WYSIWYG چیست؛ معرفی ۱۱ ویرایشگر سازگار با WYSIWYG

در این مقاله در مورد اینکه wysiwyg چیست صحبت می کنیم و ۹ ویرایشگر سازگار با WYSIWYG را به شما معرفی می کنیم.
wysiwyg چیست؟
ویزیویگ چیست؟ WYSIWYG مخفف عبارت What you see is what you get است.
در چنین ویرایشگرهایی شما مستقیما کد های منبع تان را ویرایش نمی کنید و تغییرات در نمایش نهایی دیده می شود. لذا به جای نوشتن کد بصورت دستی می توانید با استفاده از ویرایشگرها بر روی اجزای طراحی کار کنید. این مطلب بدین معنی است که چیزی که شما میبینید بسیار شبیه به نتایج نهایی است که داده های مربوطه طراحی شده اند.
ویرایشگرهای سازگار با WYSIWYG چیست ؟
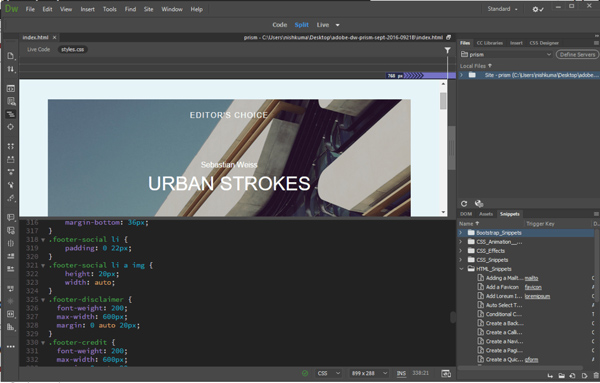
۱- Adobe Dreamweaver
قبل ها با نام Macromedia Dreamweaver ، یکی از رایج ترین ویرایش گرهای مورد استفاده بود می توانست مناسب برای بسیاری از طراحان وب سایت باشد و در حین باعث صرفه جویی در زمان و افزایش سرعت جریان کاری می شد. زمانی که نسخه های قبلی Adobe Dreamweaver کدهای بی ثباتی را ایجاد می کنند، نسخه های جدید می توانند کدینگ منظم و مرتبی داشته باشند.
همچنین Dreamweaver ابزارهای مفید بسیاری را ارایه می کند مانند کتابخانه ای از کد های قطعه بندی شده، مدیریت FTP پروتکل انتقال فایل ، عیب یابی سرور و کد پذاری یکپارچه. به عنوان مثال شما می توانید اطلاعات CSS را در یک پنل CSS یکتا ومجزا ببینید که باعث می شود سبک اعمال شده به مولفه های خاص را می توان به راحتی مشاهده کنید، تعیین کنید که خصوصیات فایل ها کجا تعیین شده اند و طرح های موجود را ویرایش کنید بدون اینکه نیاز به دیدن کد منبع داشته باشید.برای کسب اطلاعات در حوزه دریم ویور چیست مقاله ما را مطالعه نمایید.
۲- Amaya
چیزی که Amaya را متفاوت می کند این واقعیت است که یک ابزار دو گانه از مرورگر وب و یک اپلیکیشن ویرایش صفحات وب است، بدین شکل که شما می توانید در محیط وب گشت و گذار کنید . صفحات خود را ویرایش کنید. این ابزار همه کاره به شما اجازه می دهد تا وب سایت ها را ویرایش کنید، محتوایشان را تغییر دهید و یا به روز رسانی کنید، لینک ها و تصاویر جدید بگذارید و . . .
این ابزار قادر است بطور همزمان بر روی انواع مختلفی از فایل ها (Html ,Xhtml ,SVG) کار کند و همزمان آنها را نمایش داده و ویاریش نیز بکند. به عنوان مثال شما می توانید یک فرمول ریاضی را با استفاده از یک pop-up در صفحه وارد کنید، سپس Amaya آنها را با استفاده از Math-ML منتقل می کند.
[irp posts=”۱۴۵۲۱″ name=”زبان HTML5 چیست به همراه معرفی تگ های معنایی در زبان HTML5″]
همچنین Amaya دارای یک برنامه حاشیه نویسی مشترک است (نظرات، یادداشت،یادآوری را می توان به هر صفحه اضافه کرد) و قابلیت پیشتیبانی از SVG,RDF و Xpointer را دارد.
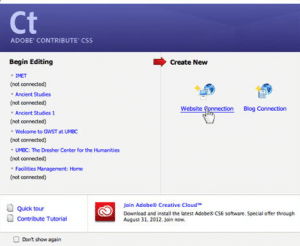
۳- Adobe Contribute
هدف اصلی Adobe Contribute فراهم کردن امکان ویرایش وب سایت ها و بلاگ ها برای کاربرانی است که تجربه فنی ندارند. Contribute CS3 نویسندگان محتوا را قادر می سازد تا وب سایت و بلاگ موجود را به روز رسانی کنند در حالی که از یکپارچگی سایت نگهداری می کنند. Contribute قابلیت ادغام با Dreamwaever را دارد ، امکان ارسال پست از طریق برنامه های آفیس و ویرایش از طریق IE و FireFox را فراهم می کند.
