آموزش نصب قالب DotNetNuke (4 مرحله)

پس از نصب دات نت نیوک (DNN) در هاست خود، گام بعدی نصب قالب DotNetNuke است که می خواهید از ان به عنوان لباس و ظاهر وب سایت خود استفاده کنید. در این مقاله بصورت قدم به قدم به همراه عکس راهنمایی برای شما خواهیم بود تا به سادگی قالب مورد نظر خود را نصب نمایید.
اگر شما از طرفداران چارچوب .NET هستید باید گفت که DNN سیستم مدیریت محتواییست که تقریبا تمامی نیازهای شما را در حوزه طراحی وب برآورده خواهد کرد. به عنوان مثال شما می توانید با کمک DNN انواع وبسایت های تجاری و فروشگاهی، آموزشی و آزمایشگاهی، خبری و یا وب اپلیکیشن را به سادگی و بدون نیاز به دانش کدنویسی طراحی و راه اندازی نمایید.
در مقاله پیش رو به آموزش نحوه نصب قالب در این سیستم مدیریت محتوای DNN خواهیم پرداخت.
آموزش نصب قالب دات نت نیوک
برای نصب یک قالب و یا پوسته بر روی سیستم مدیریت محتوای DNN باید ابتدا این CMS را بر روی کامپیوتر یا هاست خود نصب و راه اندازی کرده باشید. پیش از این درباره نحوه نصب Dnn بر روی هاست صحبت کرده ایم.
مراحل نصب قالب DotNetNuke
در چهار مرحله می توانید به راحتی نصب قالب DotNetNuke خود را انجام دهید.
۱- دانلود قالب مورد نظر
برای دانلود قالب می توانید به وبسایت رسمی dnnsoftware.com و یا وبسایت های مختلف مربوط به قالب های خاص مورد نظر خود مراجعه نمایید. در صورت جستجو وبسایت های بسیار زیادی را در این زمینه مشاهده خواهید نمود. همچنین نسخه مربوط به DNN بسیاری از قالب های معروف وردپرسی را نیز میتوانید بیابید. برای مثال قالب معروف Porto که در سیستم مدیریت محتوای وردپرس بسیار شناخته شده است، نسخه مربوط به DNN نیز دارد که می توان آن را خریداری و نصب نمود.
البته باید این مورد را در نظر داشت که تنوع قالب در DNN به مراتب کمتر از وردپرس بوده و قالب های رایگان با کیفیت برای این CMS نیز ممکن است وفور چندانی نداشته باشند. با این وجود طراحی قالب برای DNN با سرعت بالا در حال گسترش بوده و از رقبای خود به هیچ عنوان ضعیفتر عمل نکرده است.
۲- وارد وب سایت DNN شوید
به عنوان کاربر میزبان (Host User) وارد DNN شوید (شما زمان نصب DNN یک نام کاربری و رمز عبور تعیین می کنید آنها را به خاطر داشته باشید تا بتوانید به وبسایتتان در DNN وارد شوید)
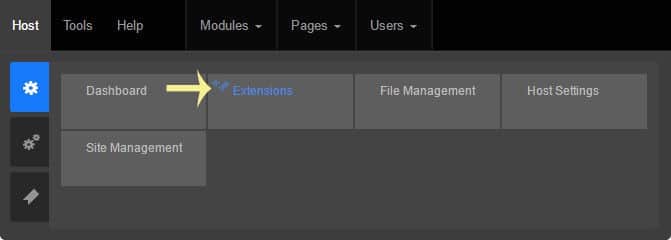
۳- وارد بخش Extensions شوید
در منوی مدیریتی در زبانه Host، بر روی گزینه Extensions کلیک نمایید.سپس گزینه ی Install Extension Wizard (این گزینه با رنگ آبی کاملا مشخص است) را انتخاب کنید.
۴- آپلود قالب دانلود شده
پوسته ای که دانلود کرده بودید را در اینجا آپلود کنید و گام به گام مراحل Install Extension Wizard را طی کنید تا که پوسته نصب شود.
تا به اینجا شما یک پوسته یا قالبی که می خواستید را نصب کردید حالا باید یاد بگیرید که با برخی از تنظیمات ظاهر وبسایت آشنا شوید. البته باید به این نکته توجه کرد که این تنظیمات بسیار ساده هستند و شما به راحتی نحوه ی کار با سیستم مدیریت محتوای DNN را یاد خواهید گرفت.
