Google Core Web Vitals چیست و چگونه کار میکند؟

گوگل با تغییر در الگوریتم خود، اقدام به فعالسازی یک ویژگی جدید با نام Google Core Web Vitals کرده است که از آن برای بهبود رتبهبندی وب سایتها استفاده خواهد کرد. با توجه به مهم بودن این موضوع، در این مقاله قصد داریم به این سوال پاسخ دهیم که هسته حیاتی گوگل یا Core Web Vitals چیست و چگونه کار میکند؟
Core Web Vitals چیست؟
Core Web Vitals مجموعهای از متریکهای تاثیرگذار در دنیای واقعی و برای کاربر واقعی است که جنبههای اصلی تجربه کاربر را تعیین میکنند. این معیارها ابعاد مورد استفاده در وب مانند زمان بارگذاری صفحه، تعامل و ثبات صفحه را اندازهگیری میکنند. (در واقع این معیارها، ماندن یا خروج کاربر از صفحه را تعیین می کنند)
این داده ها در دو دسته filed data ( داده های میدانی و واقعی) و lab data ( در محیط آزمایشگاهی) سنجده و نمایش داده می شوند.
در سرچ کنسول بخش جدید به نام Core Web Vitals اضافه شد که وضعیت سایت خود را با فاکتورهای آن می توانید ببینید.
گوگل به منظور آمادهسازی وب سایتها برای این فاکتورها، به مواردی اشاره کرده است که در ادامه به شرح آنها میپردازیم.
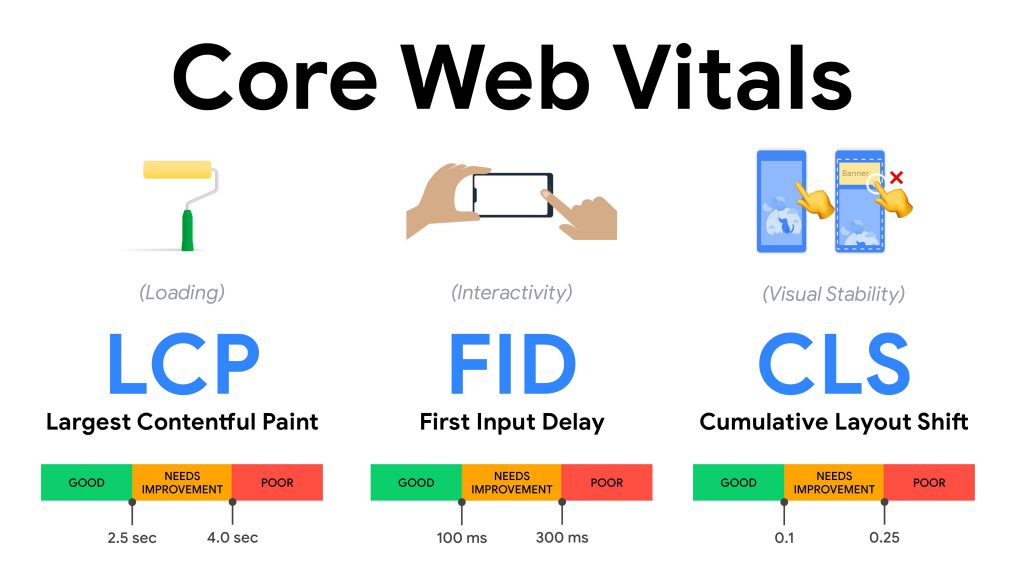
برای شفافیت بیشتر و درک بهتر این مطلب به طور خلاصه به توضیح متریکهای بالا میپردازیم:
LCP چیست؟
Largest Contentful Paint (LCP) مدت زمان لازم برای مشاهده عمده مطالب صفحه (تصاویر و متن) توسط کاربر را اندازهگیری میکند. یک LCP خوب برابر ۲.۵ ثانیه است. مقادیر بالاتر به بهبود نیاز دارند.
Fid چیست؟
First Input Delay (FID) مدت زمان لازم اولین تعامل کاربر با صفحه است و مقدار ایده آل آن کمتر از ۱۰۰میلی ثانیه است.
cls چیست؟
Cumulative Layout Shift (CLS) ثبات عناصر صفحه را در هنگام بازدید کاربر محاسبه میکند. برای ارائه یک تجربه کاربری خوب، باید مقدار CLS کمتر از ۰.۱ باشد.
