آموزش کار با ابزار تست سرعت سایت در گوگل ( پارامترهای تست سرعت توسط گوگل )

اگر سایت شما کند است مشتریان را از دست میدهید. به همین راحتی! به نقل از گوگل “سرعت با درآمد برابر است.” کاربران از وبسایتی با سرعت پایین خسته شده و به سرعت آن را ترک میکنند. سرعت وبسایت تأثیری مستقیم بر سئو و افزایش نرخ تبدیل دارد و عدم توجه به زمان میتواند یک اشتباه پرهزینه باشد. اما نگران نباشید ما در این مقاله به شما می گوییم چگونه در تست سرعت سایت در گوگل توسط PageSpeed Insights Google قرار گیرید.
سرعت سایت یکی از ۲۰۰ فاکتور مهم گوگل برای رتبهبندی است. وب سایت Backlinko با بررسی بیش از ۱ میلیون سایت، نتایج گوگل را تحلیل و “یک ارتباط قوی بین سرعت سایت و رتبه های گوگل” پیدا کرد. تا سال ۲۰۱۰، گوگل سرعت صفحه را به عنوان یک عامل رتبهبندی تأیید و آن را “در جستجوهای دسکتاپ” متمرکز کرد، بعد از آن با یک بروزرسانی مربوط به موبایل MobileSpeed در جولای سال ۲۰۱۸ کار خود را تکمیل کرد. گذشته از سئو، سرعت سایت با نرخ تبدیل نیز رابطه مستقیم دارد. تحقیقات یک آژانس بازاریابی دیجیتال در آمریکا در سال ۲۰۱۹ نشان داد که با هر ثانیه زمان بارگذاری بیشتر نرخ تبدیل نزدیک به ۵% کاهش مییابد.
ما در این مقاله به روشهای افزایش و بهبود رتبه گوگل از طریق ابزار Google PageSpeed Insights میپردازیم. البته یکی دیگر از ابزارهایی که می تواند برای شما راهنمای خوبی باشد در راستای بهبود سرعت سایت، Gtmetrix است. پیشنهاد می کنیم مقاله ی افزایش سرعت سایت وردپرسی را برای کسب دانش بیشتر در این مورد مطالعه نمایید.
تست سرعت سایت سایت توسط گوگل با pagespeed insights
PageSpeed Insights Google یک ابزار رایگان است که توسط گوگل ارائه شده و شما میتوانید از آن برای تجزیه و تحلیل سایت خود استفاده کنید.
این ابزار یکی از محبوبترین ابزارها برای تست سرعت صفحات سایت است و پیشنهاداتی که توسط آن ارائه میشود میتواند تاثیری مستقیم بر بهبود رتبه سایت در نتایج داشته باشد.
در آموزش بهبود امتیاز سایت در PageSpeed Insights Google باید بدانید که PageSpeed صفحه مورد نظر را بررسی و با توجه به عملکرد صفحه یک عدد از ۱ تا ۱۰۰ به آن اختصاص میدهد. امتیازدهی در سه دستهبندی انجام میشود:
۰-۴۹ ضعیف
۵۰-۸۹ متوسط
۹۰-۱۰۰ خوب
امتیاز مد نظر در PageSpeed Insights Google آخرین دسته یعنی ۹۰ الی ۱۰۰ امتیاز می باشد.
مقایسه PageSpeed و Load Time
پیش از آغاز آموزش بهبود امتیاز سایت در PageSpeed Insights Google بهتر است مقایسه ای بین pagespeed و Load Time و مفاهیم این دو داشته باشیم. بر خلاف باور بیشتر افراد PageSpeed صرفا زمان بارگذاری صفحه (Load Time) نیست و با آن تفاوت دارد.
PageSpeed پارامترهای مختلف در یک صفحه را بررسی میکند و با توجه به عملکرد کلی صفحه امتیازدهی را انجام میدهد اما Load Time میانگین زمان بارگذاری صفحه را برای کاربر نشان میدهد.
زمان بارگذاری به تنهایی نمیتواند دلیل بر مزیت یا عیب یک وبسایت در نظر گرفته شود.
