افزونه Firebug چیست؛ همه چیز در مورد نحوه کار فایرباگ

بعد از خرید دامنه برای راه انداری وب سایت این نرم افزار کدنویسی همزمان (Realtime) از طریق اشکال زدایی (Debugging) صفحات وب، و بسیاری از ابزارهای دیگر مانند ابزار بازرسی (Inspection) و بررسی کیفیت صفحات وب باعث کاهش نتایج غیر قابل پیش بینی شده و سرعت عمل شما را به مراتب افزایش می دهد. در صورتی که در حال ساخت یک وب سایت، اضافه کردن کدهای CSS به یک صفحه، عیب یابی مشکلات چهارچوب یک وب سایت یا بررسی نحوه طراحی شدن سایر وب سایت ها هستید، افزونه فایرباگ می تواند یک ابزار ارزشمند برای شما باشد. در این مقاله به شما می گوییم فایرباگ چیست و چگونه عمل می کند؟
فایرباگ چیست؟
در پاسخ به Firebug چیست بایستی گفت افزونه فایرباگ یک ابزار طراحی وب و متن باز می باشد که در قالب یک افزونه برای مرورگرهای فایرفاکس ارایه شده است. این افزونه با دارا بودن تعداد بالایی از ابزارهای مفید و کاربردی به طور شگفت انگیزی قدرتمند می باشد و آن را تبدیل به یک ابزار سودمند و ضروری برای هر طراح وب نموده است.
این افزونه مرورگر در واقع ( البته نسخه های محدودتری برای سایر مرورگرها نیز موجود می باشد) به محبوبیت بالایی بین کاربران و طراحان وب سایت دست پیدا کرده و هم اکنون چندین افزونه نیز برای آن نوشته شده است.
آموزش نصب firebug
در ابتدا باید نسبت به دانلود فایرفاکس اقدام نمایید. سپس نیاز به دانلود فایرباگ و نصب افزونه فایرباگ بر روی مرورگر خود خواهید داشت. پس از آنکه مراحل نصب افزونه فایرباگ را با موفقیت نصب پشت سر گذاشتید سپس می توانید به مشاهده جزئیات و مشروح نمودن هر وب سایتی که مایل باشید، بپردازید.
برای آموختن نحوه کار آن، کافیست تا مدتی را صرف کار با آن نمایید تا از امکانات و قابلیت های مربوطه از طریق تجربه کردن آن ها آشنا شوید و یا اینکه مدت زمان اندکی را صرف خواندن راهنمای رسمی افزونه فایرباگ نمایید.
نحوه باز کردن افزونه firebug
بازکردن فایرباگ با استفاده کلیدهای میانبر
با استفاده از کلید میانبر فایرباگ F12 می توانید پنجره فایرباگ را فعال یا غیرفعال نمایید. (برای مشاهده سایر کلیدهای میانبر فایربگ، اینجا را کلیک کنید.)
بازکردن افزونه فایرباگ در منوی مرورگر فایرفاکس
شما می توانید در هر صفحه ای از وب بر روی هر نوعی از عناصر HTML مورد نظر (مانند یک هایپرلینک، عنوان یک متن، یک تصویر، دکمه ای موجود در یک فرم و ….) کلیک راست کرده و گزینه Inspect Element را از منوی ظاهر شده انتخاب نمایید.
inspect element چیست ؟
مرورگرهای مدرن همانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعه دهندگان وب این امکان را می دهد که بصورت آنلاین با inspect element عیب یابی کنند، inspect element تگ های html و CSS و کدهای javascript و نحوه اجرای کدها را نشان می دهد.
برای کسب اطلاعات در حوزه های زبان برنامه نویسی css چیست و javascript چیست به شما پیشنهاد می شود مقاله ما را مطالعه نمایید.
بازکردن افزونه فایرباگ از طریق آیکون
برای باز کردن فایرباگ همچنین می توانید از آیکون آن استفاده نمایید که بسته به نسخه مرورگر فایرفاکس شما ممکن است در نوار وضعیت، یا در پایین یا بالای صفحه قرار گیرد.
