طراحی ui چیست؟ (۰ – ۱۰۰ طراحی رابط کاربری )

بدون شک با شنیدن نام UI، این سوال به ذهن افراد زیادی خطور میکند که UI چیست؟ این روزها تجارت و به طور کلی زندگی به طور فزایندهای به اینترنت، برنامههای وب و اپهای موبایلی وابسته شده است. در نتیجه، شرکتها دریافتهاند که بهترین روش برای رقابت در دنیای وب، تولید یک رابط کاربری جذاب و کارآمد است. رابطی که تجربه کاربر (UX) را بهینه میکند. در این مطلب، بررسی میکنیم که UI چیست؟ و در مورد عناصر UI بحث میکنیم. در پایان نکاتی را برای ایجاد رابط کاربری مناسب ذکر خواهیم کرد.
طراحی ui چیست؟
برای پاسخ به سوال رابط کاربری چیست باید گفت که UI نقطه ای است که کاربران به واسطه آن با رایانه، وب سایت یا اپ ارتباط برقرار میکنند. هدف یک رابط کاربری موثر این است که تجربه کاربر را آسان و لذتبخش کند. یعنی کاربر بتواند با حداقل تلاش، بیشترین نتیجه را مشاهده کند. UI به گونهای طراحی میشود که برای حواس انسان جذاب است (بینایی ، لمس ، شنوایی و موارد دیگر).
البته در طراحی سایت و اپلیکیشن یکی از موارد بسیار مهم در کنار ui توجه به سرعت دسترسی و لود شدن صفحات می باشد. به همین استفاده از یک هاست مناسب بسیار پر اهمیت می باشد در صورتی که قصد خرید هاست برای وردپرس را دارید پلن های ایران هاست می توانند به شما کمک کنند.
UI مخفف چیست؟
شاید این سوال برایتان پیش آمده باشد که UI مخفف چیست؟ این اصطلاح مخفف کلمات User Interface است. همان طور که میدانید، این اصلاح به معنی رابط کاربری است.
انواع رابط کاربری
لایههای UI شامل هر نوع دستگاه ورودی مانند صفحه کلید، ماوس، میکروفون، صفحه لمسی، اسکنر اثر انگشت، قلم الکترونیکی و دوربین و دستگاههای خروجی مانند مانیتور، اسپیکر و چاپگرها هستند. به وسایلی که با حواس تعامل دارند “رابط کاربری چند رسانهای” میگویند. به عنوان مثال، رابط کاربری روزانه، شامل ترکیبی از ورودی لمسی (صفحه کلید و ماوس) و خروجی بصری و شنیداری (مانیتور و بلندگوها) است.
انواع دیگر رابطهای کاربری میتواند شامل موارد زیر باشد:
- رابط کاربری مبتنی بر فرم: در این نوع، برای وارد کردن دادهها به برنامه، از گزینههای محدودی استفاده میشود. به عنوان مثال، منوی تنظیمات در دستگاه مبتنی بر فرم است.
- رابط کاربری گرافیکی: ورودی UI لمسی با خروجی UI بصری (صفحه کلید و مانیتور).
- رابط کاربری منو محور: نوعی که از لیستی از گزینه ها برای پیمایش در برنامه یا وب سایت استفاده می کند. به عنوان مثال، دستگاههای خودپرداز از رابط کاربری منویی استفاده میکنند و استفاده از آنها برای همه آسان است.
- رابط کاربری لمسی: اکثر تلفنهای هوشمند ، تبلت و هر دستگاهی که با استفاده از صفحه لمسی کار میکند، از این نوع ورودی استفاده میکنند.
- رابط کاربری صوتی: تعامل بین انسان و ماشین با استفاده از دستورات شنیداری است. به عنوان مثال میتوان به دستیارهای مجازی ، متن به گفتار، GPS و موارد دیگر اشاره کرد.
اهمیت UI
بعد از این که دانستید UI چیست، بهتر است با اهمیت ui و عناصر مهم آن نیز آشنا شوید. رابط کاربری برای برآوردن انتظارات کاربر و پشتیبانی از عملکرد موثر سایت مهم است. یک رابط کاربری خوب، تعامل موثر را بین کاربر و برنامه محیا میکند.
