راهنمای راه اندازی و فعال سازی افزونه amp وردپرس

بکار گیری روز افزون موبایل در زندگی روزمره مردم دنیا، مدیران کسب و کار های اینترنتی را بر آن داشته است تا با استفاده از ابزار های متفاوت در تلاش برای بهتر نمایش داده شدن وب سایت خود در تلفنهای همراه باشند. از این رو استفاده از amp گوگل ضرورت پیدا کرده است. AMP یکی از این ابزار ها است که در وب سایت های وردپرسی استفاده می شود. در این مقاله قصد داریم آموزش فعال سازی افزونه amp وردپرس را به طور ساده آموزش دهیم.
ابزار Accelerated mobile pages یا AMP یک روش برای بارگذاری سریعتر سایت بر روی تلفنهایهمراه است. سایتهایی با زمان بارگذاری سریع، تجربه کاربری بهتری را ارائه میکنند که قطعاً این امر تاثیر مستقیمی بر روی ترافیک سایت شما دارد.
افزونه AMP چیست؟
قبل از آموزش فعال سازی افزونه amp وردپرس به بررسی آن می پردازیم که گوگل AMP یا همان Accelerated Mobile Pages روشی است برای سریعتر کردن زمان بارگذاری صفحات در تلفنهای همراه کاربران. برای خیلی از کاربران تلفنهای همراه، خواندن مطالب و محتوا در وب اغلب با سرعت پایین همراه است. با وجود تمام تلاشهایی که صاحبان سایتها برای سرعت بخشیدن به وب سایت خود کردهاند، اکثر صفحات غنی از محتوا، چند ثانیه زمان برای بارگذاری کامل نیاز دارند. در مقاله AMP چیست؟ بطور کامل در این مورد توضیح داده ایم.
برای ساخت amp باید از افزونه amp استفاده کنید تا نسخه آن را بسازید. افزونه های متفاوتی برای این کار وجود دارد که در این مقاله از نسخه ی وردپرس amp استفاده می کنیم.
به شما پیشنهاد می شود با خرید هاست وردپرس به راحتی با نصب و فعال سازی افزونه AMP از آن استفاده نمایید.
قبل از شروع فعال سازی افزونه amp، باید آن را دانلود کنید.
آموزش فعال سازی افزونه amp وردپرس ( ساخت amp )
