار انعطاف پذیر باشد بطوری که بتوان تمام جزییات را در آن تغییر داد.
- Skeleton
Skeleton یک فریم ورک بسیار زیبا و مناسب برای طراحی های ویژه دستگاه موبایل است. Skeleton یک مجموعه کوچک از فایل های CSS است که علاوه بر سبک بودن قادر است در هر اندازه ای از مانیتور بدون مشکل به نمایش درآید.
- YAML 4
یک CSS فریم ورک ماژولار است و طوری طراحی شده که بسیار انعطاف پذیر باشد. YAML 4 در بسیاری از مرورگرهای مدرن مانند Chrome, Firefox, Opera, Safari and Internet Explorer پشتیبانی می شود.
قبلا درباره اینکه اینترنت اکسپلورر چیست صحبت کرده ایم.
- Gumby
Gumby یک CSS فریم ورک بر مبنای گرید ۹۶۰ پیکسل است که انواع مختلفی از گرید ها با تعداد ستون های متنوع را ارایه می کند. این ویژگی Gumby باعث می شود که در هنگام طراحی انعطاف پذیری بسیار بالایی داشته باشد. Gumby با ارایه فایلهای ایجاد قالب آماده را در ابتدا برایتان آسان تر می کند.
- Kube
یک CSS فریم ورک مناسب برای طراحی های پیشرفته است. بسیار تطبیق پذیر و دارای سیستم گرید کاملی است. این فریم ورک typography بسیار زیبایی را ارایه می کند.
- ResponsiveAeon
ResponsiveAeon فریم ورکی بسیار زیباست که از گرید سیستم CSS3 استفاده می کند. این فریم ورک دارای گرید واکنش گرا بر اساس Media Query ، HTML 5و جاوا اسکریپت است.برای کسب اطلاعات در حوزه HTML چیست به شما پیشنهاد می شود مقاله اختصاصی ما را مطالعه نمایید.
منظور از فریم ورک های ساده چیست؟
عموما به آنها سیستم های گرید گفته می شود، اما با این حال یک فریم ورک هستند. این نوع از فریم ورک ها مجموعه تعاریفی از یک سیستم ستونی را ارائه می کنند تا در این سیستم باتوزیع المان های مختلف مطابق با طراحی وب سایت به راحتی صورت گیرد.
معرفی بهترین فریم ورک های ساده css
- ۱۱۴۰ CSS Grid
این فریم ورک مناسب مانیتور های بزرگ است و در اندازه ۱۲۸۰ بسیار عالی نمایش داده می شود. این فریم ورک از Media Query برای نمایش در دستگاه های موبایل استفاده می کند و در این مانیتور ها تمامی ستون ها را بر روی یکدیگر قرار می دهند تا به درستی قابل رویت باشند. این فریم ورک خود را اساسا برای اندازه رزولیشن ۱۲۸۰ طزاحی شده است اما با هر نوع نمایشگری حتی دستگاه های موبایل به خوبی وفق می دهد و به خوبی برای هر سایز کوچکتر، در مقیاس خودش تغییر اندازه می دهد.
https://www.ramotion.com/agency/web-design/cssgrid/
- فریم ورک css Mueller
یک گرید ماژولار است که برای طراحی لایه های واکنش گرا و غیر واکنش گرا از آن استفاده می شود. اساس کار آن نمایشگرهای دسک تاپ است است. در این فریم ورک شما کنترل کاملی بر پهنای ستون ها ، شیارها و خطوط گرید دارید.
- فریم ورک css Titan
از میان فریمورک های css می توان گفت TITAN یک فریم ورک CSS برای طراحی واکنش گرا که کاربری آسانی دارد. فریم ورک Titan در دو نوع ۱۲ و ۱۶ ستونه ارایه شده است.
- Responsive Grid System
یک فریم ورک ساده برای طراحی سبک های خلاقانه است. این فریم ورک از ابتدا ویژه دستگاه های موبایل طراحی شده است، که دارای ویژگی های Clearfix ، box-sizing می باشد. حجم آن در حالت فشرده دارای حجمی کمتر از ۱ کیلوبایت است.
- Less Framework 4
یک سیستم گرید ساده است برای طراحی سایت های تطبیق پذیر است. دارای ۴ لایه و ۳ نوع Typography است که همگی بر مبنای یک گرید واحد هستند.
lessframework.com
- فریم ورک css Columnal
یک CSS سیستم گرید است که یک نسخه ترکیبی از دیگر زبان CSS می باشد که کدهای سفارشی به آن اضافه شده است. پیشنهاد می شود مقاله “زبان css چیست” را مطالعه بفرمایید.
قابلیت ارتجاعی بودن آن از cssgrid.net به عاریت گرفته شده است، در حالی که مبنای برخی از کدهای آن از فریم ورک ۹۶۰ gs اقتباس شده است.
- Toast
از میان بهترین فریم ورک های css می توان گفت یک فریم ورک CSS بسیار ساده است اما ساده ترین آنها نیست. در این فریم ورک از گرید واکنش گرا با ۱۲ ستون استفاده شده که در آن می توان افکت های ملایمی را به طراحی اعمال کرد. همچنین با وجود ویژگی box-sizing شما می توانید لایه ها و حاشیه هایی را به گرید اضافه کنید بدون اینکه باعث ایجاد ناهماهنگی در بخش های دیگر شوید.
https://daneden.github.io/Toast/
- Ingrid
Ingrid یک سیستم چینش سیال است و هدف اصلی آن کاهش استفاده از کلاس های گوناگون در یک بخش مشخص می باشد. این ویژگی باعث شده که این فریم ورک المان های مزاحم کمتری داشته باشد .
- ۹۶۰ Grid System
۹۶۰ Grid System تلاشی برای ساده و موثر کردن طراحی وب است، این ویژگی ۹۶۰ Grid System ، با فراهم کردن اندازه های پرکاربرد بر اساس پهنای ۹۶۰ پیکسل میسر شده است. این فریم ورک به دو صورت ۱۲ و ۱۶ ستونه ارایه می شود و می توان از آنها بصورت جداگانه و یا بصورت لایه های پشت هم استفاده کرد.
- Susy
Susy بر اساس سیستم CSS های Natalie Downe ایجاد شده است. شما می توانید از آن در هرجایی،اعم از سایت های استاتیک یا داینامیک، وردپرس، Django و هر جایی از آن استفاده کنید.
با توضیحات ارایه شده و معرفی بهترین فریم ورک های css و فریم ورک های html ، بسته به نوع طراحی وب سایت ومواردی که مورد نیازتان است می توانید مناسب ترین فریم ورک را انتخاب کنید.
به شما پیشنهاد می شود مقاله ما را برای کسب اطلاعات در حوزه فریم ورک لاراول چیست مطالعه نمایید.
سوالات متداول