با استفاده از محیط نوشتار WYSIWYG ، ایجاد کنندگان محتوا می توانند بدون نیاز به یادگیری HTML هر وب سایت یا بلاگی را ویرایش و به روز رسانی کنند.
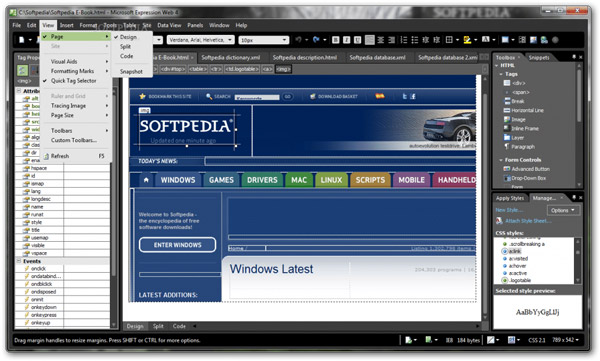
۴- Microsoft Expression Web
زمانی که مایکروسافت به خاطر ویرایشگر های بسیار بد خود مانند FrontPage مورد انتقاد قرار می گرفت، ویرایش گر Expression به نظر می رسد از اجداد چیز های زیادی یاد گرفته است. Expression تلاش می کند تا به کاربران آسایشی با امکاناتی بدهد که بطور قابل ملاحظه ای شبیه به Adobe Dreamwaver باشد. با این حال، در یک مقایسه مستقیم، Dreamweaver امکانات بیشتر ارایه کرده و کدینگ مرتب تری دارد. با اینحال Expression مطابق با استاندارد های معقول کدنویسی است و می داند چگونه با CSS ها کار کند. نسخه Studio با اپلیکیشن های نرم افزاری بیشتر (ابزار طراحی گرفیک، ابزار های ویرایش فیلم و غیره) دارای قیمت ۵۰۰ دلار است. پکیچ Expression بصورت مجزا ۳۵۰ دلار است. شما حتی می توانید Frontpage را به Expression آپدیت کنید و در هزینه صرفه جویی کنید.
نکته : Expression نسخه جانشیت Frontpage نیست و بیشتر یک ابزار متفاوت است. Microsoft Expression بطور قابل توجهی شبیه به SharePoint Designer است و بیشتر به سمت طراحی گرایش دارد و هدف آن توسعه کلی وب سایت است.
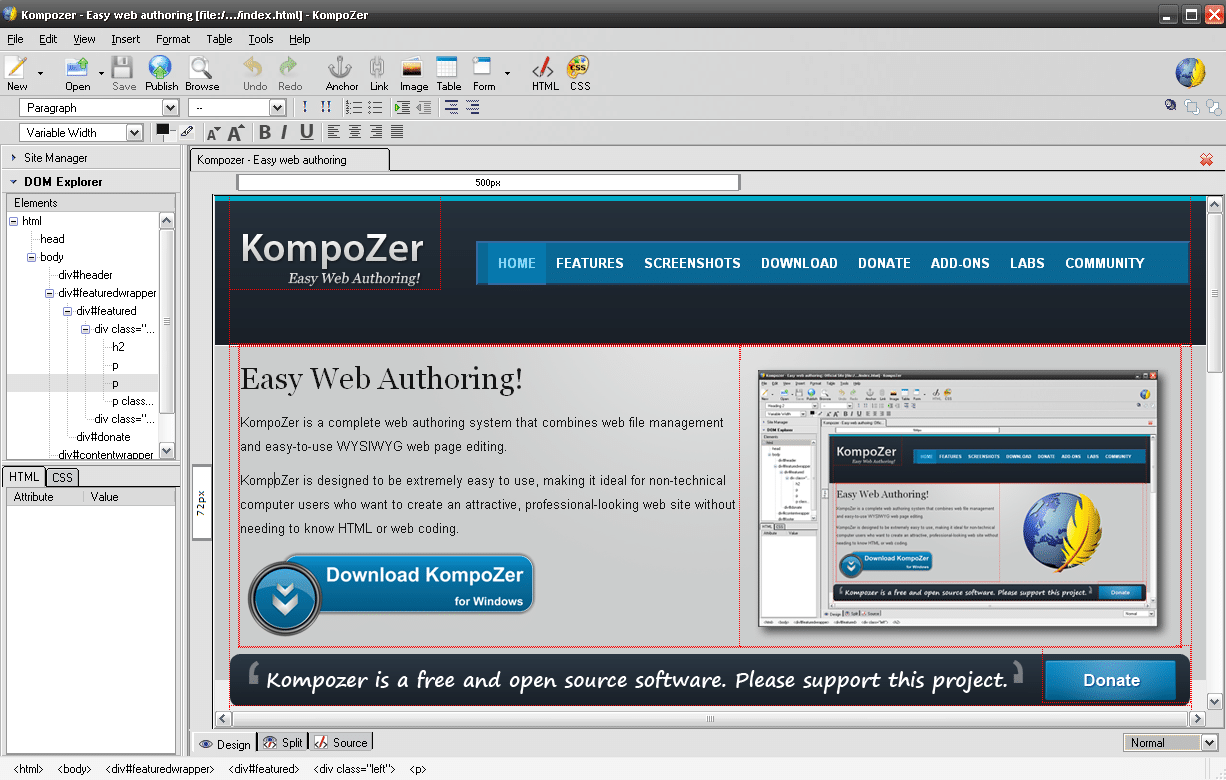
۵- Kompozer
این ابزار شاخه ای از NVU است که پس از متوقف شدن NVU توسعه یافته است. Kompozer یک سیستم تالیف وب سایت کامل است که مدیریت فایل و ویرایش WYSIWYG را با هم ترکیب کرده است.