اولین قدم برای فعال سازی افزونه amp وردپرس، نصب آن است. برای جزییات بیشتر، آموزش چگونگی نصب افزونه در وردپرس را مشاهده کنید.
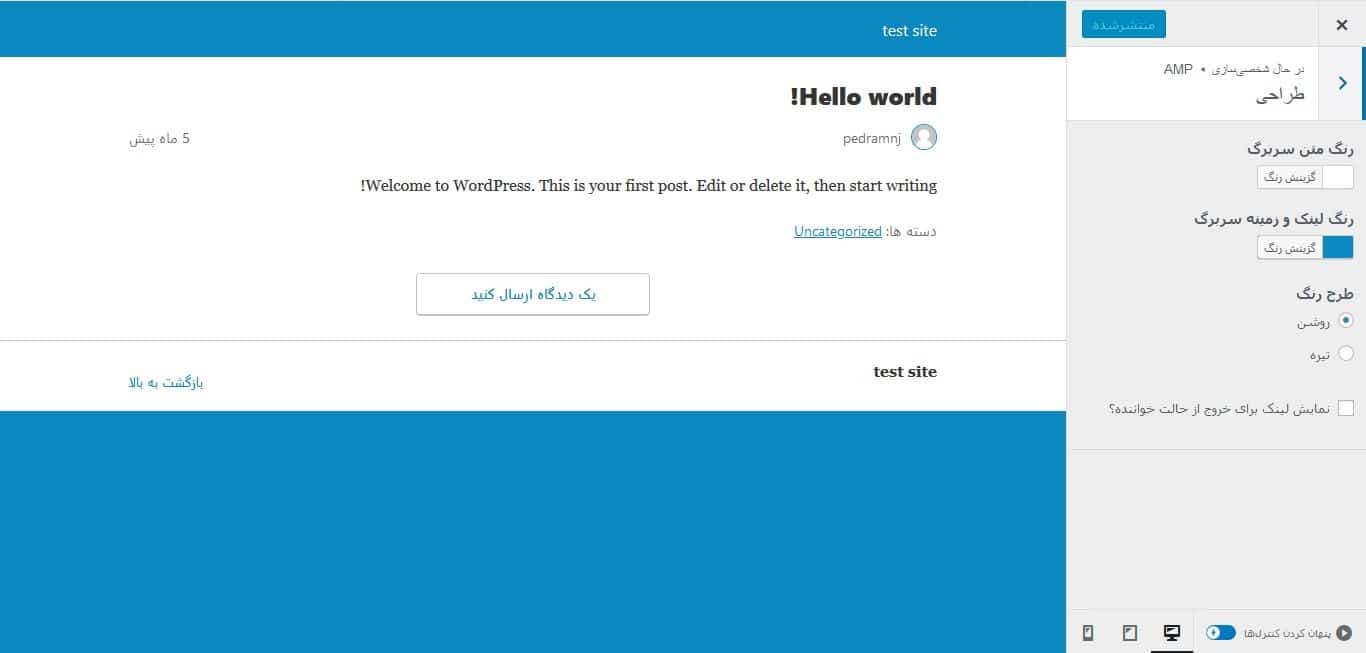
بعد از فعال سازی افزونه amp وردپرس برای مشاهده ظاهر سایت خود با استفاده از AMP در موبایل، به نمایش >> AMP بروید.
میتوانید پس زمینه هدر و رنگ متن را در این صفحه، تغییر دهید. دقت کنید که رنگ پسزمینهای که شما انتخاب میکنید برای رنگ لینکها نیز، استفاده میشود. درصورت پشتیانی قالب شما، افزونه میتواند از نماد یا لوگوی شما نیز استفاده کند.
فراموش نکنید که بعد از اعمال تغییرات، بر روی دکمه ذخیره کلیک کنید.
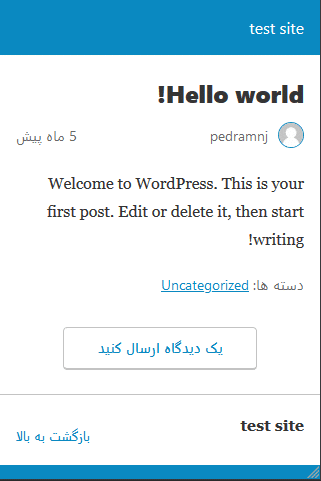
نحوه مشاهده نسخه amp سایت
برای مشاهده پستهای سایت کافیست در آخر URL موردنظر یک /amp/ اضافه کنید. همانند مثال زیر:
http://example.com/blog/2020/amp
در این آدرس یک نسخه AMP از سایت را مشاهده خواهید کرد.
اگر که کد HTML پست اصلی را مشاهده کنید، خط زیر را درون HTML خواهید یافت:
<link rel=”amphtml” href=”http://example.com/2016/10/my-blog-post/amp/” />
وظیفه این خط در واقع نشان دادن نسخه AMP مورد استفاده سایت، به موتورهای جستجو و دیگر برنامههای مصرف کننده AMP است.
مشکل ارور ۴۰۴ در نسخه AMP پس از فعال سازی افزونه
اگر در هنگام مشاهده نسخه AMP با ارور ۴۰۴ مواجه میشوید، این کاری است که نیاز است انجام دهید:
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه ذخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
در صورتیکه تمایل دارید این بخش را ویرایش کنید، پیشنهاد می کنیم به مقاله آموزش تنظیمات permalink (پیوند یکتا) در وردپرس مراجعه کنید.
مشاهده صفحات AMP در پنل Google Search Console
اگر نیاز دارید تا صفحات AMP سایت خود را بعد از فعال سازی افزونه amp وردپرس آنالیز کنید، این کار به راحتی با استفاده از Google Search Console میسر میشود.
