زبان css چیست و چه کاربردی دارد؟


وقتی صحبت از طراحی وب سایت به میان می آید، اولین سوال این است که html و css چیست ؟ با کمک css چه کارهایی می توان انجام داد؟ کاربرد و ویژگی های css چیست؟ صفحات HTML به تنهایی زیبایی خاصی ندارند اما با استفاده از دستورالعملها و زبانهای مختلفی که برای طراحی سایت وجود دارد میتوانید صفحه وب پویایی را ایجاد کنید و فرمت صفحه را تغییر دهید. یکی از این زبانها css میباشد که میتواند جلوههای زیبایی به سایت شما دهد.
css چیست؟
در ابتدا باید بدانید که Css مخفف چیست؟ سی اس اس مخفف Cascading Style Sheet (CSS) است. زبان css یکی از زبان های برنامه نویسی طراحی صفحات وب برای ایجاد و ساخت مشخصات ظاهری اسناد و اطلاعات وب سایت می باشد. css یکی از رایج ترین و محبوب ترین ابزارهای طراحی صفحات وب سایت نوشته شده توسط زبان HTML و یا XHTML می باشد و همچنین از زبان های اسکریپت دیگری مانند plain XML، SVG و XUL نیز به خوبی پشتیبانی می نماید. در کدنویسی با استفاده از CSS میتوانید استایل سایت مثل رنگ، فونت، تصاویر پس زمینه و … را بصورت دلخواه تغییر دهید. اگر با این نوع از کدها آشناییت ندارید در ادامه این مقاله از ایران هاست ( ارائه دهندهی خدمات سرور مجازی خارج ) متخصصان ما به توضیحات بیشتر در زمینه کدهای css خواهند داد.


هدف و کاربرد css چیست ؟
هدف از تولید css در واقع جداسازی اطلاعات محتوا (که توسط زبانی مانند HTML نوشته شده اند) از اطلاعات ظاهری مانند صفحه بندی، رنگ و سایز و نوع فونت می باشد. این جداسازی موجب افزایش سرعت در دسترسی به سایت، انعطاف پذیری بیشتر برای کنترل ویژگی های ظاهری، قابلیت طراحی چندین صفحه با یک فرمت یکسان و جلوگیری از پیچیدگی و انجام کارهای تکراری در طراحی وب سایت می گردد.
برخی از کاربردهای CSS عبارتند از:
- تعیین ارتفاع و عرض
- طراحی سایت رسپانسیو صفحات
- انتخاب پس زمینه
- انتخاب محل قرار گرفتن یک عنصر مانند متن یا عکس و…
- تعیین چیدمان نوشته ها (چپ چین، راست چین و…)
- مشخص کردن میزان فاصله ی عناصر از همدیگر
- تغییر در نوع نوشتاری (فونت، رنگ و…)
در ادامه با ساختار کدهای CSS آشنا می شوید.
ساختار کدهای css
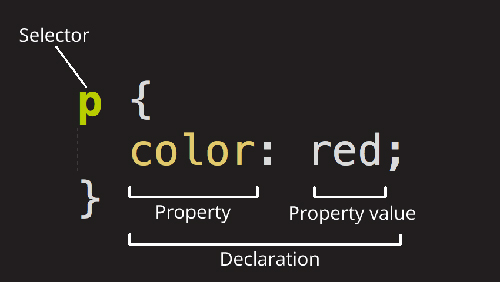
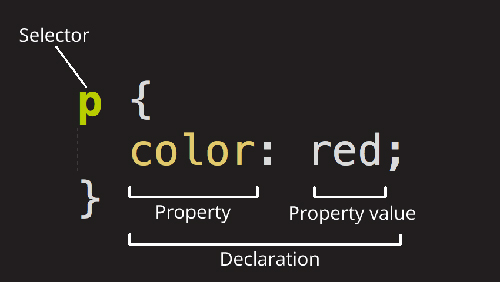
ساختار یک کد در Css از دو قسمت تشکیل شده است:
- انتخاب کننده (Selector)
- بلاک اعلان (Declaration)
Selector
در صورتی که بخواهید به بخشی از html استایل خاصی دهید باید یک تگ را انتخاب کنید تا بتوانید کدهای Css را روی آن اعمال کنید. عنصر انتخاب شده میتواند یک پاراگراف، یک تصویر و یا یک تیتر باشد. انتخاب کنندههای سی اس اس به چند دسته تقسیم میشود:
انتخاب کننده عنصر:
با استفاده از این انتخاب کننده میتوانید تگ خاصی را انتخاب و تغییرات استایل را بر روی آن اعمال کنید به طور مثال میتوان تگ <p> در یک صفحه وب را انتخاب کرد و رنگ آن را به قرمز تغییر داد.