نحوه استفاده از PageSpeed Insights و تست سرعت سایت با ابزار Google PageSpeed Insights
به آدرس PageSpeed Insights Google بروید. (با vpn وارد شوید)
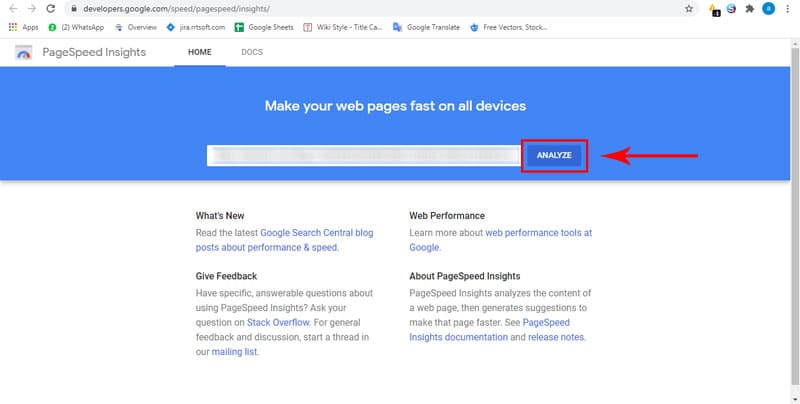
یک صفحه وب را وارد کنید. ( لازم نیست حتما صفحه اصلی باشد.) سپس بر روی ANALYZE کلیک کنید.
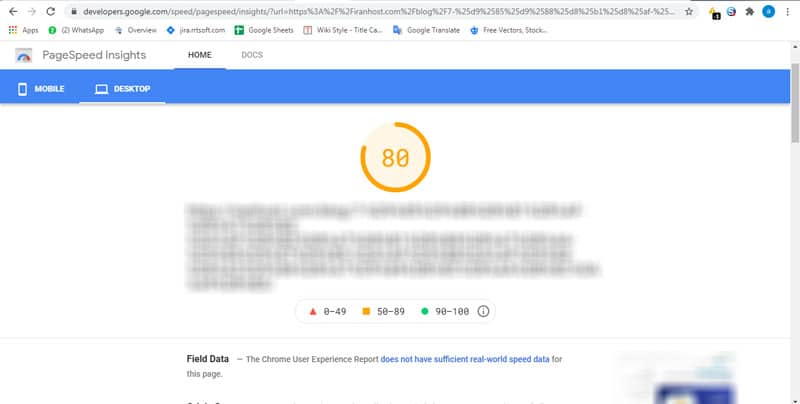
بعد از کامل شدن آنالیز اطلاعات صفحه به شما نمایش داده میشود.
به صورت پیش فرض ابتدا امتیاز موبایل در صفحه نشان داده میشود که با کلیک بر روی تب DESKTOP از قسمت چپ صفحه میتوانید آمار مربوطه را مشاهده کنید.
برای تست سرعت ساید از ابزارهای دیگری که در مقاله بررسی سرعت سایت نام بردیم نیز می توانید استفاده کنید.
بخش های مختلف PageSpeed Insights Google
در ادامه آموزش بهبود رتبه سایت در PageSpeed Insights Google به معرفی معیارهای PageSpeed Insights در امتیاز دهی به صفحه شما خواهیم پرداخت.
Speed Score
همانطور که در بخشهای بالاتر توضیح دادیم این امتیاز معیاری از عملکرد پارامترهای مختلف میباشد. این یک معیار کلی، سریع و البته سخت گیرانه است!
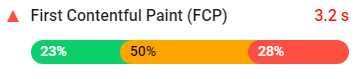
First Contentful Paint (FCP)
fcp چیست؟ FCP زمان لازم برای رسیدن مرورگر به اولین بیت در صفحه را اندازه گیری میکند. زمان مورد نیاز، امتیاز FCP را مشخص میکند. برای مثال اگر زمان FCP شما برابر با ۱.۵ ثانیه باشد امتیاز شما ۹۹ خواهد بود.
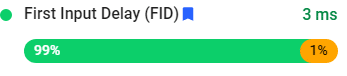
First Input Delay) FID)
یکی دیگر از معیارهای PageSpeed Insights ، بخش FID است که زمان لازم برای اولین ارتباط کاربر با سایت را، اندازه گیری می کند. مثلا وقتی که روی یک لینک در سایت کلیک میکند یا روی یک دکمه ضربه میزند. مدت زمان اجرای این دستورات توسط شاخص FID محاسبه میشود.
