هیت مپ چیست و چه کاربردی دارد؟

برای تحلیلی رفتار کاربران در سایت راه های متفاوتی وجود دارد. در این مقاله ما شما را با هیت مپ آشنا می کنیم. heat map چیست و ۹ نکته اساسی در مورد نحوه استفاده از نقشه حرارتی را در این مقاله می خوانید:
به زبان ساده هیت مپ چیست؟
Heat map به فارسی نقشه حرارتی ترجمه می شود. هیت مپ نقشههایی گرافیکی و رنگی هستند برای کمک به بازاریابان، تا بتوانند درک صحیحی از نحوه تعامل کاربران با وب سایت داشته باشند.
نقشه حرارتی (Heat Map) ما را قادر میسازند تا رفتار کاربران را در صفحات وب سایت بررسی کنیم. Heatmaps رفتار کاربر را از قرمز تا آبی اندازه می گیرد، گرمترین رنگ نشانگر بالاترین سطح درگیری و رنگ های سرد مناطقی است که کمترین سطح درگیری را دارند.
انواع کاربردهای هیت مپ چیست؟
۱- اطلاع از هدف کاربر
استفاده از نقشه حرارتی یک فرصت فوق العاده در اختیار شماست تا از نحوه رفتار کاربر اطلاعات بیشتری کسب کنید. نکته دیگر این است که با استفاده از هیت مپ میتوانید بفمید که کدام بخش از صفحه درگیری بیشتری برای کاربران ایجاد کرده است.
همچنین میتوانید به سوالات زیر پاسخ دهید:
- مردم به کدام محتوا اهمیت میدهند و بدون اینکه متوقف شوند ، در کدام بخش حرکت میکنند؟
- در کدام مرحله کاربران صفحه را ترک می کنند؟
این دادهها میتوانند به شما در تصمیمگیری درباره فعالیتهای آینده سایت و مقالات وبلاگ کمک کنند.
۲- بهینه سازی صفحات فرود در نقشه حرارتی
ساختار صفحه جز مواردی است که معمولا به آن اهمیت داده می شود. قرار دادن تگ های مربوط به عناوین، استفاده از فضاهای سفید صفحه نمونه ای از صدها عامل طراحی صفحات فرود هستند. اما متداولترین روش استفاده از CTA یا دکمه فراخوانی است که میزان اصطکاک و کلیک کاربر را با آن ارزیابی می کنند.
به عنوان مثال در تصویر زیر، در سمت چپ بازدیدکنندگان وقت بیشتری را صرف دیدن تابلوی تبلیغاتی، که تبلیغ یک برنامه است، صرف کردهاند تا کلیک بر روی CTA و پرداخت وجه!
اما در تصویر سمت راست با ایجاد تغییراتی کوچک و جابجایی CTA این مشکل برطرف شده است.
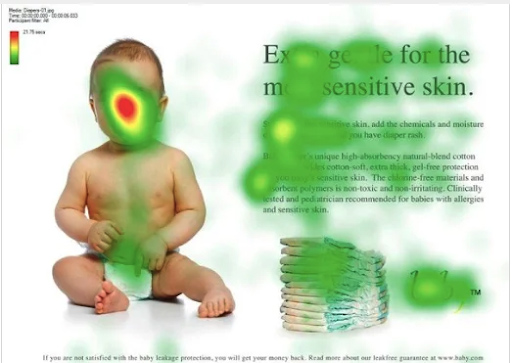
همچنین ممکن است از نقشه حرارتی برای بهینه سازی تصاویر موجود در صفحه نیز استفاده کنیم. به عنوان مثال در اینجا ما دو نمونه از صفحه فرود را در اختیار داریم.
در نسخه اول کودک به طور مستقیم به کاربر نگاه میکند. این کار باعث می شود صورت به قویترین عنصر صفحه تبدیل شود!
اما در نسخه دوم کودک در حال تماشای نوشته تبلیغاتی در صفحه است تا اطمینان حاصل کنیم که بازدیدکنندگان به نوشته توجه بیشتری نشان میدهند.
۳- پاسخ به سوالات در گوگل آنالیتیکس
گوگل آنالیتیکس چیست؟ این ابزار به شما امکان می دهد تا داده های کمّی و آمار مربوط به وب سایت مانند میزان ترافیک، نرخ پرش، مقدار تبدیل و سایر پارمترهای مربوط به صفحه را جمع آوری کنید. اما مشکل اینجاست که چرا بازدیدکنندگان برخی از فعالیت های مورد انتظار ما را انجام نمی دهند؟
برای پیدا کردن جواب این سوال می توانید با رفتن به مسیر زیر ابتدا میزان ماندگاری کاربران و نرخ تبدیل صفحات سایت را بررسی کرده سپس با استفاده از heat map نحوه تعامل بازدیدکنندگان را در صفحه مورد نظر دنبال کنید.
Behavior > Site Content > All Pages
مثلا میتوانید با بررسی صفحه متوجه این موضوع شوید که بیشترین تعداد کلیک در کجای صفحه اتفاق می افتد و چه بخشی از صفحه برای کاربران با اهمیت است.
اگر بخشی از صفحه که موردنظر کاربران است در انتهای صفحه قرار دارد می توانید با جابجایی آن شانس خود برای افزایش نرخ تبدیل آزمایش کنید.