انتخاب کننده id :
اگر بخواهید استایلهای CSS بر روی گروهی از تگها تعریف شود، باید از انتخاب کننده ID استفاده کنید. برای این کار باید در کدهای HTML برای تگی که قصد تغییر استایل آن را دارید یک ID تعریف کنید، سپس در بخش Css آیدی مورد نظر را انتخاب و تغیرات را بر روی آن اعمال میکنید.
دستورات فقط بر روی یک ID خاص که با با علامت # در ابتدای آن مشخص میشود اعمال میگردد.
انتخاب کننده Class :
برای این کار باید تمام تگهایی را که قصد دارید ظاهر یکسانی داشته باشند را داخل یک کلاس تعریف کنید و همانند ID به بخش CSS رفته و استایل مد نظرتان را روی آن کلاس تعریف کنید. مد نظر داشته باشید صفت کلاس با “ . “ در ابتدای آن قابل تشخیص میباشد.


Declaration
با استفاده از این بخش که در بین {…} قرار میگیرد میتوانید مشخص کنید چه استایلی روی تگهای انتخاب شده اعمال گردد. این بخش از دو قسمت “ویژگی” و “مقدار” تشکیل شده است که باید مشخص کنید عنصر انتخاب شده چه ویژگی و چه مقداری داشته باشد. به طور مثال مشخص کنید تگ h1 به رنگ آبی و یا سایز فونت برابر ۱۴ پیکسل باشد.
stylesheet چیست؟
یک stylesheet مجموعه ای از قوانین و کدهای css است که به مرورگر می گوید که چگونه tag HTML نمایش داده شود.
فایل css چیست؟
css با ایجاد فایل css. همچنین شما را قادر می سازد تا نمایش صفحه مورد نظر خود را در چندین حالت مختلف Rendering مانند حالت نمایش بر روی مانیتور، حالت نمایش در زمان چاپ، در زمان حالت شناسایی صدا ( برای مرورگرهای مبتنی بر قابلیت شناسایی صدا) و همچنین برای نمایش در صفحات مرورگر موبایل را به درستی تنظیم نمایید.
به شما پیشنهاد می شود برای کسب اطلاعات در حوزه تکنیک کد نویسی و کد نویسی چیست مقاله ما را مطالعه نمایید.
اضافه کردن CSS به HTML
نحوه اتصال فایل css به فایلhtml به سه روش زیر انجام میشود:
- External CSS
- Internal CSS
- Inline CSS
External CSS
با استفاده از روش External CSS که پرکاربردترین روش استفاده از سی اس اس است میتوانید با تغییر یک فایل که از قبل ایجاد شده، ظاهر یک سایت را تغییر دهید. محل قرارگیری کدهای css در روش خارجی به این شکل است که باید کدهای css را در یک فایل notepad بصورت مجزا نوشته و با پسوند .css ذخیره کنید. حال باید این فایل را با دستورات html به فایل اصلی متصل کنید. برای این کار میتوانید داخل تگ <link> در بخش <head> فایلی که از قبل ایجاد کرده اید را معرفی کنید.