اهمیت UI در تصاویر متضاد، طراحی تمیز و پاسخگویی مناسب ظاهر میشود. در زمان طراحی UI برای سایت، مهم است که انتظارات کاربر را از نظر دسترسی، زیبایی بصری و سهولت استفاده در نظر بگیرید. ترکیبی مطلوب از تصاویر بصری مناسب و پاسخگویی کارآمد، نرخ تبدیل سایت شما را بهبود میبخشد. زیرا نیازهای کاربر را پیش بینی کرده و این نیازها را برآورده میکند.
عناصر مهم در رابط کاربری
بهتر است مهمترین عناصر اصلی یک رابط کاربری عالی را مرور کنیم:
معماری اطلاعات
عملکرد یک سایت مطابق با هوش مصنوعی ساخته شده است. ساختار بندی و سازماندهی محتوای وب سایت به شیوهای منطقی بسیار حائز اهمیت است. اجزای هوش مصنوعی شامل سه نوع اصلی ساختارهای سازمانی است. سلسله مراتبی (سطح اهمیت) ، متوالی (ترتیب منطقی مراحل) و ماتریسی (که در آن کاربر سازمان محتوای مشاهده شده را انتخاب می کند) این اجزا را شامل میشوند.
به عنوان مثال می توان عناصر ناوبری (دکمه ها، زبانه ها، نمادها)، برچسبها (اصطلاحات)، ویژگیهای جستجو (نوار جستجو) و سیستمهای سازمان (دستهها) را نام برد.
طراحی تعاملی
عناصر با ارائه نمونههایی از ورودی کاربر ، خوانندگان غیرفعال را به فعال تبدیل کنند. در نظر داشتن کاربر در هنگام ایجاد UI به بهبود تعامل و اجرای رفتارهای خاص که نیازهای کاربر را برآورده میکند، کمک میکند. علاوه بر این ، رابطهای کاربری تعاملی که به طور کارآمد طراحی شده اند، می توانند مشکلات احتمالی را پیش بینی کنند.
مثال: اشتراک گذاری اجتماعی ، دکمههای اشتراک.
طراحی بصری
ارزش زیبایی سایت را نمیتوان دست کم گرفت. طراحی موثر از عناصر رنگ ، کنتراست، فونت، ویدئو و عکس برای جذب بازدیدکنندگان استفاده میکند. این کار خواندن مطالب و درکشان را برای کاربر آسان می کند. از موارد مهم طراحی بصری میتوان به کنتراست، رنگ، فضای سفید، تایپوگرافی و بهینه سازی تلفن همراه اشاره کرد.
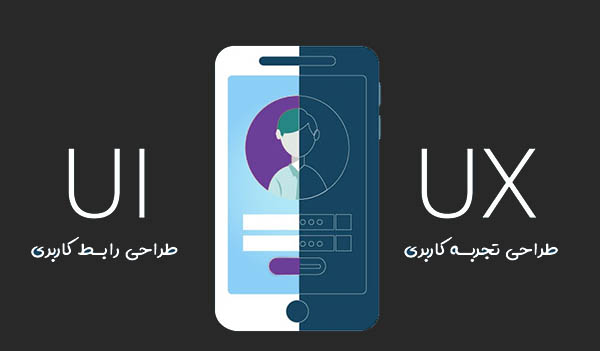
تفاوت بین UI و UX چیست؟
حال نوبت آن است که به این سوال پاسخ دهیم که تفاوت بین UI و UX چیست؟ رابط کاربری و تجربه کاربری با هم مرتبط بوده و به یک اندازه مهم هستند، اما ویژگیهایی متفاوت دارند. به صورت کلی، UI بر اساس ظاهر و احساس سایت، برنامه یا اپ طراحی میشود. در حالی که UX کل فرآیند مفهوم سازی ، توسعه و تحویل را در بر میگیرد. علاوه بر این، UX را میتوان تقریباً در رابطه با هر محصولی به کار برد، در حالی که UI فقط به محصولات دیجیتال مربوط میشود. در مورد ux قبلا در مقاله ux چیست؟ توضیح داده ایم که خواندن برای افرادی که می خواهند وارد این حیطه کاری شوند، پیشنهاد می شود.
ui design چیست؟
پس از آشنایی با UI، بهتر است به سراغ پاسخ این سوال برویم که طراحی رابط کاربری چیست؟ طراحی رابط کاربری، فرآیند طراحی این روند است. یک طراحی UI ایده آل باید بر اساس UX باشد. باید دارای ظاهر جذاب و منحصر به فرد باشد. ساختار منطقی و درک آن برای کاربران آسان باشد. این کار پیچیدهتر از چیزی است که به نظر میرسد. حتی پس از پایان طراحی، دیباگ و موارد زیادی وجود دارد که باید حل شوند. برای ایجاد یک رابط کاربری یا ui design موثر این نکات را باید دنبال کرد.