بعد از باز شدن پنل فایرباگ، به راحتی می توانید پنجره آن را از فایرفاکس جدا کرده و به صورت جداگانه از آن استفاده کنید. برای اینکار کافیست گزینه Open Firebug in New Window را انتخاب نمایید. این حالت برای مانیتور های بزرگ یا سیستم های چند مانیتوره ایده آل می باشد.
حالا می توانیم به معرفی برخی از فابلیت ها و تکنیک های مورد استفاده در فایرباگ بپردازیم.
بازرسی چهارچوب یک صفحه وب و نشانه گذاری (Inspection & Markup)
رایج ترین سوالی که برای هر طراح وب ممکن است به وجود آید، نحوه پیدا کردن مشکلات صفحات وب سایت خود می باشد و این موضوع یعنی بازرسی (Inspection) صفحات وب یکی از پرمصرف ترین کاربردهای نرم افزار فایرباگ است.
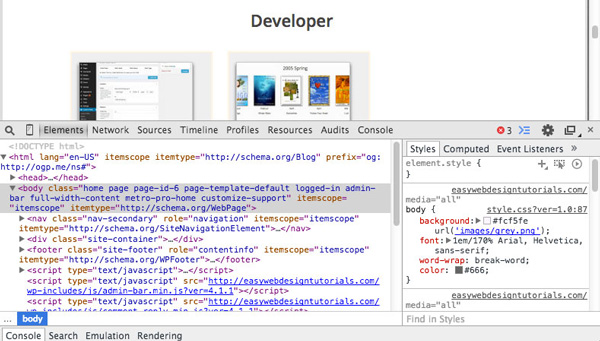
زمانی که صفحه فایرباگ را باز می نمایید، به صورت پیش فرض به پنل HTML هدایت می شوید. به کمک اطلاعات موجود در این پنل می توانید عناصر HTML صفحات وب را به خوبی درک نمایید.
پنل HTML از دو قسمت اصلی تشکیل شده است که در ادامه به توصیف هریک از آن ها خواهیم پرداخت.
پنجره حالت دید Node
در قسمت سمت چپ پنل HTML، پنجره نمای دید Node وجود دارد که در واقع نشان دهنده کدهای HTML منبع صفحه مربوطه می باشد.
نمای دید Node به شما اجازه مشاهده و ویرایش عناصر یا کدهای HTML صفحه حاضر را می دهد و همچنین می توانید نتیجه نهایی را بعد از ویرایش کدها به صورت مجازی ببینید.
زمانی که موس خود را بر روی کدهای موجود در قسمت Node View حرکت می دهید، متناسب با محل قرار گرفتن موس، فایرباگ عنصر HTML مربوطه را در صفحه وب علامت گذاری کرده و به شما نمایش می دهد. این قابلیت کاربرد زیادی دارد و به شما کمک می کند تا دقیقا متوجه شوید نتیجه دیداری هر یک از کدهای HTML نوشته شده به چه صورتی نمایش داده خواهند شد. این موضوع همچنین به یافتن مشکلات حاشیه گذاری و موقعیت قرار گرفتن عناصر HTML نیز کمک می نماید.
به شما پیشنهاد می شود برای کسب اطلاعات بیشتر در حوزه html مقاله ما با موضوع زبان HTML چیست را مطالعه نمایید.
زمانی که بر روی عنصر خاصی کلیک می کنید، ترتیب ارث بری و قرار گیری آن در قسمت نوار HTML نمایش داده می شود، این امر باعث دقت بیشتر در نوشتن CSS ها می گردد زیرا با استفاده از این قسمت دقیقا می دانید که هر نحوه نمایش و تنظیمات CSS هر عنصر از چه عناصر دیگری به ارث برده می شود.
برای افزایش سرعت در یافتن عناصر HTML می توانید آن ها را در قسمت سمت راستی جستجو نمایید و به محض یافتن آن ها با کلیک برروی قابلیت مربوطه در پنل سمت راست، کد معادل آن در قسمت Node View نیز به حالت انتخاب در می آید.