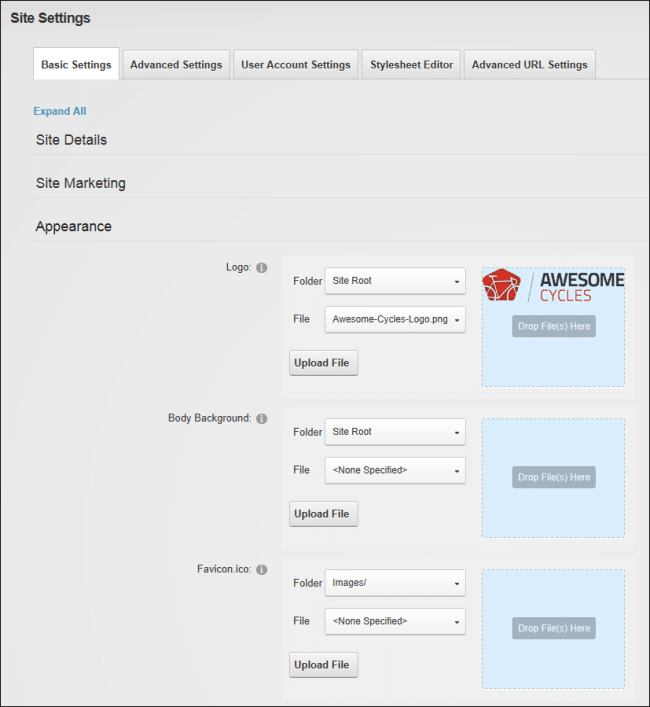
شما می توانید پوسته ی یک وبسایت را در مسیر زیر تنظیم کنید:
Admin :: Site Settings :: Basic Settings :: Appearance.
همانگونه که در تصویر بالا مشاهده می کنید، تنظیمات پوسته در DNN به سادگی اعمال می شود فقط باید کنجکاو باشید و به بخش های مختلف پلتفرم سرک بکشید. در بخش هایی از تنظیمات که در تصویر دیده می شود، شما می توانید لوگوی وبسایت، تصویر پس زمینه ی وبسایت و آیکون آن را تنظیم کنید.
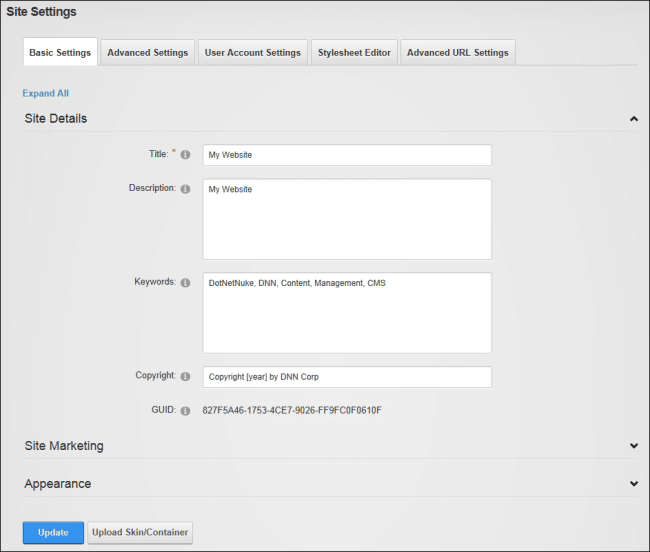
در بخش Site Details همین مسیر نیز می توانید اطلاعات اصلی وبسایت مانند عنوان ، کلمات کلیدی و شرح وبسایت را تعریف کنید. این موارد در تصویر شماره زیر قابل روئیت می باشد.
زمانی که شما در سیستم مدیریت محتوای DNN چند پورتال دارید می توانید از این مسیر برای تمام پورتال ها قالب پیش فرض انتخاب کنید.
Host :: Host Settings :: Basic Settings :: Appearance.
این مسیر نیز در منوی مدیریتی به رنگ سیاه قرار دارد.
در این مسیر نیز می توانید نحوه ی چیدمان وبسایت، بخش میانی و متغیر وبسایت(هر وبسایت بخش های ثابتی دارد مثل بخش زیرین وبسایت که در تمام صفحات وجود دارد و مثلا اطلاعاتی از صاحب وبسایت، قوانین یا گواهینامه ها وجود دارد)، بخش های ثابت و … را برای وبسایت تنظیم کرد.