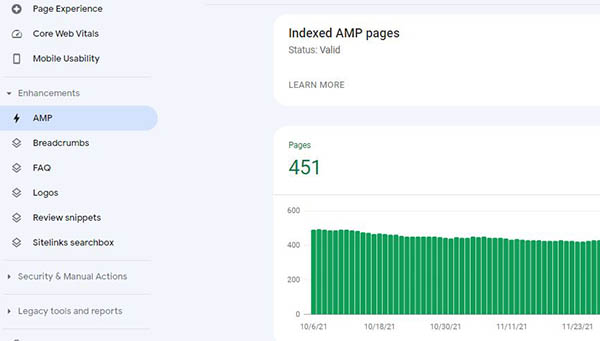
به داشبورد google search console خود وارد شوید. در بخش enhancement در amp می توانید صفحات amp دارای مشکل و آدرس صفحات amp ایندکس شده را مشاهده کنید.
اگر بلافاصله نتایج AMP را نمیبینید نگران نباشید. ممکن است مدتی طول بکشد تا گوگل صفحات AMP شما را فهرستبندی کند و سپس دادهها را در کنسول جستجو، نشان دهد.
به شما پیشنهاد می شود برای کسب اطلاعات بیشتر در این حوزه مقاله ما با موضوع google search console چیست را مطالعه نمایید.
گسترش و سفارشیسازی صفحات AMP
افزونه AMP وردپرس تعداد محدودی گزینهی سفارشیسازی دارد. با این حال میتوانید از افزونههای دیگر وردپرس برای اضافه کردن گزینههای سفارشیسازی استفاده کنید.
اگر در گذشته از افزونهی Yosat SEO استفاده کردهاید، کافیست افزونه Glue for Yosat SEO & AMP را نصب و فعال کنید.
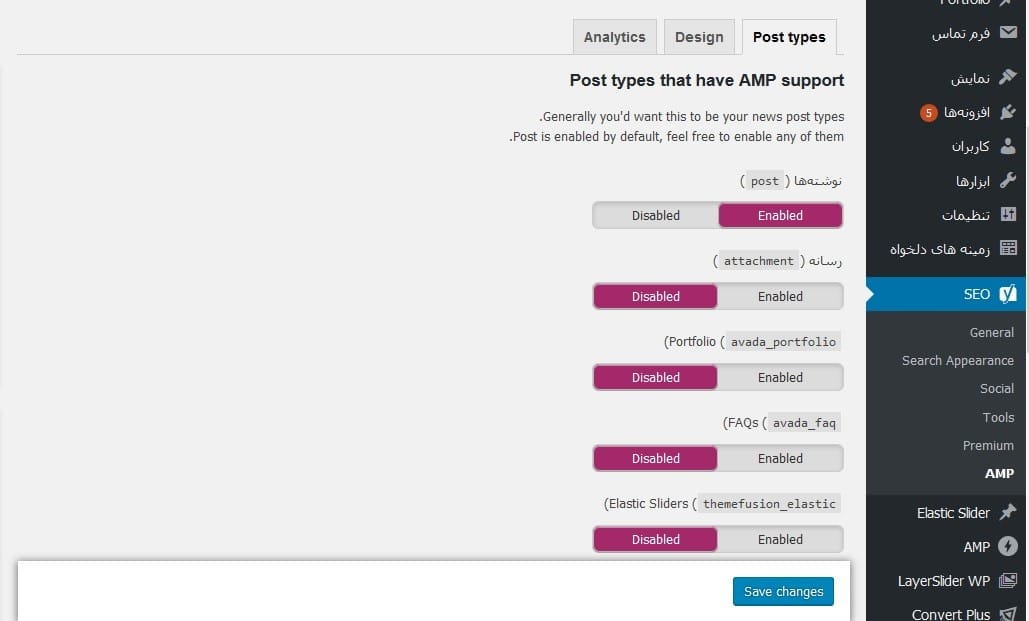
بعد از فعالسازی برای پیکربندی تنظیمات افزونه به صفحه SEO و سپس AMP بروید.
این افزونه به شما این امکان را میدهد تا افزونه AMP را برای انواع دیگر پستها نیز، فعال کنید.