معرفی تب های مختلف در firebug
دومین پنل مورد بحث، پنجره کناری واقع در سمت راست صفحه فایرباگ می باشد. این قسمت اطلاعات بیشتری را در مورد عناصر انتخاب شده در اختیار شما قرار می دهد.
موارد زیر چهار پنجره کناری موجود برای استفاده از پنل HTML می باشند :
- Style
- Computed
- Layout
- DOM (که کوتاه شده عبارت Document Object Model می باشد)
پنل Style نشان دهنده کد های CSS مربط به هر عنصر موجود در صفحه وب می باشد. این پنجره همچنین نام فایل CSS و شما خط کد مربوطه را نیز به شما نشان می دهد و در طراحی عناصر دیداری در صفحات وب کاربردی بسیار زیادی دارد.
پنجره Computed نشان دهنده مشخصه های CSS تنظیم شده برای هر عنصر HTML مانند اندازی فونت، رنگ ها، نحوه قرارگیری نوشته ها و … می باشند. این پنجره به طور کل اطلاعات مربوط به نحوه رندر هر مرورگر را به شما ارایه می کنند.
به شما پیشنهاد می شود برای کسب اطلاعات بیشتر در حوزه html مقاله ما با موضوع زبان css چیست را مطالعه نمایید.
پنجره Layout مدل مکعبی (Box Model) عنصر انتخاب شده را نمایش می دهد. در صورتیکه قدرت یادگیری شما از مباحث دیداری بیشتر از متنی می باشد، بنابراین پنجره Layout می تواند در درک نحوه قرارگیری Padding, Border و Margin ها کمک زیادی به شما نماید. با دابل کلیک بر روی مقادیر نمایش داده شده می توانید آن ها را تغییر داده و بلافاصله نتیجه را در صفحه مرورگر مشاهده نمایید.
در آخر پنل DOM نیز نشان دهنده اطلاعات اسنادی هر جسم از عناصر انتخاب شده می باشند. این اطلاعات کاربرد زیادی برای طراحان وب Front-end که از اسکریپت های کلاینتی JavaScript استفاده می کنند، دارد.
ویرایش کدهای HTML به صورت مجازی
زمانی که شما به فایل های منبع در سرور یا نسخه شبیه سازی شده آن ها در سیستم لوکال (با استفاده از نرم افزارهایی مانند XAMPP یا WampServer) خود دسترسی داشته باشید، صدها راه برای ویرایش کدها و محیط HTML وجود دارد. و البته بیشتر افراد نیز ترجیح می دهند تا در محیط نرم افزارهای ویرایشگر خود کار کنند تا هم زمان با تغییر کدها نتیجه آن ها را مشاهده کرده و تغییرات به وجود آمده نیز ذحیره گردند.
اما در هر حال برای بررسی و تست کردن سریع تغییرات در مرورگر و یا در شرایطی که شما به فایل های HTML خود دسترسی ندارید( مانند زمانی که می خواهید تغییراتی را در وب سایت هایی که برای شما نیستند امتحان کنید و یا اینکه به کامپیوتر اصلی خود دسترسی ندارید)، استفاده از افزونه فایرباگ می تواند راه حل ایده آلی باشد.
در حالت Node View در پنل HTML می توانید بر روی هر عنصر HTML کلیک کرده و آن را تغییر دهید. همچنین می توانید به سادگی هریک از خط های موجود را حذف کرده و یا خط دلخواهی به آن ها اضافه نمایید و نتیجه را بلافاصله روی صفحه مرورگر ببینید.
برخی از کارهای رایجی که از این طریق قابل انجام هستند در زیر آمده اند :
اضافه یا حذف کلی یک عنصر HTML ( مثل زمانی که می خواهید نتیجه را پس از حذف یک عنصر مشاهده نمایید. )
اضافه یا حذف یک کلاس یا ID برای یک عنصر ( مانند زمانی که قصد دارید مشکل رندرینگ را با حذف یک کلاس CSS حل نمایید.)
