آموزش حذف پوسته وردپرس و نحوه پاکسازی قالب وردپرس


یکی از مشکلاتی که افراد در زمان استفاده از قالبهای وردپرس با آن مواجه هستند وجود المانها، فرمها و مواردی از این قبیل آن هم بصورت پیش فرض در قالبشان است. در این مقاله میخواهیم به پاکسازی قالب وردپرس و حذف قالب وردپرس بپردازیم و راهکارهایی را به شما عزیزان معرفی کنیم که آنچه تمایل دارید در نمای قالب خود، مشاهده کنید.
صورت پیشفرض، وردپرس همه نوع کد را بین تگ آغازی و پایانی یک قالب وردپرس، اضافه میکند. بسیاری از قالبها، چنین نوشتههایی را در زیر یک فرم نظر خواهی نشان میدهند و آدرس وبسایت شخص ارایه کننده نظر را تقاضا میکنند. با ما همراه باشید تا به شما بگوییم چگونه آن بخشها را حذف کنید.
در ابتدای مقاله به آموزش حذف قالب وردپرس می پردازیم و سپس وارد مبحث پاکسازی قالب وردپرس می شویم.
حذف پوسته در وردپرس
برای حذف قالب وردپرس بهتر است در قدم اول از سایت خود بکاپ بگیرید. بهتر است ابتدا مقاله بکاپ گرفتن از سایت وردپرس را مطالعه کنید.
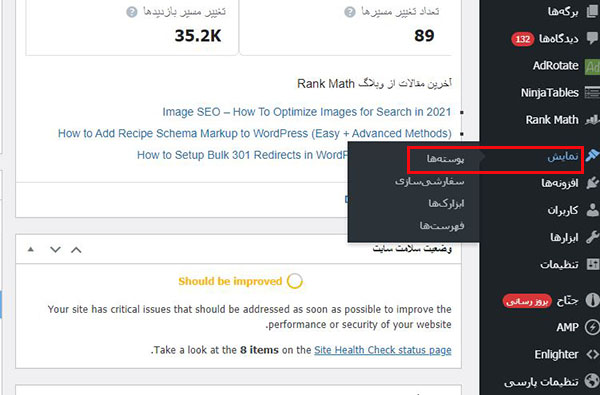
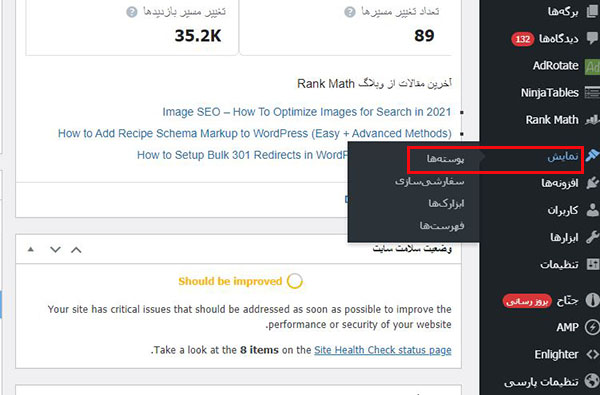
برای حذف پوسته وردپرس باید در پیشخوان وردپرس در بخش نمایش وارد بخش پوسته ها شوید.


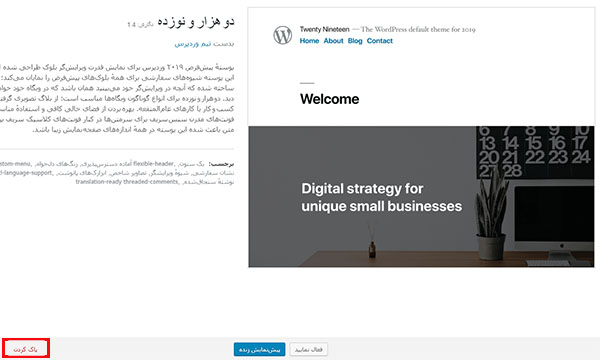
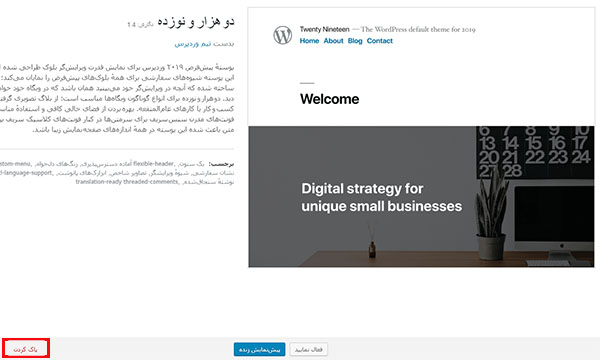
در صفحه پوسته ها روی قالب مورد نظر کلیک کنید تا یک پنجره باز شود. حالا می توانید قالب مورد نظر خود را حذف کنید.