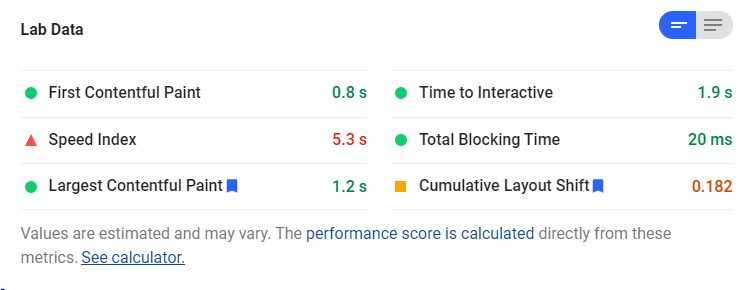
Lab Data
در آموزش بهبود امتیاز در PageSpeed Insights Google باید به دادههای آزمایشگاهی یا Lab Data توجه داشته باشید چرا که دادههایی عملکردی هستند که در یک محیط کنترل شده با دستگاه و تنظیمات شبکه از پیش تعریف شده جمعآوری میشود. این نتایج به منظور کمک به شناسایی ، ایزوله کردن و رفع مشکلات عملکردی وب سایت ارائه میشود.
متریکهای این بخش بر اساس دادههای آزمایشگاهی اندازهگیری و محاسبه شده است.
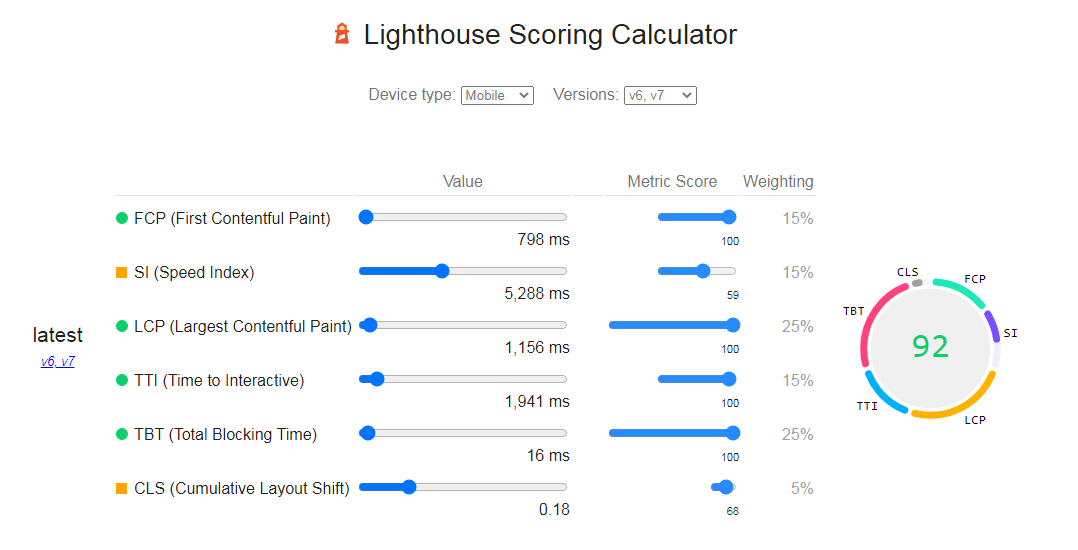
چنانچه بر روی لینک See calculator کلیک نمایید. اطلاعات زیر نمایش داده خواهد شد.
- First Contentful Paint
عملکرد FCP در Lab Data مشابه FCP در Field Data است با این تفاوت که در Lab Data نتایج بر اساس دادههای آزمایشگاهی است.
- First Meaningful Paint
FMP زمان مشاهده محتوای اصلی صفحه توسط کاربر را اندازه گیری میکند. عملکرد FMP و FCP تقریبا مشابه هم است با این تفاوت که FMP محتوای درون iframe را بررسی میکند در حالیکه FCP شامل محتوای درون iframe نیست.
- Speed index
شاخص سرعت نشان میدهد که زمان لازم برای مشاهده صفحه توسط کاربر چند ثانیه است. زمان پایینتر نشان دهنده عملکرد بهتر است.
- First CPU idle
این متریک First CPU idle اولین تعاملی که کاربر می تواند با صفحه داشته باشد را محاسبه میکند.
- Time to Interactive) TTI)
TTI مدت زمان لازم برای تعامل کامل کاربر با صفحه را اندازه گیری میکند.