۴- تعیین تعداد کلمات بهینه در صفحه
گوگل مدت طولانی است که اصرار دارد که تعداد کلمات ارتباطی با محتوای با کیفیت ندارد. شما می خواهید بر روی پاسخ دادن به خواسته های کاربران تمرکز کنید، نه اینکه صرفاً فضای بیشتری از صفحه را اشغال کنید. شما می توانید با استفاده از نقشه های گرمایشی متوجه شوید مشتری های شما در مورد هر موضوعی به چه اطلاعاتی نیاز دارند؟!
اگر چه تصویر حرارتی بالا اطلاعات دقیقی درباره نحوه تعامل کاربران در اختیار شما قرار نمی دهد اما با پاسخ به سوالات زیر میتوانید میزان اثرگذاری بخش های مختلف را تجزیه و تحلیل کنید:
- آیا آن ها سایت را رها می کنند و یا با استفاده از اطلاعات در صفحه مراحل خرید خود را تکمیل کرده اند؟
- چه کاری می توانید انجام دهید تا فرآیندها اسان تر شود؟
- رقبای شما در صفحات چه مواردی را پوشش می دهند؟
۵- بهبود استراتژی مربوط به لینک های داخلی سایت با هیت مپ
لینکسازی داخلی برای کمک به Googlebot در درک ساختار وب سایت ضروری هستند. برای سایتهایی که لینک های داخلی زیادی در آن قرار ندارد، تلاش برای بهبود ارتباط بین صفحات میتواند راهی سریع برای افزایش رتبه سایت در نتایج گوگل باشد.
اما سوال اینجاست که نقشه حرارتی چه کمکی به ما در این زمینه می کند؟
فایده استفاده از نقشه های حرارتی برای اندازه گیری عملکرد لینک داخلی این است که آنها اطلاعات خاصی درباره محل کلیک کاربران ارائه می دهند. شما می توانید با استناد به این موضوع، بهترین مکان برای جایگذاری لینک ها را مشخص کرده و ترافیک بیشتری را به صفحات مرتبط ارسال کنید.
برای کسب اطلاعات در حوزه Googlebot به شما پیشنهاد می شود مقاله اختصاصی ما web crawler چیست را مطالعه نماید.
۶- ایجاد ساختار مناسب برای سفر مشتری
وب سایت شما باید به گونه ای تنظیم شود که کاربران را به سمت مطالب مرتبط که مطابق با اهداف ما در نقشه سفر مشتری است راهنمایی کند. به بیان ساده تر، شما باید مطمئن شوید که تمامی لینک ها و صفحات شما با یکدیگر همکاری دارند تا بازدیدکنندگان را به مسیری صحیح (مثلا صفحه پرداخت) هدایت کنند.
در هنگام بررسی صفحات به این نکته توجه کنید که پس از کلیک کاربران بر روی یک لینک چه اتفاقی می افتد؟ و سپس به سوالات زیر پاسخ دهید:
- کاربران چه زمانی را در صفحه جدید سپری می کنند؟
- تا چه حد صفحه را پیمایش می کنند؟
- میزان درگیری کاربران با مطالب تا چه اندازه ای است؟
- آیا با بازدید آن صفحه کاربر از سایت خارج می شود؟
۷- منظور از یافتن عناصر مبهم و گیج کننده در heat map چیست؟
یکی از کاربردهای نقشه های حرارتی، این است که مالک وب سایت، به اطلاعات مناسبی درباره عناصر گیج کننده در صفحه دست می یابد. آیا تاکنون برای شما پیش آمده است که از وب سایتی بازدید کنید که در آن موارد قابل کلیک هستند اما به شما کمک نمی کنند تا به صفحه بعدی بروید؟
اگر این تجربه برای شما ناخوشایند است برای کاربران سایت شما هم همینطور خواهد بود. مواردی که نشان می دهند قابل کلیک هستند اما در واقع با کلیک بر روی آنها کاربر به صفحه خاصی هدایت نمیشود، نمی توانند انتظارات را برآورده کنند.
هیت مپ میتواند به شما کمک کند تا این بخشها را شناسایی کرده و اصلاح کنید. با اصلاح عناصر مبهم در صفحات احتمالا نرخ پرش و نرخ خروج سایت شما تا حد قابل قبولی کاهش پیدا میکند.
برای کسب اطلاعات در حوزه ی نرخ پرش چیست به شما پیشنهاد می شود مقاله اختصاصی ما را مطالعه نمایید.
جمعبندی
درک چگونگی تعامل بازدید کنندگان با محتوا، ساختار و عناصر موجود در صفحات سایت، به شما امکان میدهد استراتژی خود را تغییر دهید تا در نهایت کاربران بتوانند مطالب مورد نیاز خود را مشاهده کرده و در نقطه ایدهآل تبدیل شوند. هیت مپ به بازاریابان این امکان را می دهد تا به آسانی مشکلات مربوط به تصویر، متن، CTA و هر عنصر موجود در صفحه را شناسایی کنند.
البته نقشه های حرارتی تنها ابزار برای بهبود تجربه کاربری نیستند و شما می توانید از سایر ابزارهایی که در آینده به معرفی آن ها خواهیم پرداخت نیز استفاده کنید.
امیدواریم با خواندن این مقاله با Heat map آشنا شده باشید حال با درج نظرات خود، به ما در بهبود کیفیت مطالب کمک کنید.







یه سرویس ایرانی هست به اسم هانتانا اونم خیلی خوبه من چند وقتیه دارم استفاده میکنم هم قیمت هاش خوبه هم مثل خارجیاس