اضافه نمودن موقتی برخی از استایل های داخلی برای تست سریع نمایش عناصر با استفاده از قابلیت های نمایشی HTML (مانند زمانی که قصد دارید ببینید که آیا هایپرلینک موجود با استفاده از خط روبرو بهتر دیده می شود یا نه ؟
style="color:#00aeef" یا style="color:# 067fad)
قابل ذکر است که فایرباگ هیچ کدام از کدهای ویرایش شده، اضافه شده یا حذف شده توسط شما را ذخیره نمی کند و با رفرش کردن صفحه تمامی کدها به حالت اول باز می گردند. بنابراین بهتر است پس از نتیجه گرفتن از کدهای نوشته شده، آن ها را در یک ویرایشگر متنی مانند Notepad++ کپی نمایید.
ویرایش CSS ها به صورت مجازی در فایرباگ
ویرایش CSS ها به صورت مجازی و مشاهده نتیجه به طور همزمان یکی از محبوبترین قابلیت های افزونه فایرباگ برای طراحان وب سایت می باشد. همانطور که اشاره شده با Inspect کردن عناصر HTML در صفحات وب، فایرباگ اطلاعات مربوط به ارث بری CSS های آن ها را در قسمت Node View در پنل HTML نمایش می دهد. این استایل ها به ترتیب الفبا و دسته بندی شده بر اساس Selector آن ها در پنجره کناری CSS نمایش داده می شوند.
Selector ها بر اساس CSS های رندر شده در این قسمت قرار میگیرند: آخرین تعاریف انجام شده در بالا ( برای مثال، چیزی در شروع فایل CSS در پایین پنل CSS و استایل های داخلی در بالای صفحه به عنوان Element.style) نمایش داده می شوند.
در صورتی که وب سایت مربوطه از چندین فایل CSS برای اعمال تنظیمات دیداری خود استفاده کرده باشد، باز هم به همین ترتیب می توانید آن ها را در پنجره CSS مشاهده نمایید.
فایرباگ به صورت شفاف مشخص می نماید که در عنصر انتخاب شده، در حال حاضر در از کدامیک از استایل ها تاثیر می گیرد و این کار با نادیده گرفتن قابلیت های CSS که قبلا توسط گزینه های دیگری جایگزین شده اند، انجام می دهد. در صورتی هم که خط کد خاصی در میان نمایش داده شود، به این معناست که یک کد CSS دیگر بر روی آن رونویسی (Overwrite) شده است. انجام این پروسه باعث می شود تا کاربر با دیدن تعداد زیادی از کدهای بیهوده سردرگم نگردد.
یکی از نکات برتری که در پنجره CSS افزونه فایرباگ وجود دارد، قابلیت ویرایش CSS های می باشد. برای مثال فرض کنید که قصد دارید ببینید که نتیجه کار پس از تغییر قابلیت Padding-top یک عنصر خاص به مقدار ۲۲px چگونه خواهد شد. برای اینکار کافیست تا بر روی مقدار مشخصه مربوطه مانند تصویر زیر کلیک کرده و آن را تغییر دهید. شما همچنین می توانید خود مشخصه را نیز ویرایش کنید (برای مثال Padding-top را به Padding-bottom تغییر دهید.)
شما همچنین قادرید تا یکی از مقادیر یا مشخصه های CSS را غیرفعال یا مخفی سازید تا ببینید ظاهر صفحه وب مربوطه بدون آن ها چگونه خواهد بود. این قابلیت به شناسایی کدهای CSS اضافی و ناخواسته ای که برخی موارد باعث بروز مشکلات رندرینگ نیز می شوند، کمک بسزایی می نماید.
زمانی که در حال ویرایش CSS ها در پنجره Style هستید، کلید Enter شما را به سلول قابل ویرایش بعدی (یعنی از مشخصه ای به مقدار مربوط به آن و پرش به گزینه های پایین تر) هدایت می نماید.
زمانی که در آخرین خط قابل ویرایش در CSS مربوطه هستید، با فشردن کلید Enter خط جدیدی ایجاد خواهد شد که در آن می توانید تعاریف جدید را اضافه نمایید.