بعد از کیک روی ” پاک کردن” وردپرس از شما می پرسد که از پاک کردن قالب مطمئن هستید. بعد از کلیک روی دکمه ok روند حذف قالب وردپرس شروع می شود.
پاکسازی وردپرس: wp_head
بعد از خرید هاست وردپرس نصب افزونه و قالب حال نوبت به پاکسازی وردپرس میرسد پیش از آنکه بخواهید اقدام به پاکسازی قالب وردپرس، مانند هدر کنید لازم است با ساختار فایلهای سیستم مدیریت محتوای وردپرس، آشنایی کامل داشتهباشید. در صورتیکه آشنایی ندارید، اگر میخواهید اقدام به پاکسازی قالب وردپرس کنید، با ما همراه باشید در ابتدا شما بایستی با مفهوم وردپرس wp_head آشنا شوید.


وردپرس wp_head
wp_head یک عمل هوک (action hook) در بخش <head></head> می باشد که از طریق قالب کاربر که با تابع () wp_head در تعامل می باشد اگرچه این مورد وابسته به پوسته است، اما این هوک یکی از ضروری ترین هوک های تم ها می باشد که از آن به طور گسترده ای پشتیبانی می شود.
لینکهای متعددی وجود دارد که به بخش هدر قالب وردپرس، اضافه میشوند. این بخشها در زیر آمده است:
function clean_head() { //category feeds remove_action( 'wp_head', 'feed_links_extra', 3 ); //post and comments feed remove_action( 'wp_head', 'feed_links', 2 ); //only required if you are looking to blog using an external tool remove_action( 'wp_head', 'rsd_link');//something to do with windows live writer remove_action( 'wp_head', 'wlwmanifest_link');//next previous post links remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);//generator tag remove_action( 'wp_head', 'wp_generator');//short links like ?p=124 remove_action( 'wp_head', 'wp_shortlink_wp_head'); }clean_head();


بیایید نگاهی دقیق تر به منبع کد در HEAD یک صفحه معمولی بیندازیم و آن را با پرونده header.php در قالب وردپرس، مقایسه کنیم. بدیهی است جدا از چند پارامتر، HTML حاصل از CSS شامل بسیاری از خطوط اضافی دیگر است. آنها هنگام استفاده از افزونههای مختلف در وبسایت شما بطور خودکار تولید میشوند. گاهی اوقات کد نهایی حاصل از این افزونهها، بسیار بزرگ است
البته بسیاری از این متدها برای عملکرد صحیح ماژولها ضروری هستند، اما برخی از آنها را میتوان پاککرد. سادهترین مثال، استفاده از کتابخانه jQuery است. برخی از افزونهها دقیقاً مانند خود سیستم کد کوتاه خود را درون سربرگ WordPress قرار میدهند. در نتیجه ممکن است حتی با جدیدترین نسخه چندین اسکریپت تکراری، بارگذاری شود.
حذف RSS از هدر قالب وردپرس
(feed_links) هم بخش نظرخواهی و هم بخش فید را اضافه میکنند. در نتیجه اگر تمایل دارید هر دوی آنها را داشته باشید، خط مربوطه را از حالت comment خارج کنید (خط ۶). اگر تنها post feed را میخواهید خط مربوطه را نگه دارید و خطوط زیر را نیز، اضافه کنید:
add_action( 'wp_head', 'add_default_feed_link' );public function add_default_feed_link() { echo ""; }
خطوط فوق بخش RSS Feed را مجددا اضافه میکند.
پاکسازی قالب وردپرس با پاک کردن کدهای مرده قالب و افزونهها


علاوه بر خود سیستم، ماژولهای مختلفی به HEAD اضافه میشود. گاهی غیرفعال کردن این ویژگی در تنظیمات افزونه است. اما متأسفانه بیشتر توسعه دهندگان چنین انعطاف پذیری را برای راه حلهای خود ارائه نمیدهند. بنابراین برای تغییر هدر وردپرس میتوانید برخی از الگوریتم ها را، امتحان کنید.
در مرحله اول، شما باید با دقت فایل اصلی PHP افزونهای را که میخواهید آن را غیرفعال کنید، بررسی کنید. این چنین نوع ساختمانی باید وجود داشته باشد:
add_action('wp_head', 'plugin_function_here');آن را پیدا کردید؟ الان برای خلاص شدن از صدا زده شدن این تابع، خط زیر را به فایل functions.php خود اضافه کنید:
remove_action('wp_head', 'plugin_function_here');آن را ذخیره کنید و سپس بررسی کنید چه اتفاقی افتاده است. در زیر تعدادی نمونه را برای پلاگینهای مختلف آوردهایم. شاید به آنها نیاز داشته باشید، و یا بخواهید از مثال آنها استفاده کنید.
WP-SYNTAX


