زبان HTML چیست و چه کاربردی دارد؟

اگر تازه به دنیاب طراحی وب و برنامه نویسی وارد شده اید حتما اسم html را شنیده اید. در این مقاله به پاسخ این سوال می پردازیم که زبان HTML چیست؟ چه کاربردی در طراحی وب و برنامه نویسی دارد؟ در ادامه در مورد انواع ویرایشگر html نیز صحبت خواهیم کرد.
html چیست؟
بایستی گفت HTML یک زبان رایانهای است که برای ایجاد وبسایت، طراحی شدهاست. پس از طراحی، این وبسایتها توسط هر کاربری که به اینترنت متصل است، قابل مشاهده خواهد بود. یادگیری آن نسبتاً آسان است و اصول اولیه آن را با یک سرچ ساده، میتوانید در اختیار داشته باشید. این زبان دائما در حال بروز رسانی و بازنگری است تا به صورت کامل، خواستهها و نیازهای کاربرانی که از آن استفاده میکنند را برطرف سازد.
html مخفف چیست؟ زبان نشانه گذاری html مخفف HyperText Markup Language است.
- HyperText روشی است که شما با استفاده از آن، وبگردی میکنید. با کلیک بر روی متن ویژهای به نام لینکهای پیوندی یا Hyperlink که شما را به صفحه دیگری، هدایت میکند. یعنی میتوانید هر زمان که میخواهید با کلیک کردن روی پیوندها به هر مکانی در اینترنت بروید. هیچ نظم و ترتیب خاصی برای انجام کارها وجود ندارد.
- Markup همان کاری است که برچسب های اچتیامال همراه با متن درون آن، انجام میدهند. آنها آن را به عنوان نوع خاصی از متن، علامت گذاری میکنند (به عنوان مثال متن italicised).
- اچ تی ام ال یک زبان است و مانند زبانهای دیگر، کلمات و روشهای خود را دارد.
در ادامه ی مقاله با کاربرد html آشنا می شوید.
کاربرد HTML
- توسعه صفحات وب
- ایجاد سند وب
- پیمایش اینترنتی
- تصاویر ریسپانسیو در صفحات وب
- Client-side storage
- استفاده در توسعه بازی
حال که با مفهوم html آشنا شدید در امتداد مقاله به بررسی ویرایشگر html می پردازیم.
ویرایشگر اچ تی ام ال چیست ؟
یک ویرایشگر HTML نرمافزاری است که به شما امکان ایجاد و ویرایش کدهای HTML و یا سایر زبانهای برنامه نویسی را میدهد. جدیدترین ورژن آن HTML5 می باشد و اگر تمایل دارید به جدیدترین مقاله در این حوزه دسترسی داشته باشید میتوانید مقاله ی ما با موضوع HTML5 چیست را مطالعه نمایید.
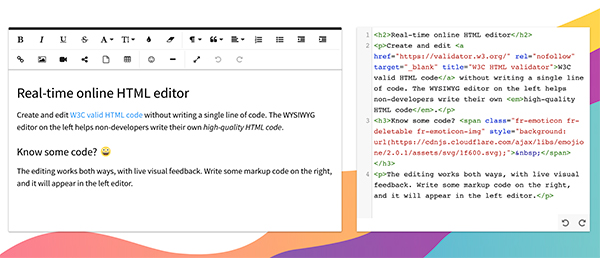
ویرایشگر HTML ابزاری برای مشاهده کدهای طراحی شده html است. این ویرایشگر به یک طراح وب اجازه میدهد تا تغییرات خود را به صورت همزمان، مشاهده کند. این کار با تقسیم صفحه به دو قسمت انجام میشود:
- قسمت اول کدهای HTML
- قسمت دوم تغییرات و طراحی آن کدها
این ابزار اغلب برای کاهش یا از بین بردن کد شکسته یا ناکارآمد، استفاده از کدهای از پیش نوشته شده که میتوان آن ها را در صفحه وارد کرد، و موارد این چنینی طراحی شده است. برای ردیابی بهتر آن، خطوط خاص کد را برجسته کنید. علاوه بر این بسته به برنامه نرم افزاری، یک بیننده HTML ممکن است خیلی بیشتر از اصول اولیه مانند قالبهای از پیش ساخته شده، گرافیک رایگان و پروتکل انتقال فایل را برای بارگذاری سریع و انتشار محصول نهایی، شامل کند. این نوع برنامه معمولاً بصورت رایگان یا با هزینه یک بار خریداری میشود.