اکنون اگر قصد اضافه کردن CSS خاصی را به عنصری دارید که Class یا ID برای آن تعریف نشده است ( و طبیعتا در پنجره Style نیز نمایش داده نمی شود) می توانید کدهای مربوطه خود را در قالب استایل های داخلی (Inline Style) در قسمت Node View اضافه نمایید و یا با قبول درصد ریسک از پنجره CSS استفاده نمایید.
پنل CSS به صورت صفحه ای تمامی تنظیمات دیداری و CSS اضافه شده به سایت موجود را به شما نشان می دهد.
در حالت Source Edit Mode قادر به ویرایش مقادیر (بسیار شبیه به پنل HTML که تا کنون توضیح داده شد) هستید. در حالت Live Edit Mode نیز متوانید به صورت آزادانه به تایپ کدهای خود مانند زمانی که درحال کار در ویرایشگر CSS موجود در سیستم خود هستید، بپردازید.
برخی از محدودیت های افزونه فایرباگ
حتی افزونه فایرباگ نیز با تمام مزایا و کاربردهای فراوان، دارای نقاط ضعف و محدودیت هایی می باشد. اما باید این موضوع را نیز در نظر گرفت که با آمدن نسخه های مرورگر فایرفاکس با سرعت بسیار زیاد، نمی توان تیم طراحی آن را نیز سرزنش کرد، زیرا با این سرعت تغییر مرورگر فایرفاکس، کمتر افزونه ای توانسته خود را تمام نسخه های آن سازگار نماید.
در ادامه به برخی از مشکلات و همچنین محدودیت های فایرباگ که در حال کار با آن ها مواجه می شویم، اشاره خواهیم نمود.
بررسی عناصر HTML با قابلیت Hover (حرکت موس بر روی آن ها)
در فایرباگ همواره عیب یابی و بررسی برخی از عناصر HTML مانند منوهای نوع Drop-down که دارای تنظیمات Hover ( حرکت نشانه گر موس بر روی آن ها ) از طریق JavaScript هستند، دچار مشکل می گردد. دلیل این مشکل به این دلیل است که چنین منو هایی تنها زمانی نمایش داده می شوند که نشانه گر موس بر روی آن ها قرار گیرد یا از روی آن ها عبور کند و افزونه فایرباگ نیز تنها زمانی کدهای CSS عنصر مربوطه را نمایش می دهد که با گزینه Inspect Element آن را انتخاب کرده و بر روی آن کلیک نمایید، بنابراین انتخاب چنین منو هایی کمی مشکل خواهد بود زیرا هیچ گاه به صورت ثابت در نمی آیند.
برای حل این مشکل می توان با کمک مشخصه Style در HTML ترتیبی اتخاذ نمود که عنصر مربوطه به طور ثابت قابل رویت گردد، گرچه این روش برای تست در حال زنده وب سایت چندان ایده آل نیست، اما به کمک آن می توان به سرعت مشکل مربوطه را مرتفع نمود.
برای مثال فرض کنید که قصد دارید یک لیست از نوع Flyout-menu را که در کد div زیر آمده است، بررسی و عیب یابی نمایید، اما JavaScript تعریف شده برای آن اجازه دیدن آن را زمانی که نشانه گر موس بر روی آن قرار ندارد، نمی دهد.
[pre]
<div class=”flyout-menu”>
<ul>
<li>Menu item one</li>
<li>Menu item two</li>
<li>Menu item three</li>
</ul></div>
[/pre]
جهت مرتفع نمودن مشکل نمایش این منو، کافیست تا استایل داخلی (inline style) زیر را به div زیر اضافه نمایید. ( توجه فرمایید که کد زیر ممکن در مورد تمامی div ها صدق نکند زیرا این موضوع به نوع مخفی شدن عنصر مربوطه بستگی دارد.)
[pre]
<div
style=”display:block;”
>
<ul>
<li>Menu item one</li>
<li>Menu item two</li>
<li>Menu item three</li>
</ul></div>
[/pre]
برای مشاهده راهکارهای بیشتری در این زمنیه می توانید مقالات مربوطه در سایت Stack Overflow مراجعه فرمایید.