نکته: معیارهای Core Web Vitals تا ابد ماندگار نیستند و ممکن است گوگل برای بهبود تجربه کاربر، هر سال این معیارها را تغییر دهد و یا موارد دیگری به آن اضافه کند. البته گوگل با هر تغییر در هسته خود موضوعات جدید را به کاربران اطلاع رسانی میکند.
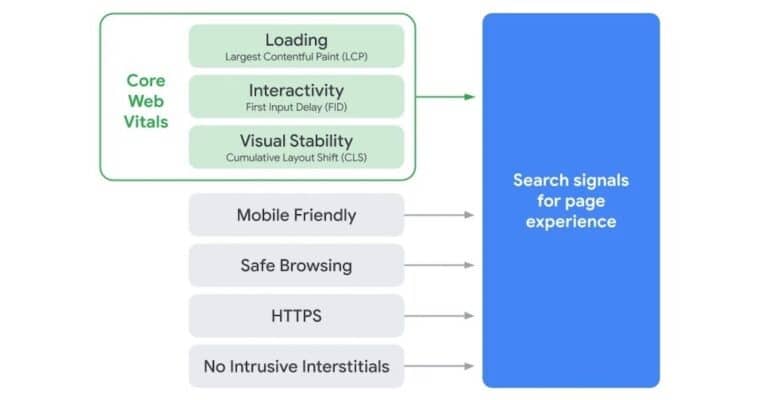
تجربه صفحه یا Page Experience
سیگنال جدید که قرار است گوگل از آن برای رتبهبندی استفاده کند به عنوان سیگنال تجربه صفحه یا Page Experience شناخته میشود.
همانطور که گفته شد Core Web Vitals مجموعهای از معیارهای صفحه، مانند سرعت بارگذاری (LCP)، پایداری نمایش (CLS) و پاسخگویی صفحه (FID) است که در کنار مواردی مانند:
- کارکرد صحیح صفحه با استفاده از موبایل
- مرور ایمن
- برخورداری صفحه از پروتکل HTTPS
- عدم وجود عناصر مزاحم در صفحه
نمایی از تجربه مرور صفحه توسط کاربر را نشان میدهد.
سیگنال تجربه صفحه و تاثیر آن بر رتبه بندی
هدف گوگل از اضافه کردن Core Web Vitals چیست ؟در واقع به عنوان یک عامل رتبهبندی و ترکیب آن با سایر سیگنالهای تجربه کاربری، ترغیب صاحبان وب سایت برای ساخت صفحاتی است که بازدید از آن ها برای کاربران لذت بخش باشد.
اگر گوگل تشخیص دهد که یک صفحه، یک تجربه کاربری با کیفیت بالا ارائه میدهد، احتمالاً این صفحه را در نتایج جستجو در رتبههای بالاتری قرار میدهد.
اما با این حال ، محتوای متنی، هنوز هم از فاکتورهای مهم در افزایش بازدید گوگل به شمار میرود. به طوری که اگر محتوای یک صفحه به کلیدواژه جستجوشده توسط کاربر بسیار نزدیک باشد آن صفحه حتی با داشتن سیگنال تجربه ضعیف، میتواند به خوبی در نتایج گوگل رتبه بندی شود. پس محتوا همچنان پادشاه است!
البته در مواردی این امکان وجود دارد که تجربه صفحه، نقشی تعیین کننده در چیدمان سایتها در نتایج گوگل ایفا کند. به عنوان مثال فرض کنید دو صفحه با مطالب و محتوای عالی وجود داشته باشد. خب پُر واضح است که صفحه ای در رتبهبندی جایگاه بهتری کسب می کند که دارای تجربه صفحه بهتری باشد.
بنابراین بهبود تجربه صفحه را میتوان تا حد زیادی زیرمجموعه یک محتوای خوب تلقی کرد. اگر محتوای صفحه عالی باشد احتمالا تجربه صفحه شما نیز قابل قبول خواهد بود.