Internal CSS
Internal CSS زمانی استفاده میشود که یک صفحه از سایت باید استایل مشخصی داشته باشد. به این شکل در بخش <head> در تگ <style> تغییراتی که نیاز است را اعمال میکنید.
Inline CSS
نحوه استایلدهی کدهای html توسط کدهای css در روش Inline CSS زمانی مورد استفاده قرار میگیرد که بخواهید بر روی یک تگ خاص استایلی را اعمال کنید. در این روش تغییرات مستقیم بر روی همان تگ اعمال میشود و تاثیری بر روی تگهای خارجی ندارد.
نوع دستوری (Syntax) در زبان css چیست ؟
زبان css نحوی ساده ای دارد که از کلمات کلیدی انگلیسی آسانی برای طراحی و تنظیم مشخصات صفحات استفاده می نماید. یک صفحه طراحی (Style Sheet) تشکیل شده از لیستی از قوانین (Rule) می باشد. هر قانون تشکیل شده از یک یا چند انتخاب کننده (Selector) و یا بلوک های اعلان (Declaration block) می باشد. هر کدام از بلوک های اعلان تشکیل شده از لیستی از بلوک های اعلان متغیر دیگر می باشد.
هر یک از اعلان گر های متغیر شامل یک کلون (:) و یک مقدار می باشد. همچنین در صورتی که قرار باشد چندین متغیر در یک بلوک اعلان شود، هر یک از متغیر ها توسط یک سمی کلون (;) از هم جدا می شوند.


انواع css
زبان CSS 1
اولین نسخه از css که توسط موسسه استاندارد سازی W3C نیز مورد تایید قرار گرفت، در دسامبر سال ۱۹۹۶ منتشر شد. این نسخه از CSS از قابلیت های زیر پشتیبانی می کرد :
- امکان تنظیم نمودن مشخصه های فونت مانند قابلیت Fontface و Emphasis
- امکان تغییر دادن رنگ متون، مشخص نمودن تصویر یا رنگ پس زمینه و سایر مشخصه های ظاهری.
- امکان تغییر سایر مشخصه های متون، مانند تنظیم نمودن فاصله بین کلمات، حروف و سطرها.
- هم تراز نمودن نوشته ها، تصاویر و جداول
- قابلیت اضافه نمودن حاشیه، کادر و لایه بندی صفحات
- امکان دسته بندی و نشانه گزاری مشخصه ها و امکانات وب سایت
قابل ذکر است که WC3 دیگر نسخه CSS 1 را توصیه نمی نماید.
زبان CSS 2
نسخه دوم css نیز در ماه می سال ۱۹۹۸ منتشر و به کاربران ارایه شد. این نسخه از سی اس ای دارای قابلیت های اضافه نسبت به نسخه قبلی بود. برخی از این امکانات شامل :
- قابلیت تنظیم جایگاه اجسام به صورت ثابت، متغیر و یا بسته به دیگر اجسام
- قابلیت z-index
- مفهوم انواع فایلهای چند رسانه ای
- پشتیبانی از طراحی Aural صفحات
- امکان تنظیم نمودن متن به صورت راست چین
- اضافه شدن قابلیت های تازه ای به نوشته ها مانند سایه بود.
این نسخه از زبان css نیز دیگر توسط W3C توصیه نمی گردد.
CSS 2.1
نسخه ۲.۱ CSS به دلیل برطرف نمودن تعداد زیادی از مشکلات CSS 2 منتشر و در اختیار کاربران قرار گرفت. این نسخه از CSS هنوز و با وجود منتشر شدن نسخه های جدیدتر به عنوان یکی از استانداردهای طراحی وب سایت توسط W3C مورد تایید و توصیه می گردد.
مزیت CSS3 چیست ؟
نسخه CSS3 بر خلاف نسخه های قبلی که تمامی تعاریف و امکانات در قالب یک نرم افزار مورد استفاده کاربر قرار می گرفت، دارای ساختاری ماژولار است. هر یک از ماژول ها، قابلیت های خاصی را به نرم افزار اضافه می نماید. این نسخه از CSS در ماه ژوئن سال ۱۹۹۹ منتشر گردید.