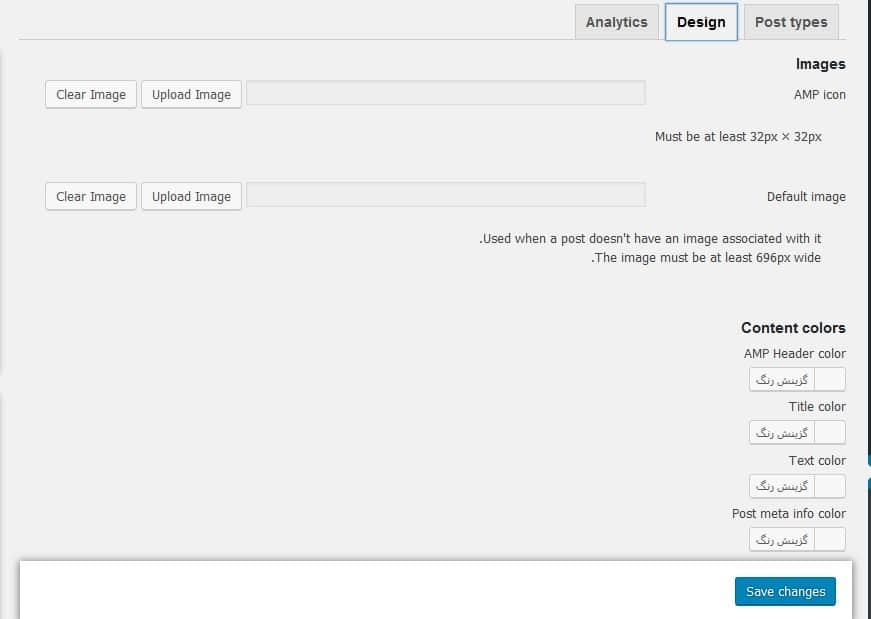
در تب Design میتوانید گزینههای رنگ و طراحی را انتخاب کنید. همچنین شما میتوانید لوگو و یا تصویر پسزمینهای انتخاب کنید تا هنگامی که پستی تصویر ویژه نداشته باشد، از لوگو یا تصویر پسزمینه استفاده شود.
شما میتوانید به تب Analytics بروید و ID گوگل آنالیتیکس خود را اضافه کنید. فراموش نکنید که پس از اعمال تغییرات در انتها بر روی گزینه تغییرات کلیک کنید.
افزونههای زیاد دیگری وجود دارند که به شما این امکان را میدهند تا قسمت پستهای مرتبط و ابزارهای فوتر و یا حتی نمادهای شبکههای اجتماعی را به صفحات AMP اضافه کنید. با این حال شما باید مطمئن شوید که پس از نصب هر افزونه، صفحه AMP شما به درستی اعتبارسنجی میشود.
امیدواریم این مقاله به شما کمک کرده باشد که در راستای ساخت amp نحوه نصب و فعال سازی افزونه amp وردپرس را آموخته باشید به شما پیشنهاد می شود برای کسب اطلاعات در حوزه ابزار وردپرسی مقاله ما را مطالعه نمایید.











سلام من شنیده ام که از پوسته خود قالب در amp نمیشه استفاده کرد الان خود ایران هاست از چه افزونه ای داره استفاده میکنه؟
۲_ من فقط میخواهم با نصب این افزونه نظرهام که تولانی هستند کوتاه بشه آیا خودم میتونم این سفارش سازی را انجام بدم؟
سلام
هدف AMP حذف حجم و داده اضافه از صفحات وب سایت برای افزایش سرعت بارگذاری است. به همین علت در حال بارگذاری صفحات تحت AMP قالب وب سایت شما به صورت کامل بارگذاری نمی شود. بهترین روش استفاده از افزونه ای است که قالب شما برای AMP پیشنهاد یا ارایه داده است. همچنین قالب ایران هاست به صورت Built-in قابلیت AMP را پشتیبانی می کرده و قابل فعال کردن بوده است.
برای انجام کوتاه سازی سفارشی نیاز به کدنویسی است. باید افزونه های AMP را بررسی کنید ببینید کدام این امکان را به شما می دهند.
سلام خسته نباشید ، من افزونه رو فعال کردم همچی خوبه فقط استایل ها بهم ریخته شده چیکار باید انجام بدم؟
احتمالا با یک افزونه دیگه تداخل داره. البته داخلش تنظیماتی هم داره که باید درستش کنید.
استفاده از amp در وردپرس واقعا ضرورت داره از این رو توجه به اموزش amp و اجرای آن اهمیت داره