ویژگی های ویرایشگر html
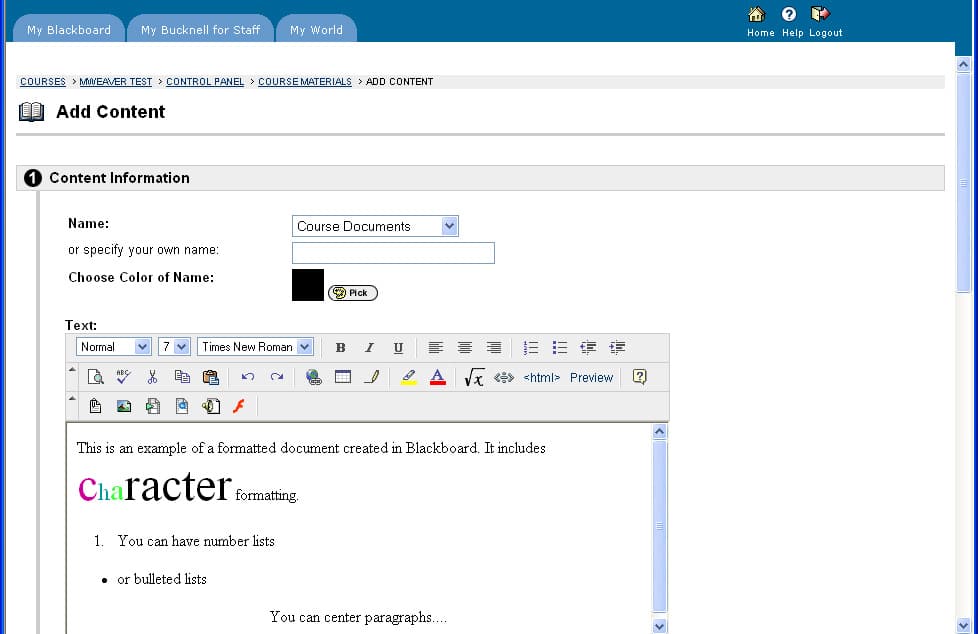
یک ویژگی محبوب نمایش دهنده HTML، امکان تقسیم صفحه، بین کد صفحه وب و پیش نمایش چگونگی نگاه داشتن کد، به محض بارگذاری در سرور است. با استفاده از این ویژگی پیوندهای شکسته، تصاویر نابجا و سایر اشتباهات قبل از بالا آوردن وبسایت، قابل اصلاح است. این ویژگی اغلب در ابتداییترین ویرایشگرهای HTML نیز، درج شده است و توسط طراحان تازه کار و متخصص وب، طراحی شدهاست.
به شما پیشنهاد می شود مقاله ما را برای کسب اطلاعات درباره تگ هدینگ چیست مطالعه نمایید.
منظور از انواع ویرایشگر زبان HTML چیست ؟
ویرایشگرهای HTML به دو دسته تقسیم میشوند:
- ویرایشگرهای متن
- ویرایشگرهای(WYSIWYG)
هر دسته از ویرایشگرها دارای معایب و مزایای خاص خود هستند.
ویرایشگرهای WYSIWYG زبان HTML
چیزی که میبینی آن چیزی است که دریافت میکنی (What You See Is What You Get)
- مزایا:
ویرایشگرهای WYSIWYG دارای محیطی هستند که شما برای کار با آنها، نیازی به داشتن دانش بالای HTML ندارید. پیشنهاد می شود برای کسب اطلاعات بیشتر مقاله ما را درباره wysiwyg چیست مطالعه نمایید.
- معایب:
موتورهای جستجو و بعضی از مرورگرها ممکن است صفحاتی را که توسط این نوع از ویرایشگرهای HTML ساخته شده است، شناسایی نکنند. همچنین ممکن است یک وب سایت، نمایش متفاوتی در ۲ مرورگر مختلف داشته باشد.