با بوجود آمدن ساختار ماژولار، امکانات مختلفی به تفکیک ماژول های مختلف قابل اضافه شدن به نرم افزار گردید. طبق آخرین اخبار، در ماه نوامبر سال ۲۰۱۱ بیش از ۵۰ نوع ماژول مختلف با امکانات ویژه ای توسط تیم طراحی css به کاربران ارایه شد.
برخی از ماژول ها امکاناتی مانند اضافه نمودن تصاویر ویژه به عنوان پس زمینه، محاسبه اطلاعات رسانه ای و قابلیت اضافه نمودن فرم های چند ستونی در صفحه بندی وب سایت می باشد.
زبان css 4
WC3 شروع به طراحی و تکمیل نسخه چهارم زبان css در ماه سپتامبر سال ۲۰۰۹ نمود، گرچه هنوز هیچ یک از مرورگرهای معروف از تمامی امکانات آن پشتیبانی نمی کنند، اما پیشبینی می شود تا چندین آینده این نسخه از زبان css به عنوان یکی از رایج ترین ابزارهای طراحی با امکانات ویژه ای مورد استفاده قرار بگیرد.
مزایای سی اس اس چیست ؟
- سازگاری بیشتر در طراحی
- گزینه های قالب بندی بیشتر
- کد سبک
- بارگیری سریعتر
- بهینه سازی موتور جستجو
- دسترسی بهتر به کد
CSS یک زبان فرانت اند (Front End)
فرانت اند (Front End) به مجموعه ای از کارهایی گفته می شود که بر روی گرافیک و شکل ظاهری سایت تاثیر دارد و با عملکرد سایت کاری ندارد. از جمله زبان هایی که فرانت اند هستند می توان به CSS، HTML، JAVASCRIPT اشاره کرد.
منظور از پشتیبانی مرورگرها از زبان css چیست ؟
همه مرورگرهای قادر نیستند تا کد های CSS را به خوبی تجزیه (Parse) نمایند، به همین دلیل تکنیک کدنویسی خاصی به نام CSS HACK ایجاد گشته که مرورگرهای خاصی را فیلتر می نماید. این تکنیک مشخص می نماید که قسمت های مشخصی از کد های css در مرورگرهایی که پشتیبانی کاملی از آن ندارند، نمایش داده نشوند.
برخی از طراحان حرفه ای تر وب سایت از نسخه های مختلف زبان برنامه نویسی css به همرا CSS Filter Hack استفاده می نمایند تا وب سایت آن ها در هر مرورگری به صورت کامل نمایش داده شود. از آنجایی که اکثر مرورگرهای اولیه به کندی و با کیفیت خیلی پایینی کد های css را نمایش (Render) می دادند، تقریبا تمام طراحان وب سایت از CSS Filter ها استفاده می کردند تا مرورگر مربوطه از کدهایی که از آن به درستی پشتیبانی نمی کند، چشم پوشی نماید.
مرورگر معروف ie پشتیبانی از CSS را از نسخه ۳ خود آغاز نمود و در هر نسخه پشتیبانی خود را از آن کامل تر نمود. در سال ۲۰۰۸ نسخه آزمایشی Internet Explorer 8 پشتیبانی خود را از CSS 2.1 با رعایت تمامی استاندارد های آن اعلام کرد.
امروزه حتی با اینکه اکثر مرورگر ها پشتیبانی کامل خود را از زبان css اعلام نموده اند، طراحان وب سایت همچنان با مشکلاتی در طراحی CSS مواجه می گردند. این مشکلات با انتشار نسخه های جدیدتر در طراحی وب سایت های مناسب با چندین مرورگر (Cross-browser) پیچیده تر گشته است.