برای کسب اطلاعات بیشتر در حوزه تولید محتوا برای سایت پیشنهاد می کنیم مقاله را مطالعه نمایید.
ارزیابی تجربه صفحه
در حال حاضر هیچ ابزار خاصی برای ارزیابی و محاسبه تجربه صفحه به صورت کلی وجود ندارد اما میتوان مولفههای مختلف را به صورت مجزا و با ابزارهای مربوط به خود اندازهگیری کرد. بهترین ابزارها برای این کارعبارتند از:
- Google Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX report
البته این امکان وجود دارد تا در آینده نزدیک افزونهای برای گوگل کروم ساخته شود تا بتوان در کوتاهترین زمان مقدار Core Web Vitals هر صفحه را محاسبه کرد. همچنین گوگل در تلاش است تا هسته حیاتی یا Core Web Vitals را در سایر ابزارها نیز قرار دهد.
اندازه گیری سایر سیگنال های تجربه صفحه
صاحبان وبسایتها میتوانند برای محاسبه سایر سیگنالهای تجربه صفحه خود، از ابزارهای زیر استفاده کنند:
موبایل فرندلی بودن وبسایت: Google’s mobile-friendly بهترین پیشنهاد برای انجام این کار است.
مرور امن وب سایت: اگر میخواهید سایت خود را از لحاظ مشکلات امنیتی بررسی کنید میتوانید از گوگل سرچ کنسول استفاده کنید. پیش تر از این، مقاله ای در مورد آموزش سرچ کنسول منتشر شده است.
پروتکل Https: اگر یک صفحه از پروتکل Https پشتیبانی کند یک نماد مشابه قفل در کنار آدرس ظاهر میشود. برای تست سلامت SSL سایت خود، میتوانید از SSL Cheker استفاده کنید.
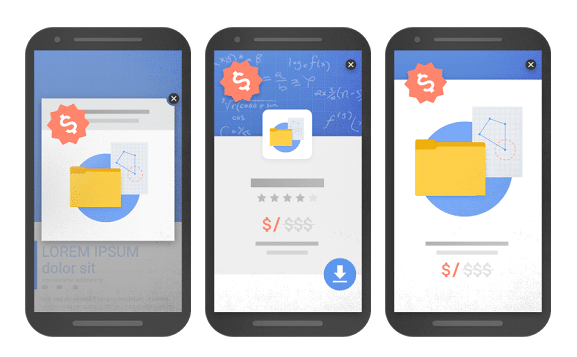
عدم وجود عناصر مزاحم در صفحه: پاپ آپها، لینکها و بنرهای تبلیغاتی، صفحات ثالث بعد از کلیک کاربر، همگی از عناصر مزاحم در صفحه محسوب میشوند. اگر از مواردی مانند تصویر زیر در صفحات خود استفاده می کنید حتما آن را اصلاح کنید.
سیگنال تجربه صفحه از چه زمانی اعمال می شود؟
نیازی به اقدام فوری نیست. چون طبق گفته Google، تغییرات جدید تا سال آینده تاثیری بر نحوه نمایش سایتها در نتایج نخواهد داشت. به طور معمول گوگل، برای تغییر سیاست های خود از ۶ ماه قبل بیانیه منتشر میکند و همواره در تلاش است تا صاحبان وبسایت را در سریعترین زمان ممکن، از تغییرات الگوریتم خود آگاه سازد.
ابزار اندازه گیری با core web vital
در پایان، لطفا نظرات خود درباره میزان تاثیرگذاری سیگنال جدید، بر روی نتایج گوگل را با ما به اشتراک بگذارید.








سلام وقت بخیر
ممنون بابت مطالب خوبتون
برایم سوال هست در صورت وجود مشکل در این زمینه چه راه حل هایی وجود داره. برای مثال آدرس زیر در وب سایت ما در پارامتر LCP در وضعیت POOR قرار داره.
https://pharmakala.com/Product/BKP-23963/biotin-3/
چه راه حلی در این زمینه توصیه میشه. کاهش حجم تصاویر، ارتقا هاست، تغییر در ساختار کدها و..
ممنون میشم راهنمایی بفرمایید.