اصول طراحی رابط کاربری
۱. به تضاد دقت کنید
اطمینان از سادگی و تضاد کافی بین متن و رنگ پس زمینه، خواندن را بسیار آسانتر میکند.
۲. متناسب با پاسخگویی طراحی کنید
یک وب سایت همیشه باید با دستگاهی که در آن مشاهده میشود، سازگار باشد، چه تلفن همراه ۷ اینچی باشد و چه تلویزیون ۷۰ اینچی این سازگاری باید برقرار شود.
۳. طرح های مختلف را آزمایش کنید
کاوش را در زمان شروع پروژه انجام دهید تا عناصر جدیدی را از طراحی کشف کنید. مواردی که میتواند محصول نهایی شما را منحصر به فرد و لذت بخش کند، بشناسید.
۴. بر قابلیت استفاده تمرکز کنید
اطمینان حاصل کنید که کاربران میتوانند از سایت، برنامه، اپ شما بصورت بصری استفاده کنند. حتی اگر برای اولین بار از آن بازدید میکنند.
۵. بر یکدست بودن دقت کنید
طرحی را انتخاب کنید و در طول پروژه به آن پایبند باشید. هر صفحه از سایت باید به گونهای تنظیم شود تا از هرگونه سردرگمی در تجربه کاربر جلوگیری شود.
۶. ارتباط را در نظر داشته باشید
رابط کاربری باید یک تجربه کلی مفید، آسان و آموزنده باشد.
۷. کاربر هدف خود را بشناسید
هدف کلی میتواند به راحتی در فرایندها گم شود. چیزی که شما طراحی میکنید برای کاربر است، بنابراین باید بر کاربر متمرکز باشد.
۸. نام تجاری را حفظ کنید
کاربر باید بتواند نام تجاری شما را در هر صفحه از سایت شناسایی کند. کاربران جدید باید بتوانند در اولین بازدید خود، نام تجاری شما را تشخیص دهند.
۹. طوری طراح کنید که نگاه به آن لذت بخش باشد
به سهولت خوانایی از طریق طرح بندی توجه کنید. به عنوان مثال، متن را در یک راستا نگه دارید ، یک پالت رنگی محدود داشته باشید (یعنی رنگارنگ و چشم نواز باشد، اما غافلگیرکننده و کور کننده نباشد). فونتهایی را انتخاب کنید که خواندن آنها آسان و اندازهشان مطلوب باشد.
۱۰. در کل طراحی را لذت بخش کنید
انجام وظایف باید به حداقل تلاش کاربر نیاز داشته باشد. هر صفحه باید یک عملکرد اصلی را انجام دهد.
۱۱. مشکلات را رفع کنید
محصول نهایی شما باید عاری از هرگونه خطا به کاربران ارائه شود.
۱۲. مراحل منطقی بعدی را ارائه دهید
رابط کاربری شما باید به کاربران این امکان را بدهد که بفهمند در آینده چه کاری باید انجام دهند.
۱۳. قابل پیش بینی طراحی کنید
عناصری مانند دکمهها، زوم کوچک و سایر عناصر تعاملی باید مطابق انتظار عمل کنند. هر عنصر باید عملکرد معناداری داشته باشد.
۱۴- از جلوه های پویا به طور منطقی استفاده کنید
هدف تعامل با کاربر است؛ اما استفاده بیش از حد از عناصر تعاملی میتواند طاقت فرسا باشد. بنابراین افراط و تفریط را در نظر بگیرید.
سخن پایانی
در دنیای امروز فضای مجازی در زندگی همه انسانها تاثیر گذار است. همین مسئله باعث شده است تا افراد به درک هر آنچه در این فضا وجود دارد، تمایل یابند. در این مطلب درباره ی UI صحبت کردیم.








سلام
معمولا ui رو با چه نرم افزاری طراحی میکنند؟ آیا با برنامه فتوشاپ هم میشه طراحی کرد؟
بله با فتوشاپ و ایلاستریتور میشه