برخی از محدودیت های زبان css چیست ؟
کنترل ضعیف صفحه بندی های قابل انعطاف
گرچه نسخه جدید CSS 3 امکانات ویژه ای را برای صفحه بندی، فونت ها، رنگ ها، حاشیه ها و سایر قابلیت ها ارایه داده است اما همچنان دارای محدودیت هایی در زمینه طراحی صفحات وب از قبیل بلوک ها، حاشیه ها، سایز فرم ها و جای گزاری آن ها وجود دارد. این محدودیت ها باعث شده است تا برای طراحی صفحات پویای وب سایت مجبور به کد نویسی دستی در زبان css باشیم.
عدم امکان انتخاب گزینه های والد
متاسفانه در CSS امکان انتخاب گزینه های بالاتر یا والد (Parent) مربوط به عنصری خاص وجود ندارد. البته بااستفاده از شمای Selector های پیشرفته تری مانند Xpath می توان از قابلیت های پیشرفته تری در طراحی صفحات استفاده نمود. اما دلیل اصلی این موضوع که زبان css امکان انتخاب گزینه های والد را در خود قرار نداده است، افزایش کارایی در نمایش صفحات در مرورگر های مختلف می باشد.
محدودیت در کنترل فرم های عمودی
درحالی که کنترل و جایگذاری عناصر افقی به سادگی امکان پذیر است، مدیریت عناصر عمودی مانند عملیات ساده ای مانند تنظیم نمودن عنصری در وسط فرم به شدت پیچیده و زمان بر می باشد.
عدم وجود توضیحات لازم در زبان css
در حال حاضر هیچ گونه توضیحی حتی مختصر در مورد مقادیر قابلیت های موجود در زبان css وجود ندارد. توضیحاتی مانند : Margin-left : 10 – 3em + 4px . چنین توضیحاتی به کاربر در شرایط مختلفی کمک می نماید، مانند زمانی که کاربر قصد محاسبه سایز ستون ها و ردیف های وب سایت خود را دارد. مرورگر مایکروسافت یعنی Internet Explorer در نسخه های ۵ تا ۷ خود، توضیحات مختصری را در این موارد گنجانده بود، اما در نسخه ۸ این مرورگر، توضیحات مذکور از آن حذف گردید و این شرکت علت حذف آن را، دلایل امنیتی بیان نموده است.
بروز مشکلاتی در ساخت ستون ها
با وجود امکانات بسیار در CSS 3 از جمله ماژول Column – count برای صفحه بندی وب سایت با ستون های متعدد و پیچیده، در برخی از اوقات این نمایش این ستون ها در نسخه های مختلف مرورگر و یا مانیتورهایی با سایز متفاوت با مشکل مواجه می شود.
سوالات متداول
webkit در css چیست؟
WebKit یک موتور طراحی است که به مرورگرهای وب اجازه ارائه صفحات وب را می دهد. Webkit موتور ارائه دهنده html / css است که در مرورگر Safari اپل و در Chrome Chrome استفاده می شود.
Scss چیست ؟
Scss پسوند نحوی CSS است. این بدان معنی است که هر شیوه نامه معتبر CSS یک پرونده SCSS معتبر با همان معنی است. علاوه بر این ، SCSS بیشتر هک های CSS و نحو اختصاصی فروشنده ، مانند فیلتر قدیمی IE را می فهمد.
فرمت فایل css چیست ؟
در پاسخ به این پرسش بایستی گفت فرمت فایل سی اس اس، css. می باشد.
وابسته به هم هستن با هم باید یاد بگیرین
سلام اول css یادبگیرم بعد SCSS یا مستقیم SCSS یادبگیرم؟ کدومو پیشنهاد میدین؟
باید html و css رو با هم یاد گرفت یا جداگانه هم میشه یادگرفت؟
سلام برای یادگیری زبان css اول باید حتما زبان نشانه گذاری html را یاد بگیرید.
سلام خسته نباشید. میشه در مورد مفهوم html css چیست هم توضیح بدید؟
سلام دوست عزیز
دو مفهوم CSS و HTML از هم جدا هستند و برای آشنایی با HTML می توانید مقاله زبان HTML چیست را مطالعه کنید.