Kompozer طراحی شده است برای اینکه بسیار آسان باشد، این مطلب آن را تبدیل به یک راه حل ممکن برای کاربرانی کرده است که می خواهند بدون کسب دانش فنی وب سایت ایجاد کنند. در مقایسه با NVU، Kompozer نشانه گذاری مرتب تری ایجاد می کند.
Kompozer می تواند ابزار مناسبی برای کاربرانی باشد که دانش فنی کافی ندارند، لذا این ابزار برای طراحی سایت حرفه ای بسیار ضعیف است.
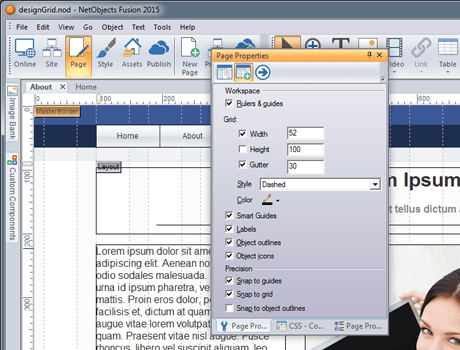
۶- NetObjects Fusion
این ویرایشگر زمانی بدترین ویرایشگر WYSIWYG بود. کدهایی که ایجاد میکرد بسیار بد بودند. NetObjects Fusion به شما اجازه میدهد تا بدون داشتن دانش فنی وب سایت ایجاد کنید. خصوصا اگر شما قصد دارید یک کارت ویزیت طراحی کنید ممکن است این کار را در چند دقیقه انجام دهید. اما اگر می خواهید یک وب سایت حرفه ای داشته باشید،Netobjects گزینه ای نیست که ارزش فکر کردن داشته باشد. در نسخه های جدید Netobjects ممکن است تغییراتی در کیفیت کدهای تولید شده ایجاد شده باشد اما در حقیقت این مطلب اهمیتی ندارد.
۷- Seamonkey Composer
این ویرایشگر یک جایگزین ساده و در عین حال قدرتمند برای اپلیکیشن های تجاری بزرگ است. با توجه به اینکه Seamonkey جایگزین Netscape composer است اما هیچ نقطه مشترکی با آن ندارد.
این ویرایشگر ساده و قدرتمند است و ویرایش تصاویربصورت پویا ،حذف و درج سریع جداول، بهبود پشتیبانی از CSS را ارایه می کند. این ابزار یک ابزار وب همه کاره است.برای کسب اطلاعات در حوزه ی سی اس اس چیست به شما پیشنهاد می شود مقاله اختصاصی ما را مطالعه نمایید.
۸- WYSIWYG Web Builder
Web Builder یک اپلیکیشن با قابلیت بالای سفارشی سازی با امکانات و قالب های بیشماری است. ویرایشگر تصویر نیز در نرم افزار قرار داده شده است.
۹- Create
Create عمده امکانات اپلیکیشن هایی مانند Illustrator، Indesign ، GoLive ، Canvas ، DreamWeaver, QuarkExpress را به روشی که به راحتی قابل استفاده باشد با هم ترکیب کرده است. شما می توانید المان های گرافیکی را با drag-drop اضافه کنید.
۱۰- CKEditor
CKEditor تنظیمات زیادی در زمینه شخصی سازی، کنترل محتوا و یکپارچگی دارد و مورد استفادهی کمپانیهای بزرگی همچون، IBM و Adobe است.
۱۱- TinyMCE
TinyMCE از جمله معروفترین ادیتورها است که توسط کمپانیهای بزرگی استفاده میشود و همچنین محیطی شبیه به نرمافزار WORD را دارد.
پیشنهاد می کنیم برای طراحی هر چه بهتر سایت خود مقاله ی تاثیر روانشناسی رنگ ها در طراحی سایت را مطالعه کنید.