- Max Potential First Input Delay
عملکرد این شاخص مشابه عملکرد FID می باشد با این تفاوت که این متریک حداکثر تاخیر را برای انجام یک اکشن خاص مثل کلیک کردن محاسبه میکند.
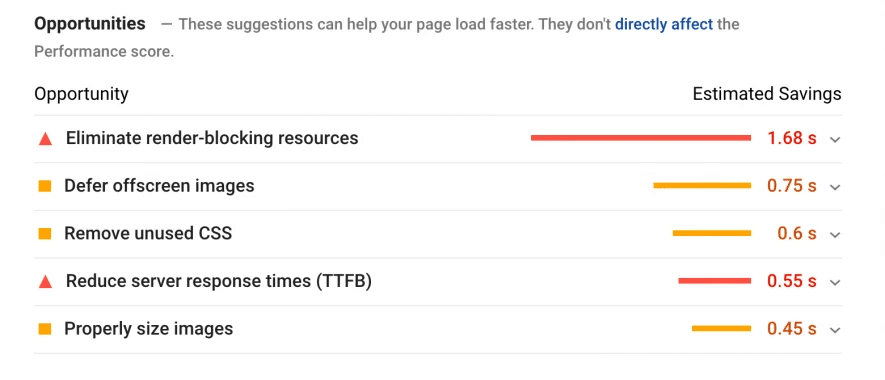
Opportunities
در این بخش میتوانید با بررسی پیشنهادات ذکر شده و بهبود آنها مدت زمان بارگذاری صفحه را کاهش دهید.
Diagnostics
تشخیص بهترین روشهایی که برای بهبود عملکرد باید در نظر گرفته شود در این بخش نمایش داده میشود. اما رفع این موارد لزوما زمان بارگذاری را کاهش نمیدهد.
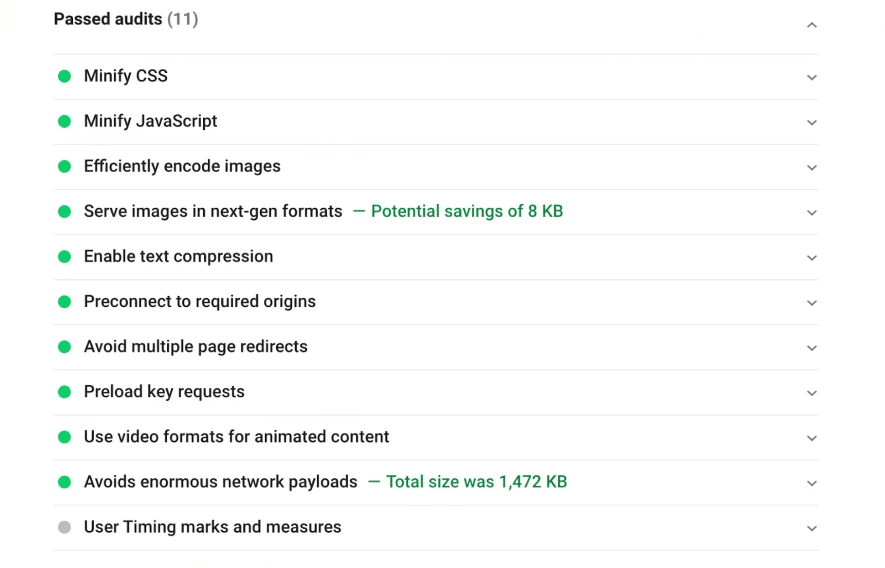
Passed Audits
این بخش موارد تایید شده را نشان میدهد.
راهکار برای بهبود رتبه سایت در PageSpeed Insights Google
مواردی که بیشترین تاثیر را در هبود رتبه سایت در Page Speed Insights Google دارند عبارتند از :
۱- بهینهسازی تصاویر
بهینه سازی تصاویر یکی از متداولترین روشهایی است که میتواند در زمان بارگذاری سایت تاثیرگذار باشد. به خصوص زمانی که افراد مختلفی مسئول بارگذاری محتوا در سایت هستند. شما میتوانید قبل از بارگذاری تصویر، با استفاده از ابزارهای فشردهسازی مانند tinyjpg ، بدون افت کیفیت حجم تصاویر سایت را کاهش دهید.