تابع زیر، به شما کمک میکند که ارتباط بین استایلها را پاک کنید، تا سینتکسهای کد برنامه در متن، هایلایت شود. محتوای فایل wp-syntax.css زیاد نیست، بنابراین شما میتوانید به صورت دستی، آن را به فایل استاندارد style.css اضافه کنید.
remove_action( 'wp_head', 'wp_syntax_head');QTRANSLATE-X


این ماژول اطلاعات نسخه را به هدر WordPress اضافه میکند که میتواند پنهان باشد.
remove_action('wp_head','qtranxf_wp_head_meta_generator');CONTACTS FORM 7


این افزونه تماس با ما فوق العاده سبک، خروجی خود را در HEAD نمایش می دهد. راه حل این مورد کمی پیچیدهتر است. منطقی است که نیازی به فراخوانی افزونه در صفحاتی که این فرم وجود ندارد، نیستید، زیرا این کار فقط بار صفحه را بیشتر میکند. برای اقدام به پاکسازی قالب وردپرس بیایید با کمک خطوط زیر وضعیت را اصلاح کرده و کد وردپرس را بهینه کنیم:
// Deregister Contact Form 7 styles add_action( 'wp_print_styles', 'aa_deregister_styles', 100 ); function aa_deregister_styles() { if ( ! is_page( get_theme_mod( "header_contacts") ) ) { wp_deregister_style( 'contact-form-7' ); } } // Deregister Contact Form 7 JavaScript files on all pages without a form add_action( 'wp_print_scripts', 'aa_deregister_javascript', 100 ); function aa_deregister_javascript() { if ( ! is_page( get_theme_mod( "header_contacts") ) ) { wp_deregister_script( 'contact-form-7' ); } }
حذف استایل از قالب آماده وردپرس
در صورت نیاز به حذف استایلها یا اسکریپتهای غیر ضروری از هدر، میتوانید از توابع wp_dequeue_style و wp_deregister_script استفاده کنید. در زیر مثالی از این کد وجود دارد. نام این اسکریپتها را در HTML نهایی و پروندههای قالبهای مختلف، پیدا شده است.
add_action( 'wp_enqueue_scripts', 'remove_some_stylesheet', 20 ); function remove_some_stylesheet() { wp_dequeue_style('flexslider'); wp_dequeue_style('owl-carousel'); wp_dequeue_style('owl-theme'); wp_dequeue_style('font-awesome'); wp_dequeue_style('wp-pagenavi'); wp_deregister_script('flexslider'); wp_deregister_script('googlemapapis'); wp_deregister_script('easing'); wp_deregister_script('jflickrfeed'); wp_deregister_script('playlist'); wp_deregister_script('jplayer'); }
پاکسازی قالب وردپرس با حذف Field وب سایت از فرم نظرخواهی


در بخش فرم نظر خواهی، بخشی برای نویسنده وجود دارد که میتوانید آنرا حذف کنید. برای این منظور میتوانید کد زیر را به فایل function.php قالبتان اضافه کنید یا از افزونه مخصوص آن استفاده کنید:
add_filter( 'comment_form_defaults', 'clean_comment_form' );function clean_comment_form( $defaults ) { //remove html code hints below comment message form $defaults[ 'comment_notes_after' ] = ''; //remove "website" field $defaults[ 'fields' ][ 'url' ] = ''; return $defaults; }
ما بخش comment_form_defaults را فیلتر میکنیم و سپس، پیام فرم بعد از نظر خواهی و بخش URL Field را حذف میکنیم.

برای پاکسازی کش در وردپرس چه چیزی را پیشنهاد میدهید؟
روز بخیر، شما میتونید از پلاگین lite speed catch استفاده کنید. که به صورت رایگان در دسترس میباشد.
موفق باشید
حذف پوسته از وردپرس و پاکسازی وردپرس تو حیطه وردپرس ترنداند
پاکسازی دیتابیس وردپرس و قالب سایت وردپرس پر اهمیت ترین کار تو وردپرسه
با عرض سلام و خدا قوت.
من از سرویس سایت ساز ایران هاست یک قالب انتخاب و داخلش محتوا قرار دادم اما یکسری از قسمتها خالی مونده که بهش نیازی ندارم ولی نمایش داده میشه و بدجوری توی ذوق میزنه ، چطوری میتونم اونها رو حذف کنم که نمایش نده
با تشکر
لطفا با بخش پشتیبانی شرکت ایران هاست تمایش بگیرید. کارشناسان ما در این زمینه به شما کمک خواهند کرد.
شماره تماس: ۰۲۱-۸۳۳۰۵