مشکلات احتمالی پنجره CSS افزونه فایرباگ
پنجره CSS در فایرباگ در برخی از مواقع اجازه ورود به حالت Edit mode را به کاربر نمی دهد و خطایی را به او نشان می دهد. دلیل بروز این خطا دقیقا مشخص نبوده و معمولا با یکبار باز و بسته نمودن مرورگر برطرف می گردد.
عدم وجود فرمتینگ کد
متاسفانه شما معمولا هیچ گونه قابلیتی را در زمنیه انتخاب فرمت نمایش کدها در فایرباگ پیدا نمی کنید. بنابراین در صورتیکه بخواهید کدهایی از HTML یا CSS را مستقیما به محیط کار خود در ویرایشگر های دیگر کپی نمایید، قادر به تغییر فرمت آن ها نخواهید بود. برای رفع این مشکل می توانید از بسیاری از CSS Formatter های موجود در اینترنت استفاده کرده و فرمت نمایش کد های خود را به حالت دلخواه تغییر دهید.
خطا در نشان دادن کد در فایرفاکس
یکی دیگر از مشکلات جالب این است که مرورگر فایرفاکس یکی از بهترین مرورگرهای موجود می باشد! اما این مضوع به این دلیل به عنوان یک مشکل مطرح شده که برخی قابلیت های هوشمند فایرفاکس می توانند مشکلات دیداری عناصر HTML وب سایت ها را به طور خودکار برطرف کنند و ممکن است شما به عنوان طراح، هیچ گاه نتوانید برخی از مشکلات وب سایت خود را در فایرفاکس مشاهده کنید و کاربران دیگر آن ها را در سایر مرورگرها ببینند.
برای مثال عنصر زیر را در نظر بگیرید :
[pre]
<li><a href="home.htm">Home</li>
[/pre]
در کد فوق، طراح وب سایت فراموش کرده که تگ <a> را با استفاده از </a> ببندد. برخی از مرورگرهای قدرتمند مانند فایرفاکس چنین اشتباهاتی را به طور خودکار اصلاح می کنند. فایرباگ نیز به طبع از موتور رندر فایرفاکس استفاده کرده و خط فوق را در نتایج خود به صورت صحیح نشان می دهد. بنابراین کار نمی تواند با استناد به فایرباگ به مشکل مذکور پی ببرد.
این موضوع به این معناست که اگر وب سایت شما در مرورگر دیگری با مشکل دیده می شود، افزونه فایرباگ نمی تواند با دقت ۱۰۰% جزئیات آن را به شما نشان دهد. این موضوع همچنین مشخص می کند که نتیجه مطلوبی را که شما در فایرفاکس مشاهده می کنید، ممکن است در مرورگرهای دیگر با مشکل رندر شود، زیرا نحوه محاسبات و رندر صفحات در مرورگرهای مختلف متفاوت می باشد.
بنابراین می توان نتیجه گرفت که با استفاده از افزونه فایرباگ نمی توانید از صحت لود شدن وب سایت خود در سایر مرورگر ها مطمئن باشید. گرچه فایرباگ برای برخی از مرورگرهای دیگر به جز فایرفاکس نیز در دسترس می باشد. این نسخه Lite Version این افزونه برای مرورگرهایی مانند گوگل کروم موجود می باشد.
قابل ذکر است که افزونه هایی با کاربرد مشابه افزونه فایرباگ برای مرورگرهای Google Chrome, Safari, IE و Opera نیز موجود می باشند :
– Google Chrome : ابزار موجود در مرورگر به نام Chrome Developer tools
– Apple Safari : ابزار Webkit Web Inspector
– Internet Explorer : ابزار Internet Explorer Developer Tools
– Opera : ابزار Opera Developer Tools
امیدواریم با خواندن این مقاله با ابزار فایرباگ چیست آشنا شده باشید.
سوالات متداول








آموزش inspect element و ذخیره تغییرات inspect element مهمترین مباحث برای دیباگ کردن هستن از این رو روش ذخیره تغییرات در inspect element بصورت دقیق حایز اهمیته