یک مشکل رایج در زمینه تصاویر، بارگذاری تصویر با اندازهای بیش از اندازه مورد نیاز است. به عنوان مثال اگر بخشی از سایت به یک تصویر با سایز ۲۵۰*۲۵۰ نیاز دارد استفاده از یک عکس با سایز ۱۰۰۰*۱۰۰۰ اشتباه است. سعی کنید تصاویر انتخابی با سایز پیش فرض در سایت بارگذاری کنید.
پیشنهاد می شود مقاله بهینه سازی تصاویر سایت را مطالعه کنید.
۲- استفاده از شبکه توزیع محتوا
CDN یا شبکه توزیع محتوا بار سرور را در مکانهای مختلف پخش کرده و در هنگام مراجعه کاربر به سایت از نزدیکترین سرور برای ارائه محتوای سایت به فرد استفاده میکند. هرچه سرور نزدیکتر باشد ، زمان بارگذاری سایت سریعتر خواهد بود.
برای اطلاعات بیشتر مقاله cdn چیست را بخوانید.
۳- بارگذاری با تاخیر تصاویر
بارگذاری تصاویری که در نگاه اول دیده نمیشوند را با تاخیر انجام دهید. با استفاده از روش Lazy load میتوانید بارگذاری تصاویر را زمانی انجام دهید که به آنها نیاز دارید. با این کار سرعت صفحات سایت تا حد محسوسی افزایش خواهد یافت. اگر سایت شما وردپرسی است میتوانید از افزونههای موجود استفاده کنید.
برای اطلاعات بیشتر می توانید مقاله lazy loading چیست را بخوانید.
۴- استفاده از فرمت های بهینه تصویر
از فرمتهای بهینه شده تصاویر مانند webp و svg استفاده کنید. این فرمتها علاوه بر کیفیت مناسب در تمامی دستگاه ها از حجم بسیار پایینی برخوردار هستند.
۵- بهبود زمان پاسخگویی سرور
بهبود زمان پاسخگویی سرور یکی از مواردی است که می تواند باعث رشد چشمگیر سرعت سایت و بهبود امتیاز PageSpeed Insights Google شود. با انتخاب یک هاستینگ مناسب میتوانید خیال خود را از این بابت راحت کنید.
ایران هاست به عنوان قدیمیترین هاستینگ کشور میتواند به شما در این زمینه کمک کند.
۶- فشردهسازی کدها
معمولا طراحان سایت در زمان کدنویسی از فضاهایی خالی برای کامنتگذاری و خوانایی هر چه بیشتر کد استفاده میکنند. شما میتوانید پس از اتمام کار از ابزارهایی که در اینترنت برای فشرده کردن کدها وجود دارد استفاده کرده و به اصطلاح حجم کدهای خود را کاهش دهید.
این کار یکی از مهمترین راهکار ها در بهبود امتیاز PageSpeed Insights Google به شمار می رود.
۷- کش مرورگر
ذخیره فایل های پر استفاده بر روی مرورگر کاربران به جهت کاهش زمان بارگذاری سایت را Browser Caching میگویند. برای بهبود رتبه سایت در PageSpeed Insights Google ، از این روش استفاده کرده و از بارگذاری مجدد فایل ها در مرورگر کاربر جلوگیری کنید . همچنین درخواستهای ارسال شده به سرور را کاهش دهید.
۸- حذف زنجیره تغییر مسیرها یا ریدایرکت ها
تغییر مسیرهای زیاد باعث کندی سرعت بارگذاری سایت میشوند زیرا مرورگرها به اجبار باید درخواستهای بیشتری را بررسی و اجرا کنند.
نتیجهگیری
افزایش سرعت و کاهش زمان بارگذاری، یکی از فاکتورهای مهمی است که تاثیر چشمگیری بر جایگاه سایت در نتایج گوگل خواهد داشت. با بهبود امتیاز Page Speed Insights Google ، به راحتی می توانید تاثیر pagespeed را در سئو سایت خود مشاهده کنید. پایین بودن زمان بارگذاری سایت میتواند باعث رضایت کاربران و گوگل از سایت شده و درآمد شما را افزایش دهد.
امیدواریم از خواندن مقاله آموزش بهبود رتبه سایت در PageSpeed Insights Google لذت برده باشید. بسیار خرسند خواهیم بود تا از نظرات، انتقادات، پیشنهادات و سوالات شما در بخش دیدگاه ها آگاه شویم.