ویرایشگرهای متن Text Editor
- مزایا:
ویرایشگرهای متن امکان کنترل بیشتری بر روی کدها در اختیار شما قرار میدهند و کدهای ایجاد شده برای مرورگرها، بهتر هستند.
- معایب:
شما برای استفاده از ویرایشگرهای متن، نیاز دارید تا بر Markup language یا همان HTML و تکنولوژیهای وب دیگری که در وب سایت خود استفاده می نمایید، تسلط کافی داشته باشید. هنگامیکه شما ویرایشگر HTML خود را انتخاب نمودید، آماده هستید تا برنامهنویسی را آغاز کنید.
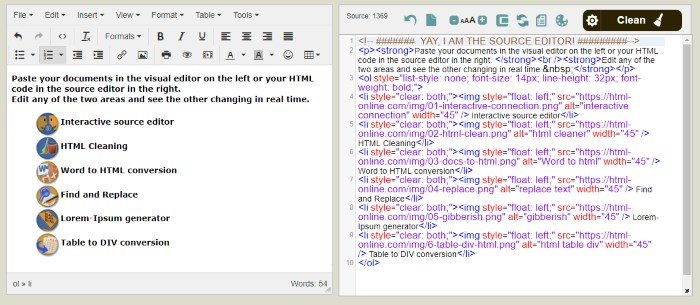
ابزار آنلاین ویرایشگر HTML
برای استفاده از این ابزارها، در صورتی که بر روی یک سیستم نمیتوانید نرم افزار را نصب کنید و یا دسترسی به سیستم اصلی خود ندارید، میتوانید از ویرایشگرهای آنلاین، استفاده کنید. این ویرایشگرها هم تقریبا ویژگیهای نرم افزارها را به شما، به صورت آنلاین ارایه میدهند.
معرفی ویرایشگر اچ تی ام ال Coffecup
بدون شک نسخه تجاری Coffecup یکی از بهترین ویرایشگرهای HTML است. البته نسخه رایگان آن نیز قابلیتهای خوبی را در اختیارتان، قرار میدهد. از ویژگیهای کلیدی این ویرایشگر میتوان به نوار ابزار قابل تنظیم، تکمیل کننده کدها برای عناصر، خصلتها و انتخابگرها، تمها و پوستهها، پشتیبانی از قابلیت markdown در html، پشتیبانی از FTP/SFTP ، پشتیانی از ویژگی کشیدن و رها کردن تصاویر، ارائه پیشنمایش، هایلایت کردن ترکیب نحوی و دهها ویژگی دیگر، اشاره کرد. نسخه پولی آن نیز قابلیتهایی همچون اعتبارسنجی HTML و زبان CSS شفاف و بهینه کردن کدها، داشبورد خطایابی کلمات و…. را ارائه میکند. این ویرایشگر همچنین یکسری ماژولهای پیشرفته دارد که از آن جمله به Foundation framer، Bootstrap builder و ماوژول ویژه طراحی سایتهای واکنشگرا میتوان اشاره کرد.
امیدواریم با خواندن این مقاله با مفهوم زبان html و کاربرد آن آشنا شده باشید اما برای داشتن سایت بدون هیچ دردسری بدون نیاز به داشتن دانش برنامه نویسی می توانید با فروشگاه ساز آنلاین استفاده نمایید.
در ادامه این مقاله می توانید مقاله فارسی نوشتن در html را نیز برای تکمیل اطلاعات خود بخوانید.
سوالات متداول
آیا نیاز هست برای طراحی با html همیشه آنلاین باشم؟
اصلا میتوانید تمام وبسایت خود را به صورت آفلاین، کدگذاری کنید. همه این موارد را در رایانه شخصی خود ذخیره کنید و سپس تمام فایلها را بر روی وب، منتقل کنید. سپس هر زمان که محتوای جدید دارید، فقط آن را به نسخه آنلاین موجود در سایت خود، اضافه خواهید کرد. این مورد بسیار ساده و آسان است.








با خواندن مقاله htmlچیست رادرک کردم تشکر 🙂
زبان برنامه نویسی html چیست را بایستی اول درک کرد و آموخت که پایه ی و شروع برنامه نویسی است